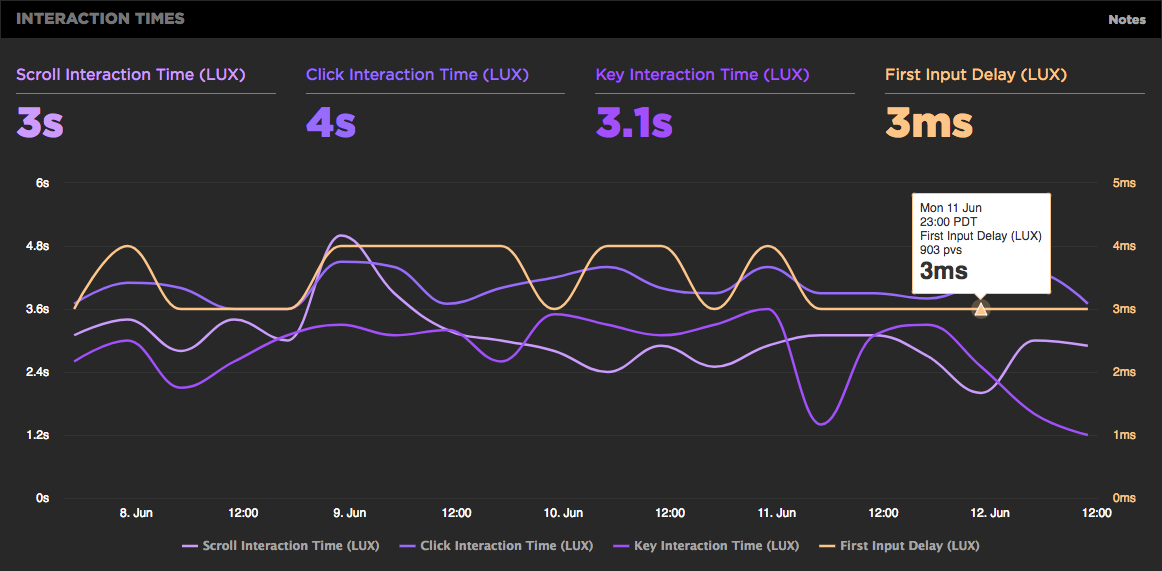
First Input Delay shows how quickly your site responds to user interaction
We're excited to announce the availability of the First Input Delay metric as part of LUX, SpeedCurve's RUM product.
First Input Delay (FID) was developed by Google to capture how quickly websites respond to user interaction. It's fairly simple to implement: We add event handlers for click, mousedown, keydown, pointerdown, and touchstart. When the user first interacts with the page in one of those ways, we measure the time between when the event happened and when the event handler was actually called. That delta is FID.
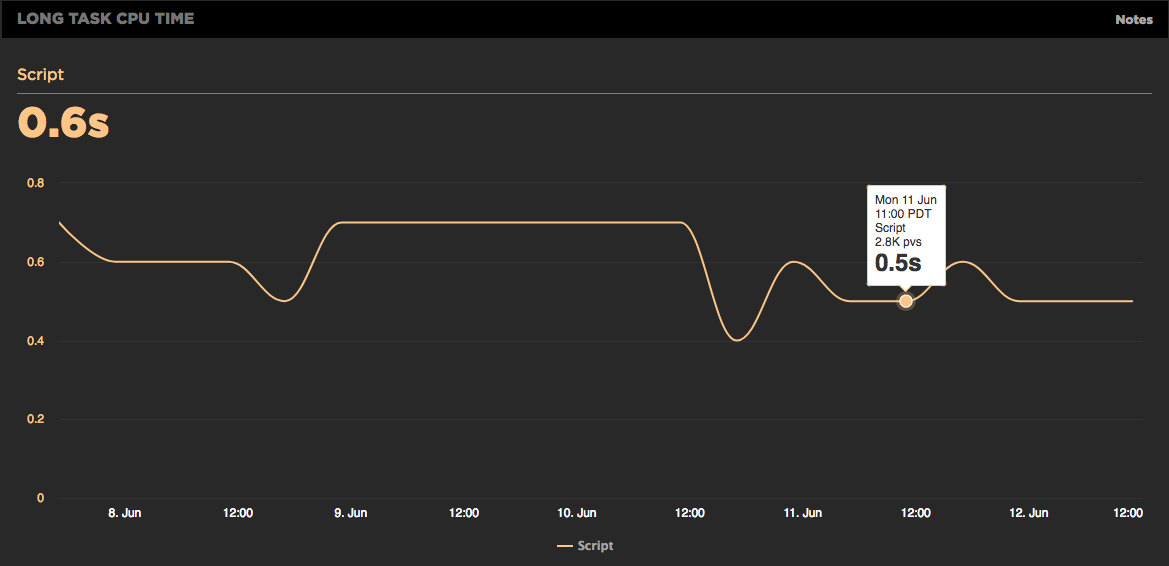
For many websites, FID is typically quick. In the FID chart for WebPageTest (shown above), we see the median FID value is only 3 milliseconds. But the 95th percentile value is 30ms. (Click on the chart to interact with the live dashboard.) That's coming close to the 50ms interval that defines a Long Task when responsiveness starts feeling sluggish. To help correlate these issues we show the Long Tasks chart right below the FID chart. Along with FID we show our interaction metrics which reveal how long it takes before the user clicks, keys, or scrolls.

FID, Long Tasks, and interaction metrics combine to provide insight on how JavaScript on your page hogs the CPU and impacts the user experience. FID is only available in RUM (since synthetic tests don't have users that interact). If you're not already using RUM, start a free trial of LUX to see these metrics from your website.