JavaScript dominates browser CPU
Loading scripts asynchronously is critical for getting pages to render more quickly. We care about rendering because that's what users see; if rendering is slow users have a negative experience. But it's not just about what users see - how the site feels is also important. That's why we focus so much on CPU time. If the CPU is blocked, then browsers are delayed responding to user interactions like scrolling and clicking on links. In other words, the page feels janky. And what consumes the most CPU in browsers? You guessed it: JavaScript!

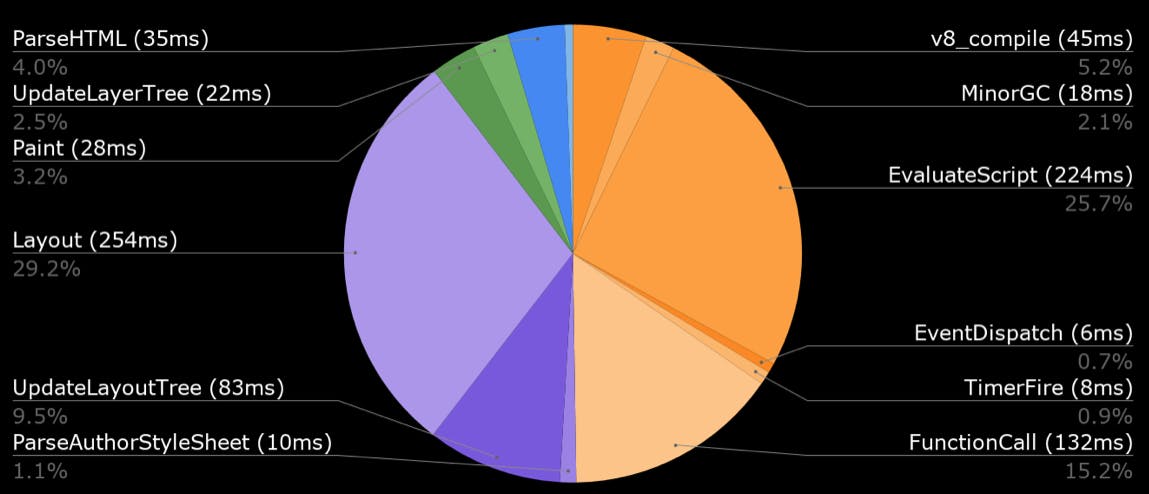
The pie chart above comes from a study based on data from the HTTP Archive. It shows browser CPU time broken down into buckets. I use colors to show the high-level categories: orange for JavaScript, purple for Layout, green for Paint, and blue for Loading. These are the median values across 1.3 million sites on desktop. Here's a similar chart for mobile:

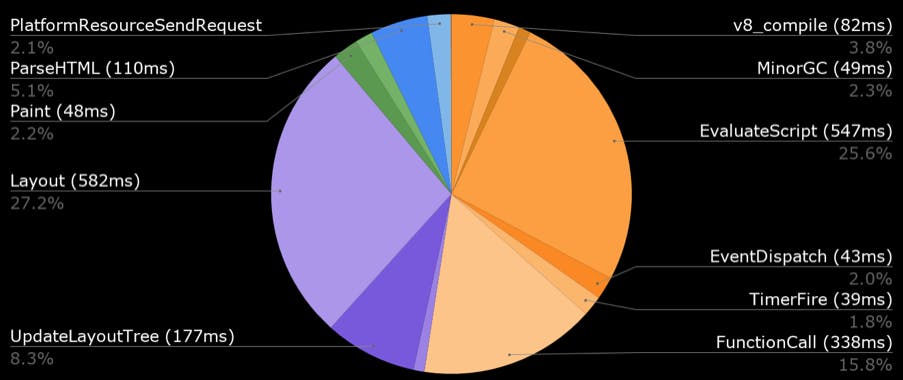
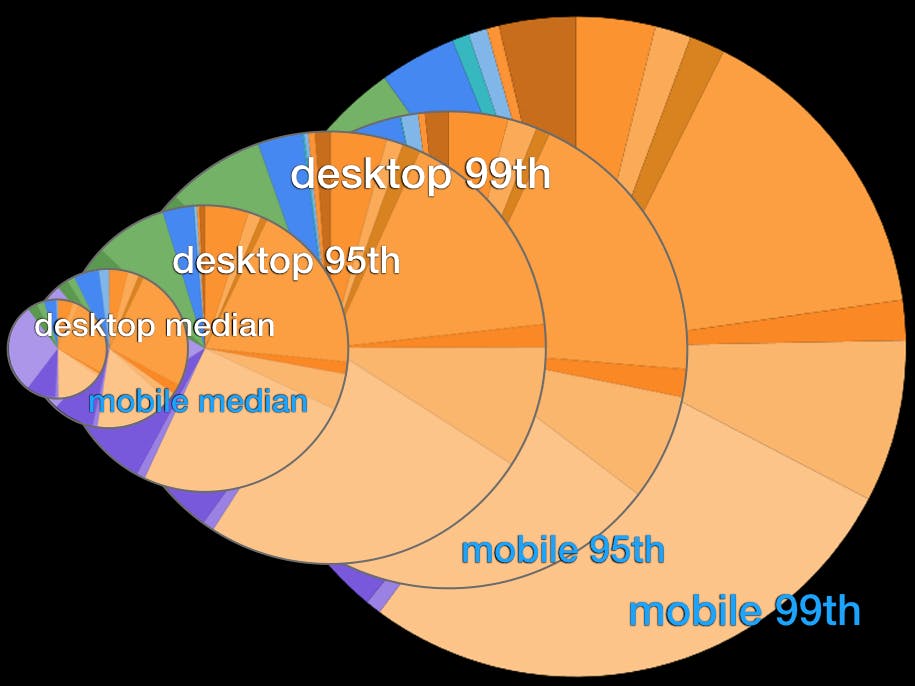
The absolute values are higher for mobile, but the key is that in both charts JavaScript consumes the most browser CPU. In addition to median, I looked at the 95th and 99th percentiles for both desktop and mobile, and resized the pie charts based on total time. Here they are overlaid on top of each other:

In addition to being beautiful, this graphic shows an important trend: as browser CPU time grows the percentage used by JavaScript also increases. Ten years ago the network was the main bottleneck. Today, the main bottleneck is JavaScript. The amount of JavaScript on pages is growing rapidly (nearly 5x in the last 7 years). In order to keep pages rendering and feeling fast, we need to focus on JavaScript CPU time to reduce blocking the browser main thread. If you're not tracking your site's JavaScript CPU usage, start doing that now. Even better, setup a performance budget to alert you if (when?) it becomes a problem.