How SpeedCurve fits into your web performance toolkit
Over the last few years the web performance monitoring toolset has expanded dramatically with the introduction of many new services and products. There are two main types of web performance monitoring, uptime monitoring and real user monitoring. SpeedCurve focuses on a third which I like to call web performance benchmarking.
Uptime Monitoring
Uptime services like Pingdom and Uptime Robot ping your website with an HTTP request every couple of minutes to check that it's online and available. These services often check from various geographic locations to keep an eye on network routes to your server and will send you alerts via email and txt if your website is down. Reporting is often simplistic with just the load time of the initial HTML page reported but it's perfect for knowing if your server is up and running. It's often called synthetic testing as tests are run from servers in a data centre and don't accurately represent what speeds an actual user might get.
Real User Monitoring
Real user monitoring (RUM) sends performance data directly from a user's browser to a cloud service like New Relic or Google Analytics that aggregates and reports on millions of combined measurements. RUM provides the most realistic picture of what users are actually experiencing in their browsers across different platforms and countries. Google Analytics recently updated their Site Speed report, allowing you to measure up to 10,000 page loads a day with a simple change to the sample rate in your tracking code. RUM code must be added to the pages you want to track so you can only get detailed performance insights for your own website.

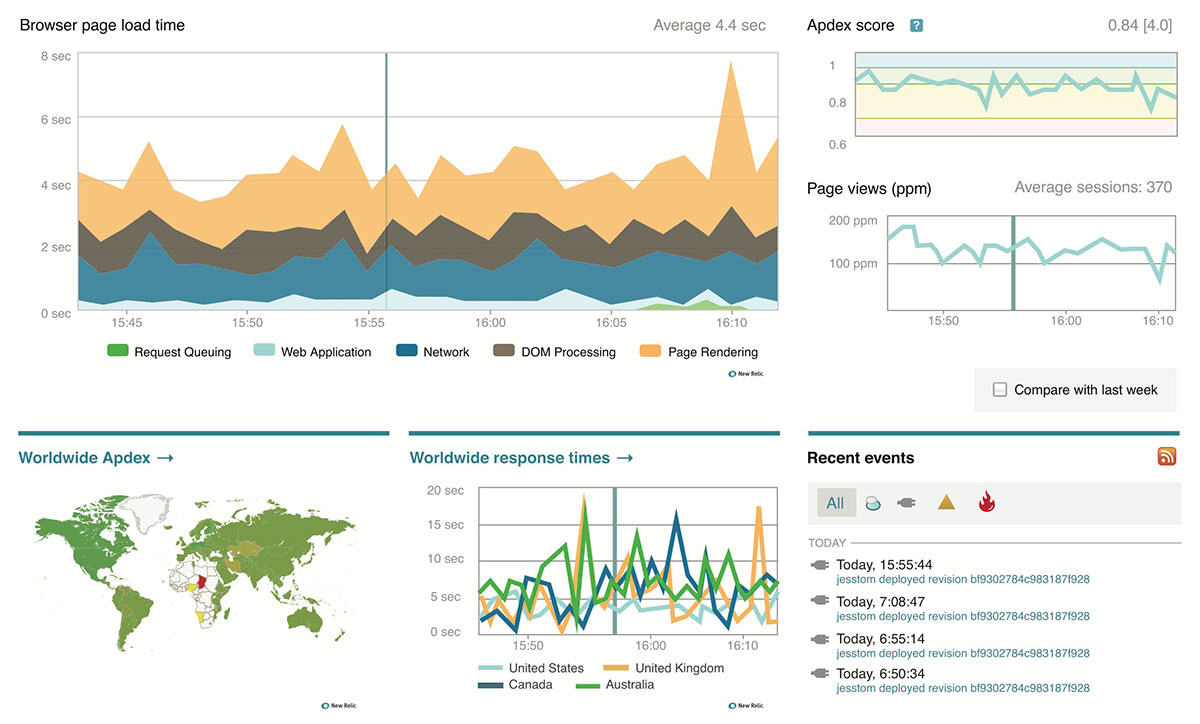
Real user monitoring dashboard on New Relic.
Web Performance Benchmarking
SpeedCurve is neither an uptime or real user monitoring service. We focus on bringing two important benchmarking techniques together in a way that no other product does.
Firstly we provide detailed analysis of the build of your website over time. We dive right down into the detail of each request a page makes and demonstrate how your front-end code is effecting the performance of your site. Our analysis is based on the industry leading open source project Webpagetest. Importantly we do this analysis every 24 hours which allows you to monitor changes to your front-end code base over time, catching any regression issues and monitoring the ongoing effects of any performance optimization changes.
Secondly we benchmark your website against two of your competitors or category leaders. We do this by monitoring 3 pages on each site so you get a robust across-site comparison rather than just individual pages. It's not just your homepage that needs to be fast. This benchmarking provides you with the relative performance of each website and allows you to see what a competitor might be doing differently to make their site faster than yours. Are they making less requests than you? Are their images more optimised and grouped into sprite sheets making them a full 2 seconds faster to load? SpeedCurve will tell you.
Web performance benchmarking helps you focus on performance problems with your website build and compares you directly with your competitors to ensure you're keeping your users happy with a smokingly fast website.
Recommended Web Performance Toolset
It's vital you combine a real user monitoring tool with the build detail and competitive benchmarking that SpeedCurve provides. This way you get the best of both worlds with robust high level performance metrics from actual users and detailed build analysis and benchmarking from SpeedCurve.
Our favourite RUM tool is New Relic which gives you great insight across your stack from server health, uptime and backend right through to real user monitoring. It does require an agent to be installed on each server, so won't work for shared hosting. In that case use Google Analytics or Pingdom.
Combine New Relic with SpeedCurve and you've got a very detailed picture of performance across your entire backend stack, the front-end of your site and your competitors.


