Faster site. Happier users.
Track web performance, fix issues and boost user engagement. Expand your team's capability and culture with coaching from the most experienced folks in web performance.
Or book a chat with us.


Track web performance, fix issues and boost user engagement. Expand your team's capability and culture with coaching from the most experienced folks in web performance.
Or book a chat with us.


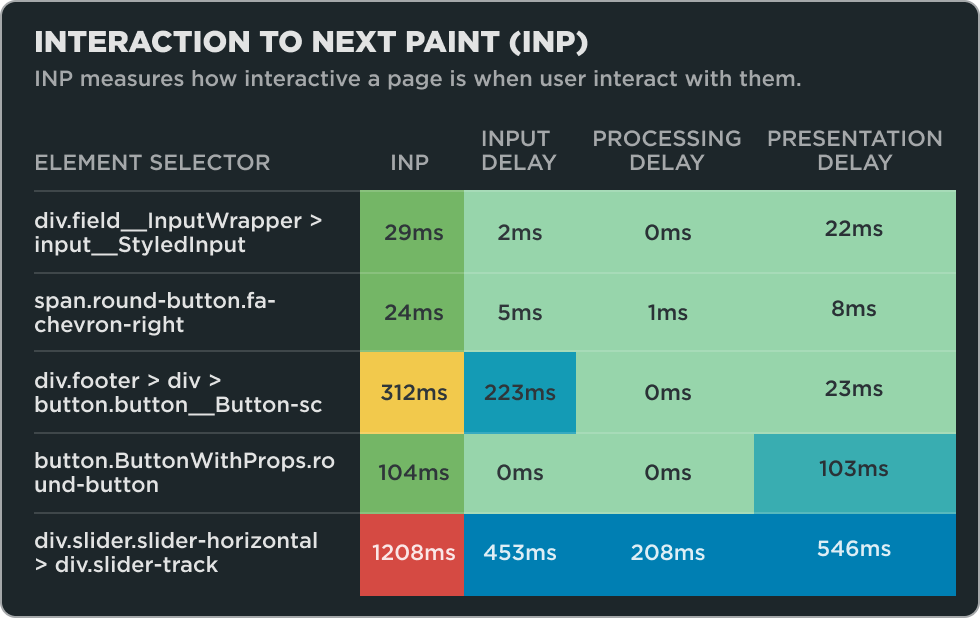
We collect all the metrics you need to track web performance and correlate speed with business outcomes.
Synthetic, RUM, Lighthouse, Core Web Vitals, User Timing, Element Timing, Competitors, Conversion Rate, Bounce Rate...
We've got them all.
Tracking metrics is the easy bit. We focus on turning that data into meaningful actions you can take to improve your user experience.
We tell you which users are having the worst experience and how to fix your pages to lift them onto a faster and higher converting path.
Our small and dedicated team will help coach and build a performance culture across your organization.
We love working alongside folks from all parts of the business including front-end, SEO, product, marketing and management.
We get everyone focused on creating a fast, joyous user experience with higher conversion rates.

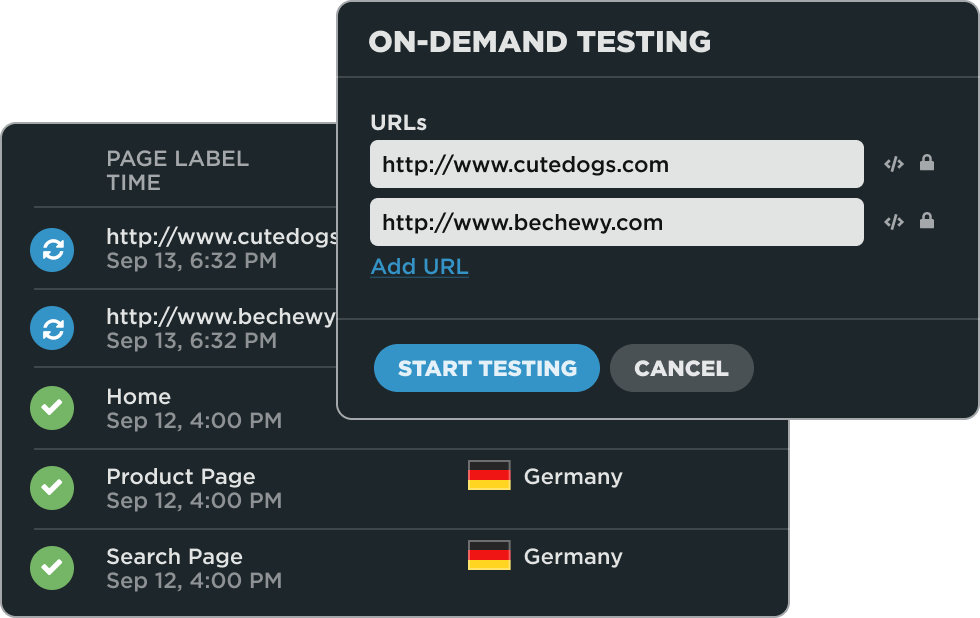
SpeedCurve collects all the web performance metrics you need in one place.
From lab-based synthetic testing to real user monitoring along with conversion rates and much more.
Run A/B tests and correlate performance improvements with better business outcomes.

Our dashboards focus on the users who are struggling to connect with your app/service and having the worst user experience.
Easily find those users having a poor experience. We'll show you what to fix and which metrics need the most attention to improve user experience.

We can help you with anything from auditing your pages to configuring your monitoring to calculating the ROI of investing in performance. Our team includes some of the most experienced performance experts in the industry.
Benefit from our 20+ years of making mistakes – and ultimately learning how to get it right.