JavaScript growth and third parties
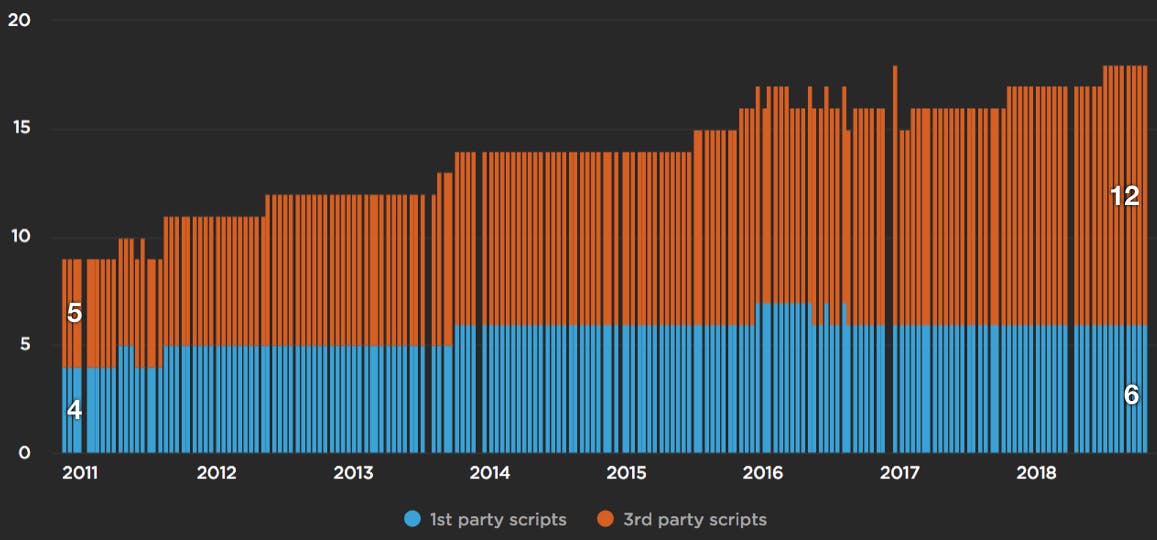
JavaScript is the main cause for making websites slow. Ten years ago it was network bottlenecks, but the growth of JavaScript has outpaced network and CPU improvements on today's devices. In the chart below, based on an analysis from the HTTP Archive, we see the number of requests has increased for both first and third party JavaScript since 2011.

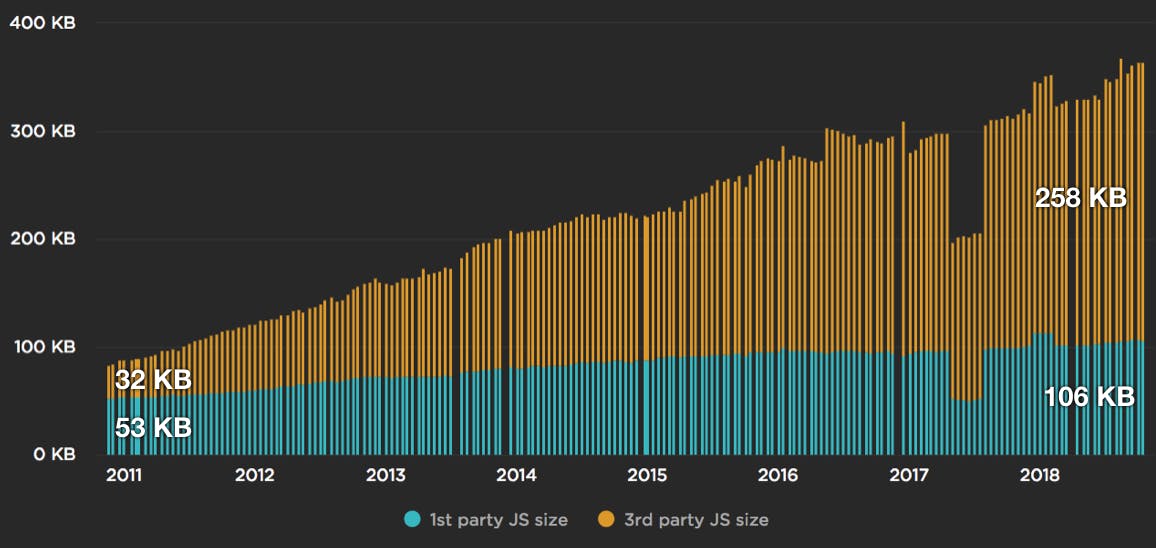
The following chart shows the growth in the total size of JavaScript from 2011.

Certainly the amount of JavaScript has increased. Total number of requests went from 9 to 18, and total size increased from 85 KB to 364 KB. (These are medians from the world's top ~1.3 million sites tested on desktop.) It's interesting to see that the size of scripts is growing more rapidly than the number of scripts - we're packing twice as much code into each script compared to 7 years ago.
If we look a little further there are some concerning trends when it comes to third parties.
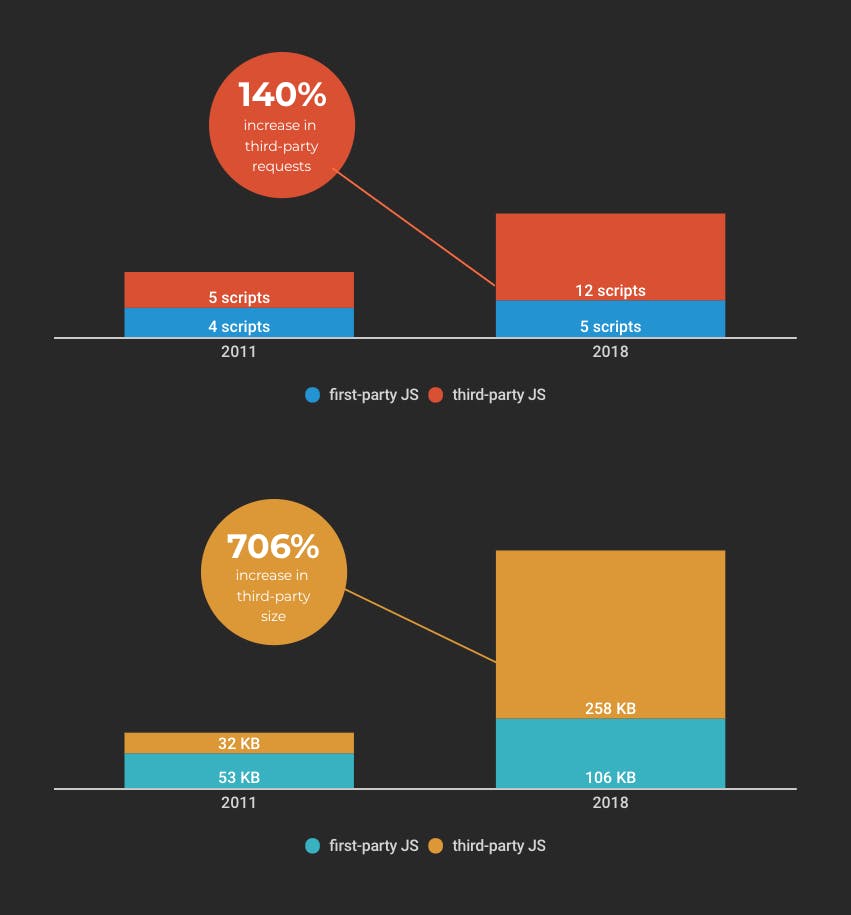
- In terms of the number of JavaScript requests, first party has gone up 50% from 4 to 6 requests, whereas third party has increased 140% from 5 to 12 requests.
- Third party growth in terms of JavaScript size is more alarming. First party JavaScript doubled from 53 KB to 106 KB. Third party JavaScript octupled(!) from 32 KB to 258 KB.
- Just looking at the amount of JavaScript being served today, third parties are responsible for twice as many requests (12 vs 6) and about two-and-a-half times as many kilobytes (258 KB vs 106 KB).

In the early days back in 2010, the amount of first and third party JavaScript was about the same, whereas now third party JavaScript is more than twice that of first party. A possible explanation for this is the greater availability of and reliance on third party JavaScript across the Web.
Third party JavaScript is a significant part of today’s websites and should be watched closely. If you don’t have performance budgets setup to watch your site’s use of third party JavaScript, you should do that now.



