New! Web Performance Guide
Our customers often tell us how much they appreciate the user-friendliness of the articles we create for them, so we recently decided to make them available to everyone (not just SpeedCurve users). Introducing the Web Performance Guide!

The Web Performance Guide is – as its name suggests – a collection of articles we've been writing over the years to answer the most common questions we field about performance topics like site speed, why it matters, how it's measured, website monitoring tools, metrics, analytics, and optimization techniques.
You'll find the articles grouped into these topics...
Business success
Making your pages faster isn't just for the web performance geeks in your organization. Site speed affects every business metric you care about – from bounce rate to conversions to search rank. This section gives you the data, tools, and tips to make everyone in your company care about how page speed affects your users and build a healthy culture of web performance.
Core Web Vitals
There are a lot of metrics you need to track, and Core Web Vitals are among them. These three metrics – Largest Contentful Paint, Cumulative Layout Shift, and Interaction to Next Paint – are important ingredients in Google's search ranking algorithm. We cover what they measure, how to track them over time (and get alerts when they degrade), and how to optimize your pages to improve them.
Optimization techniques

Website speed testing is just the first step toward optimizing your pages to make them faster – and make your users happier. This section covers best practices for creating performance budgets to fight regressions, as well as techniques for optimizing images, JavaScript, CSS, SPAs, third-party scripts, and more!
Metrics and charts
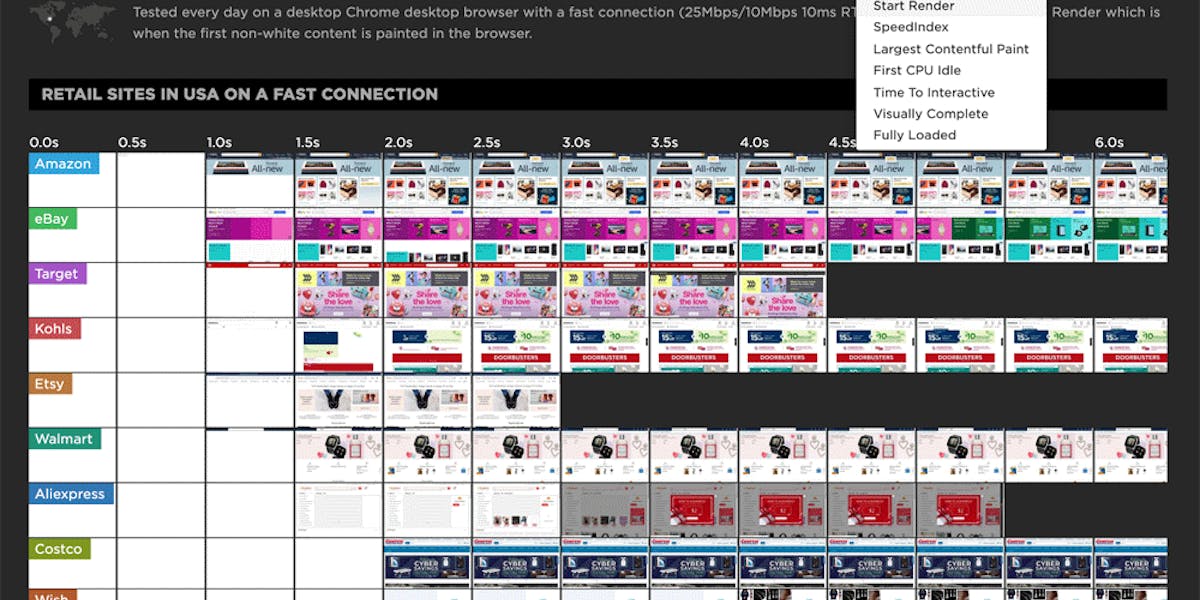
There's a lot of terminology and TLAs (three-letter acronyms) in the web performance space. No fear! We're here to explain everything in plain language so you can understand what you're seeing in your site speed testing tools. We'll help you understand the difference between synthetic and real user monitoring tools. We also cover topics like understanding averages, medians and percentiles and how to interpret charts like histograms and waterfalls.
Everything in the Web Performance Guide was written by actual humans!
Meet our amazing team of web performance experts and authors:
- Cliff Crocker
- Andy Davies
- Tammy Everts
- Tim Kadlec
- Steve Souders
- Joseph Wynn
- Mark Zeman
Not only do they deliver world-class consulting and hands-on care to our wonderful customers, they're pretty great writers, too!
Questions? Suggestions?
We'd love to hear from you! Drop us a note at support@speedcurve.com.