Page labels: Why they are important and how to use them
Labeling your pages in your synthetic and real user monitoring (RUM) tools is a crucial step in your performance monitoring setup. We recently released some exciting new capabilities for labeling your RUM pages that we want to share with you. This is also a great opportunity to reiterate why page labels are important, and to show you how easy it is to apply labels to your pages.
Why should I care about page labels?
There are so many benefits to labeling your pages in both your synthetic and real user monitoring (RUM) tools. Page labels give you the ability to:
- Compare and benchmark similar pages across different sites
- Create more meaningful performance budgets in RUM
- Correlate RUM data with synthetic diagnostics in the same charts (e.g., for Core Web Vitals that are measurable in synthetic and RUM)
- Prioritize performance optimizations according to their projected impact on real users

Ready to learn more? Let's get to it!
How do page labels help me?
Page labels give you the opportunity to gain richer insights from your data, and then to make that data actionable. Here are a few examples.
Compare and benchmark similar pages across different sites
For synthetic testing, page labels give you the ability to add URLs to a defined segment. When you configure a synthetic test, you provide the URL as well as a page label. There are a few common use cases for comparing similar pages:
- Compare different URLs of the same type across different sites you manage.
- Compare a pre-production URL to a page on your production site.
- Benchmark key pages against those of your competitors.

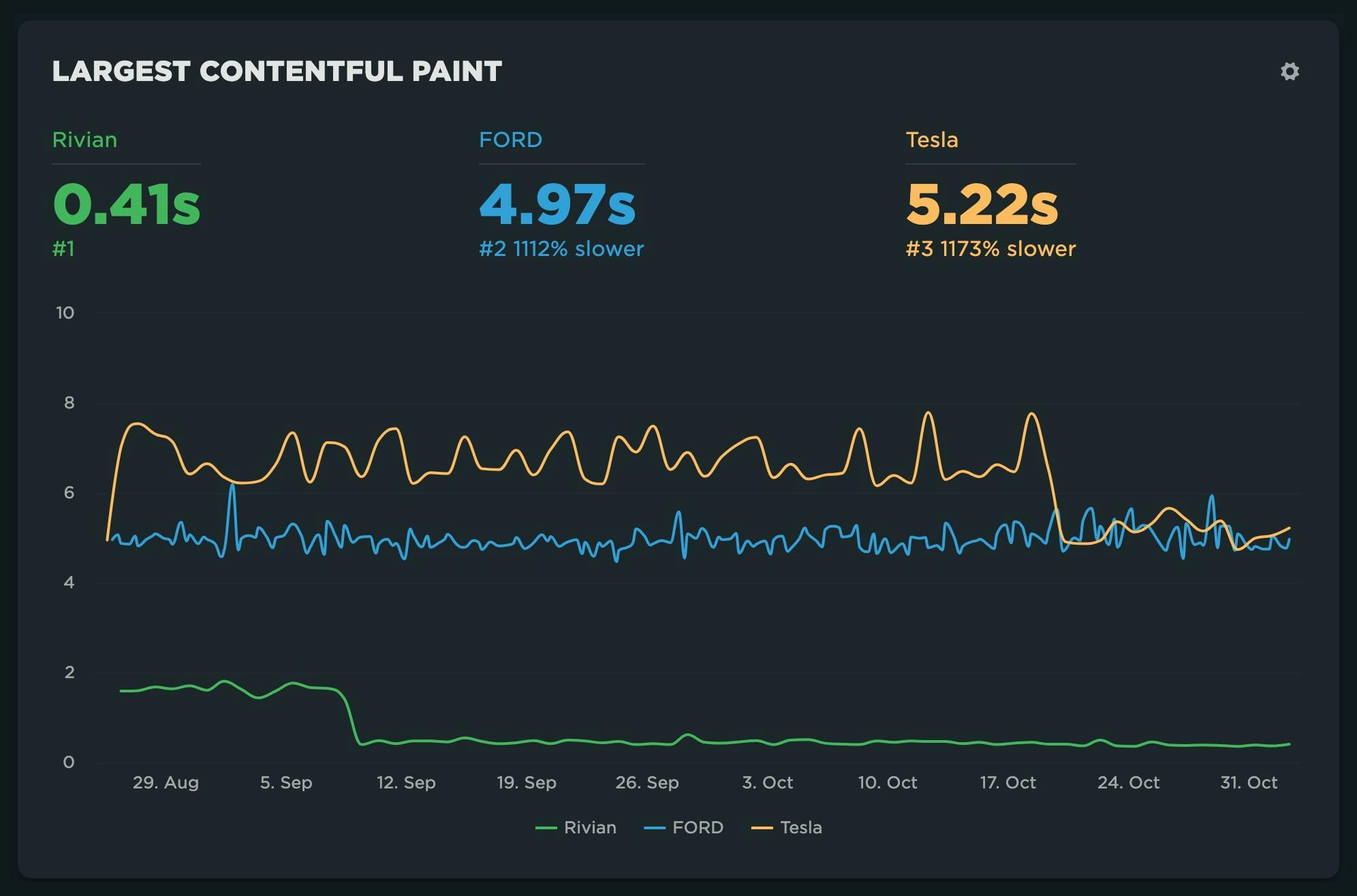
Benchmark Dashboard from SpeedCurve
URL paths can be too granular
While using URL paths to filter your RUM data can be really useful, by default when looking at datasets for a specific page template it is also important to have the ability to look at them as groups or segments.
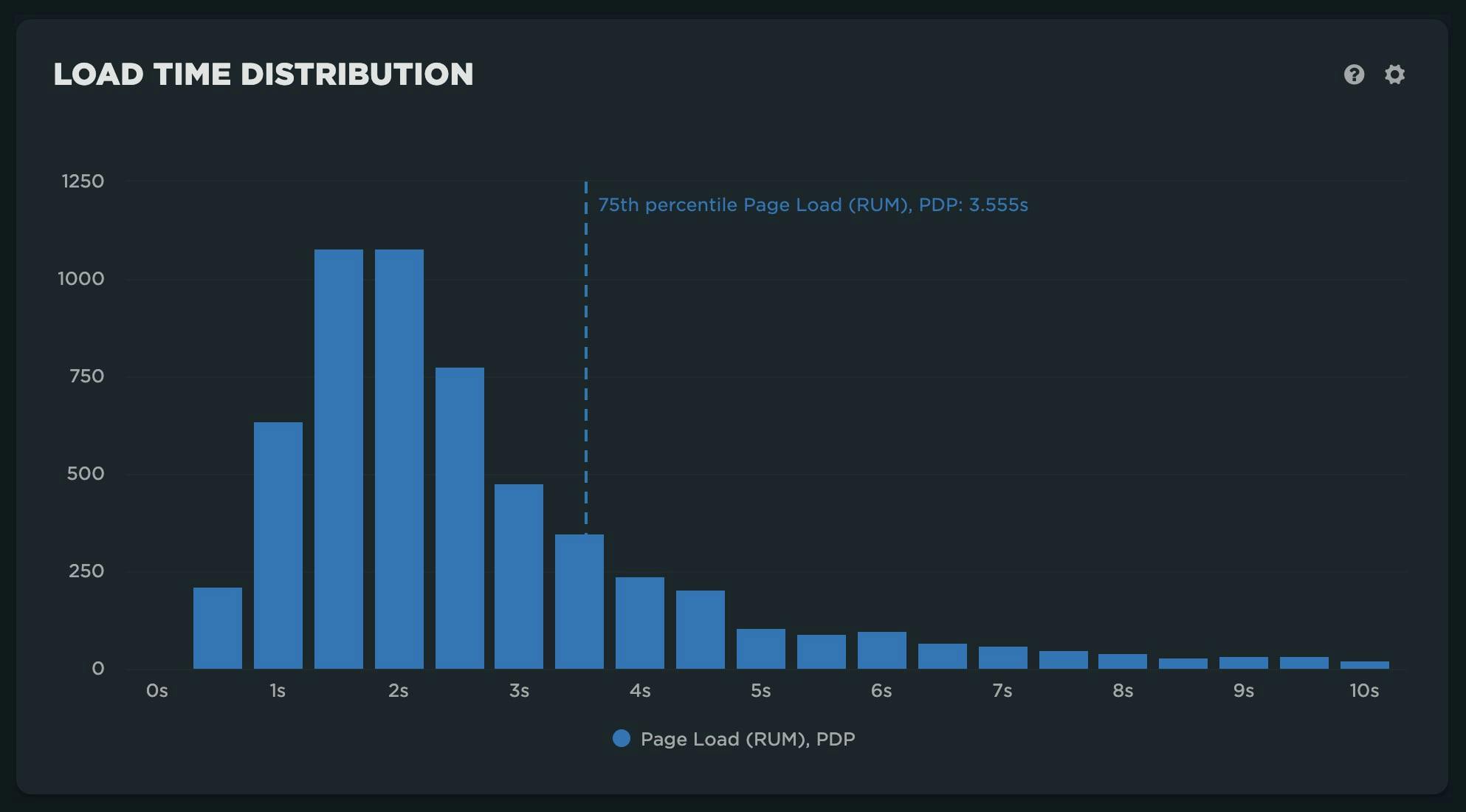
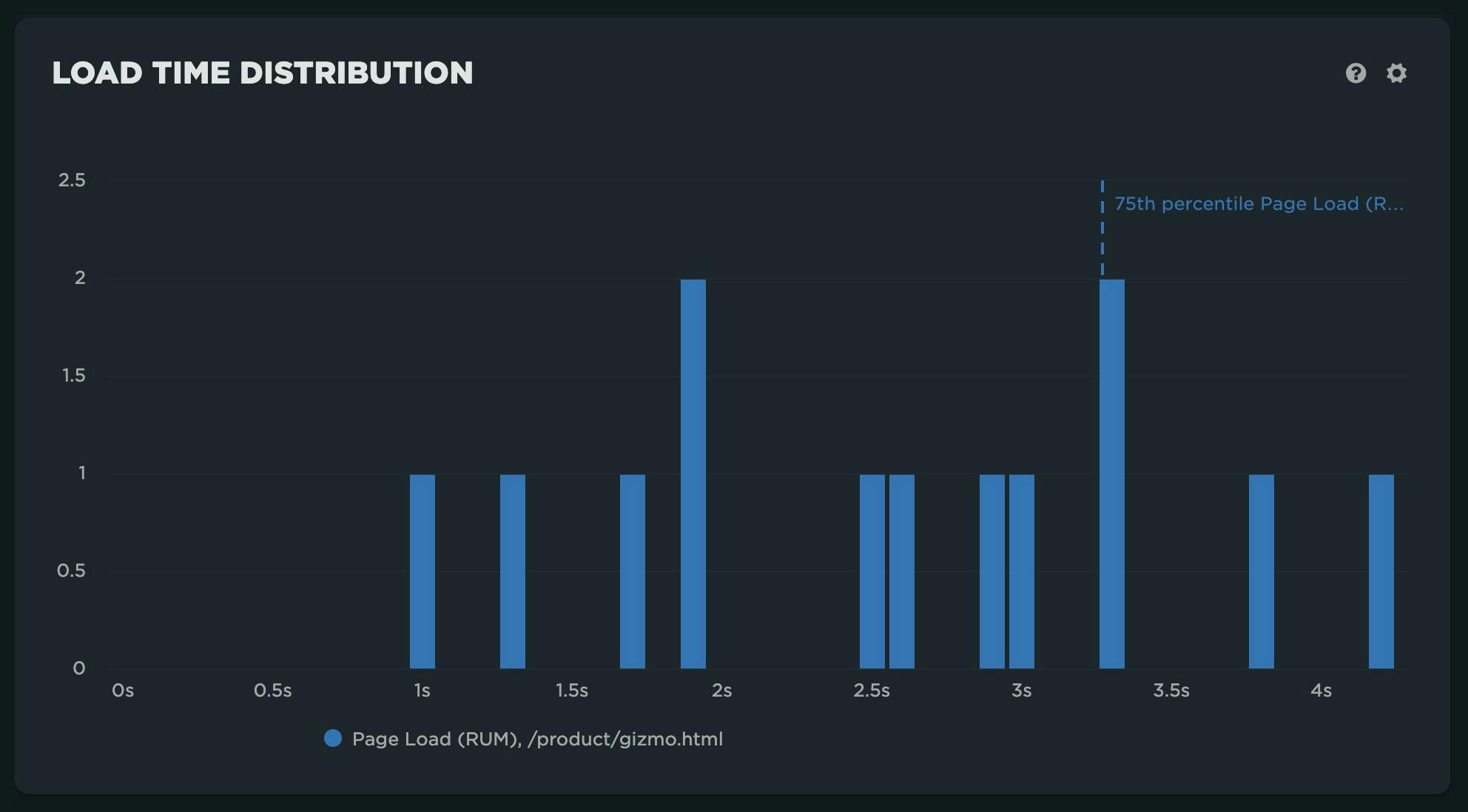
To illustrate, let's compare two distribution charts: the first for a set of grouped product pages (PDP), and the second for a unique URL path for a specific product page.
This distribution for pages labeled as 'PDP' (product details page) is a good example of a fully-formed set of data representing a population:

Next, this distribution illustrates the issue with cardinality that occurs when attempting to analyze a specific URL. Even the p75 is quite different between the two distributions:

It's difficult to attempt to draw firm conclusions or use the information in the second chart to inform your performance budgets for such a small dataset.
For more information on interpreting histograms, see this support article.
Combine synthetic and RUM datasets
One of the things SpeedCurve is known for (and extremely passionate about) is using the complementary datasets from RUM and synthetic monitoring. When set up correctly, you have the ability to match synthetic page labels with RUM page labels. This opens up a lot of opportunity to do things like:
Present both datasets on a single chart
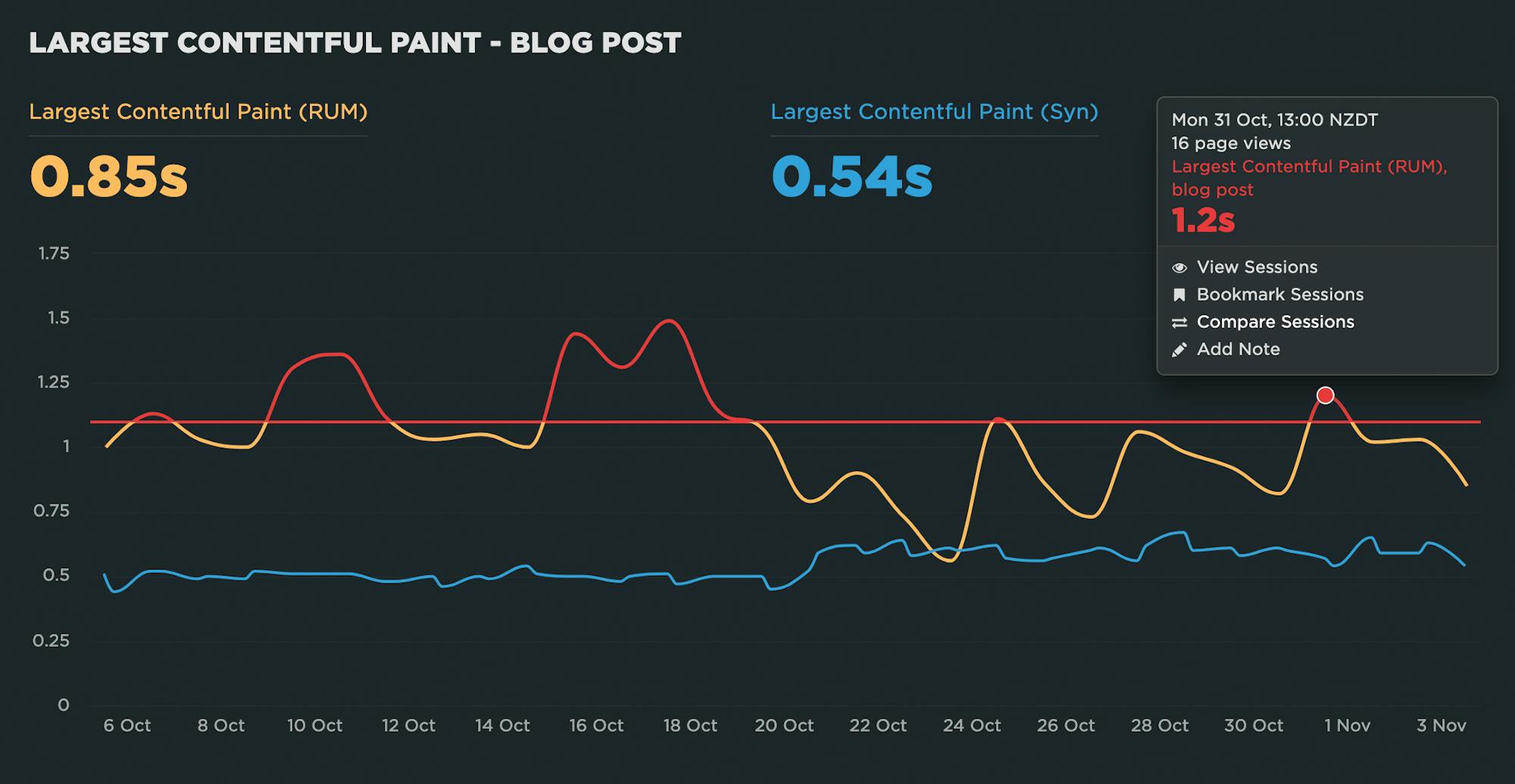
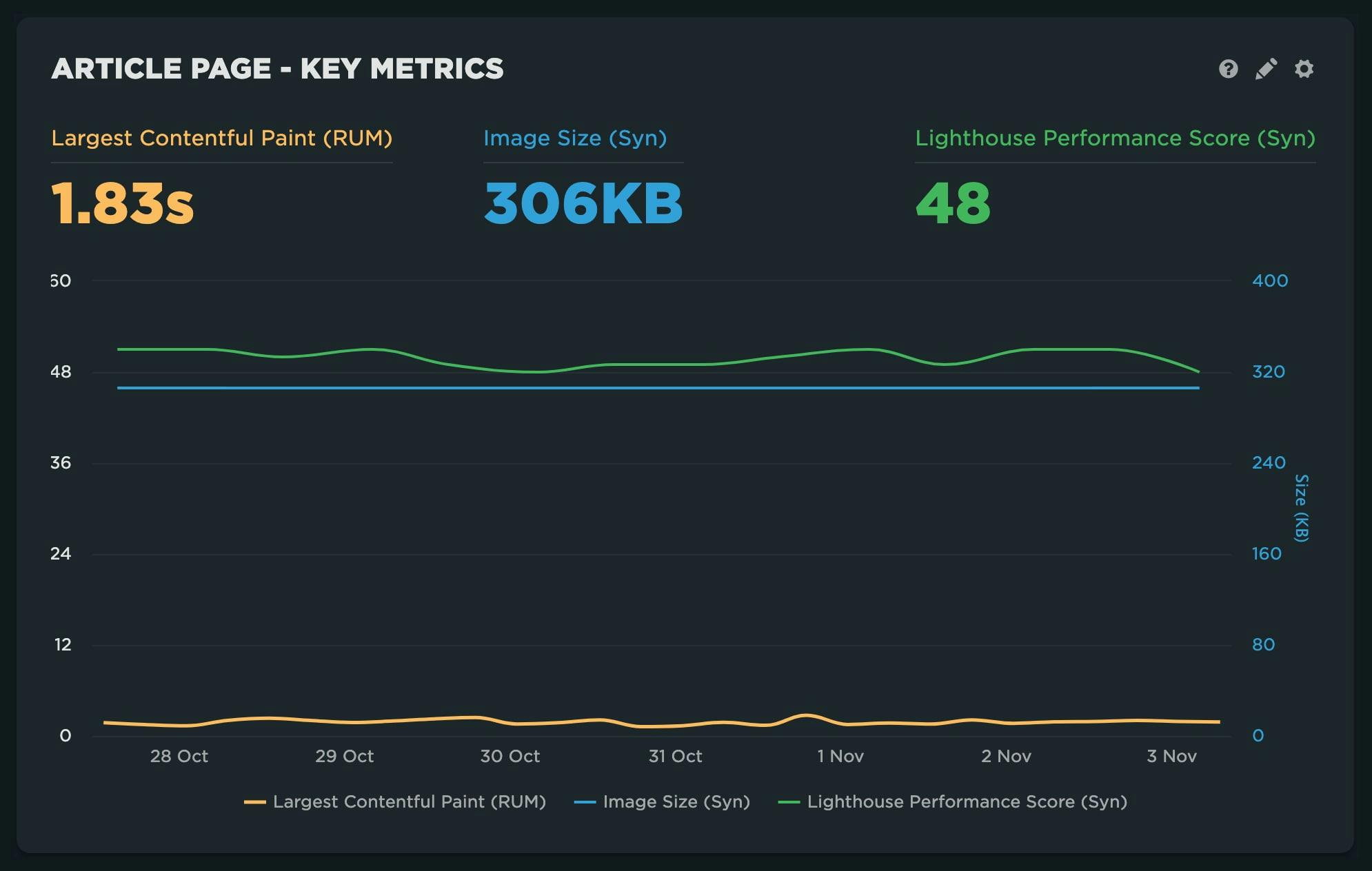
This example shows Largest Contentful Paint (LCP) from RUM for a page labeled 'Home' along with Image Size and the Lighthouse Performance score from a synthetic test with the same label:

Correlate RUM data with synthetic diagnostics for Core Web Vitals
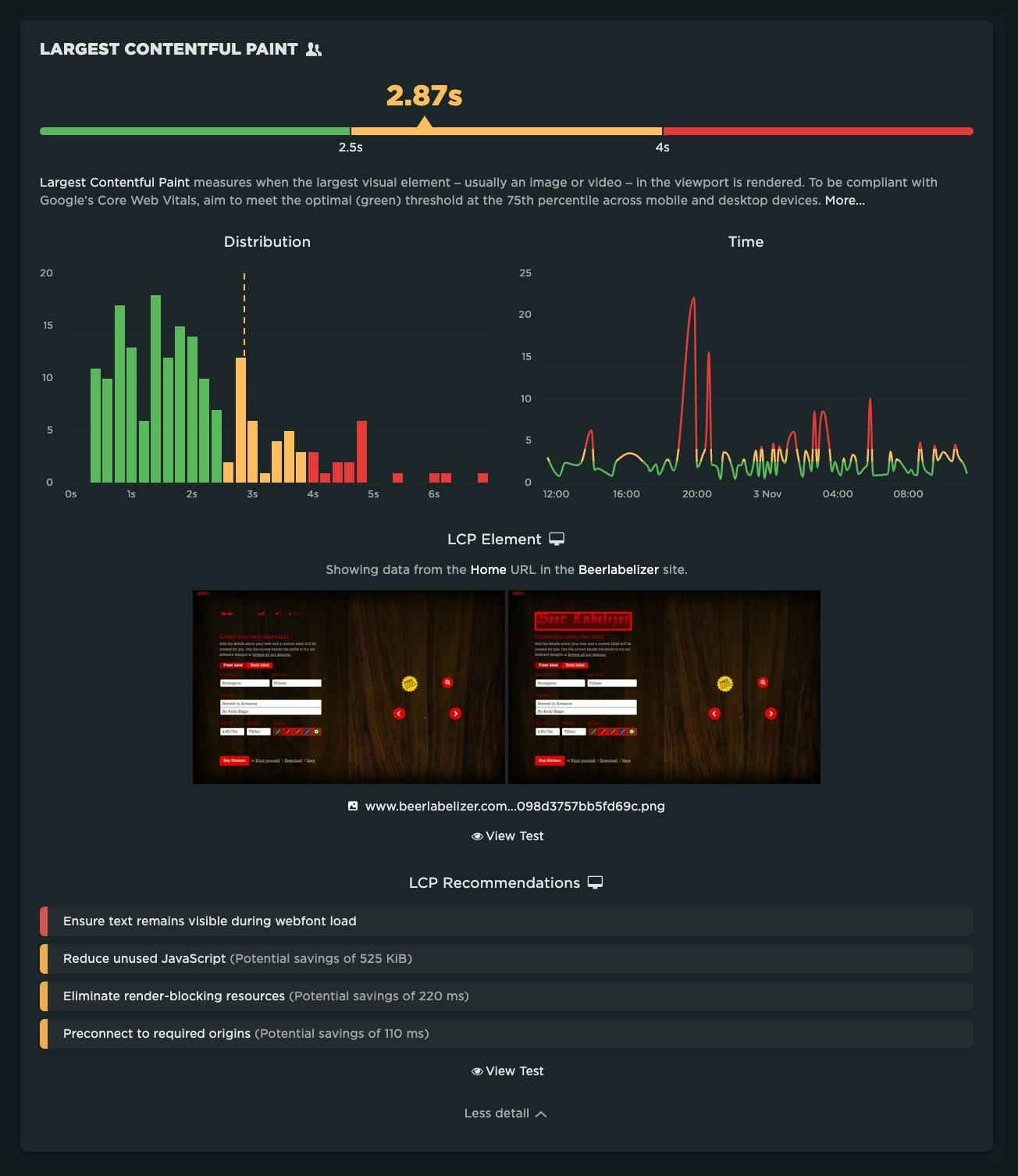
When using both RUM and synthetic, your SpeedCurve Vitals dashboard provides the most informed metrics (Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift) from RUM, alongside synthetic diagnostics such as LCP element identification and performance optimization recommendations.

Prioritize performance opportunities by RUM impact
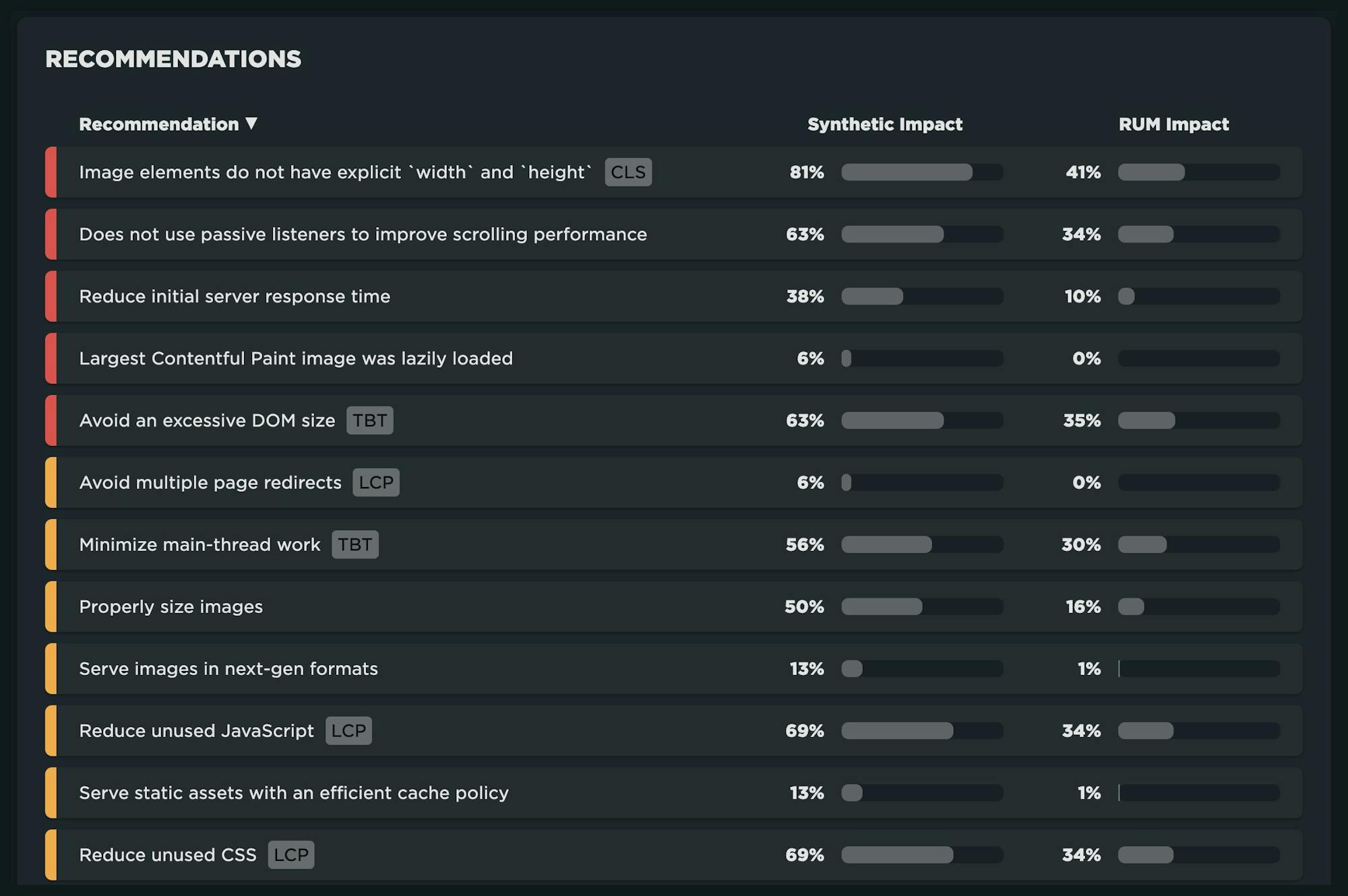
Your Improve dashboard aggregates performance recommendations from synthetic testing and identifies the percentage of your RUM traffic that would benefit. This is extremely helpful when trying to prioritize performance work for the most impact on your actual users.

How do I set up page labels in SpeedCurve?
Synthetic page labels
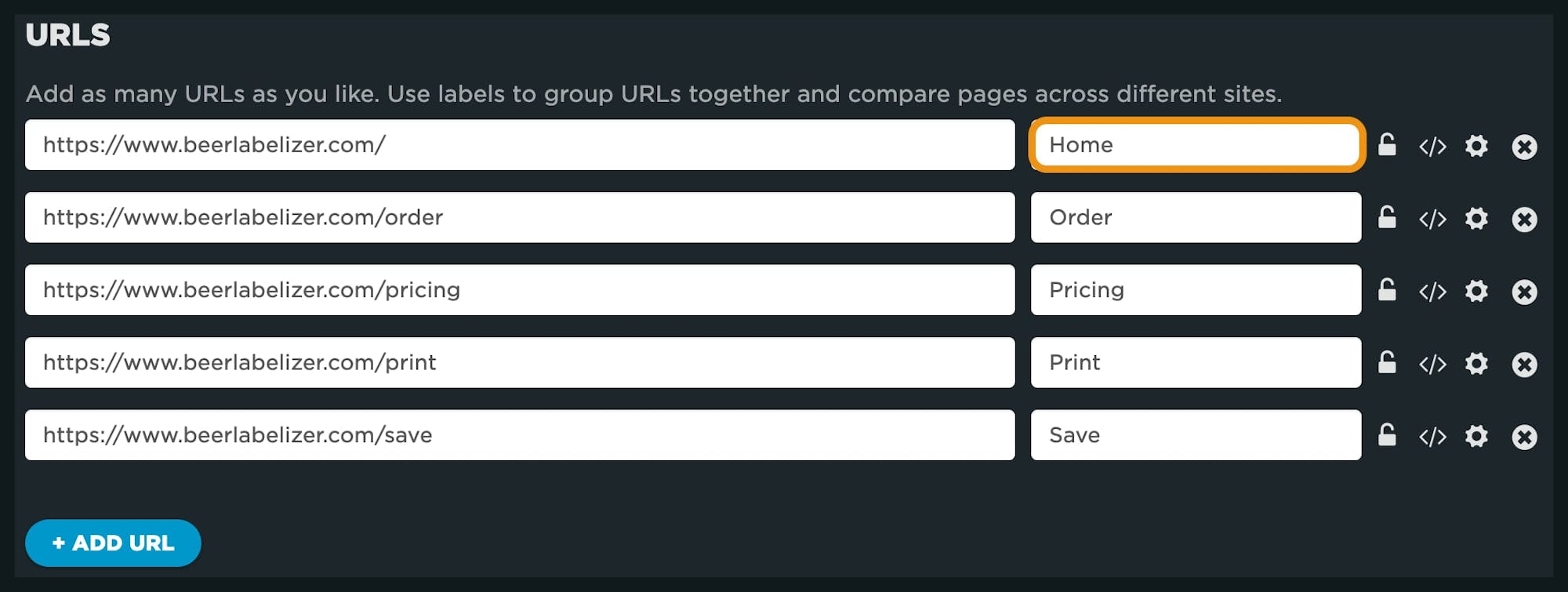
This is really straightforward. From your Site Settings, simply add a label next to the URL you want to test.
As a best practice, page labels should be unique for each URL if you are planning on comparing them in your benchmarks or correlating them with your RUM data.
As a rule of thumb, you should have page labels for everything you label in RUM. For an overview of Site Settings, see this support article.

RUM page labels
Product update! We've recently rolled out the ability for customers to define page labels with a no-code, server-side (SpeedCurve) option using URL patterns (option 2 below). There are now four options for labeling pages in RUM depending on your use case. The following are in priority order. If you use more than one option to define a unique page label, we will default to option with the highest priority.
Option 1: Defining page labels using the RUM API
To programmatically assign labels, simply call the API from your pages using the following JavaScript placed after your SpeedCurve snippet:
LUX = window.LUX || {};
LUX.label = "Home";
For more information on the RUM JS API, see this support article.
Option 2: Defining page labels using URL rules (NEW!)
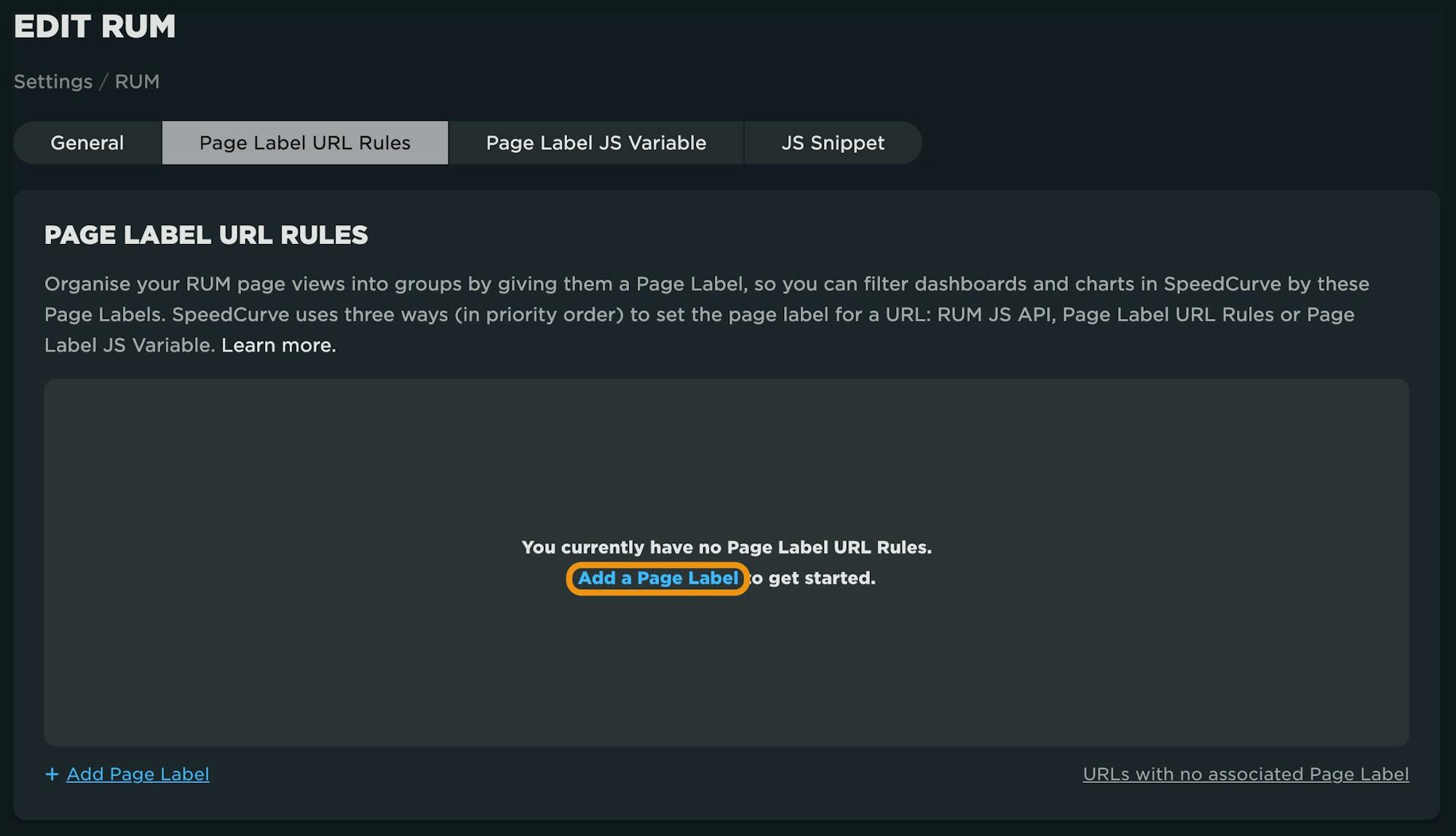
This no-code approach is by far the most convenient. From your RUM Settings, choose the Page Label URL Rules tab in the top navigation and select 'Add Label'.

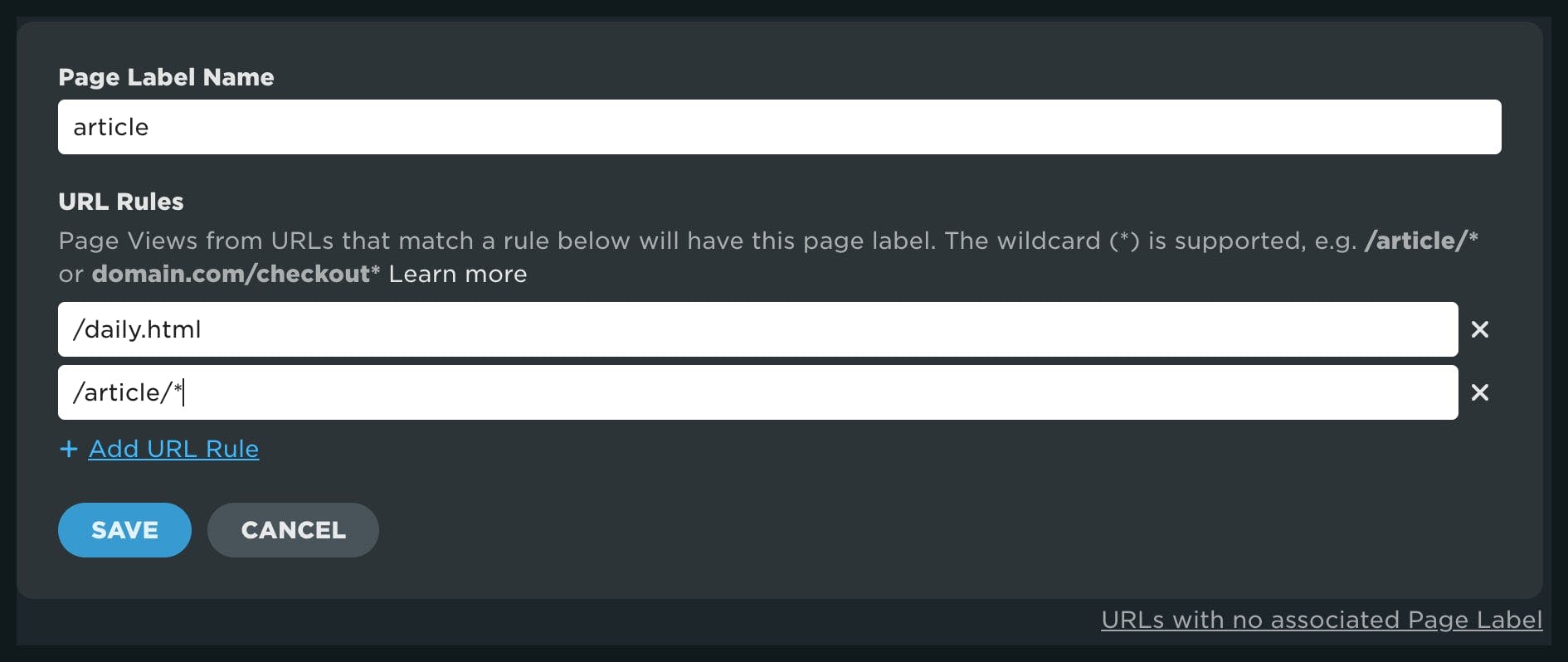
Next, choose a name for your label and add one or more URL rules. Full paths are supported (including domain), as well as paths relative to the root domain. Wildcard characters may also be used as demonstrated below.

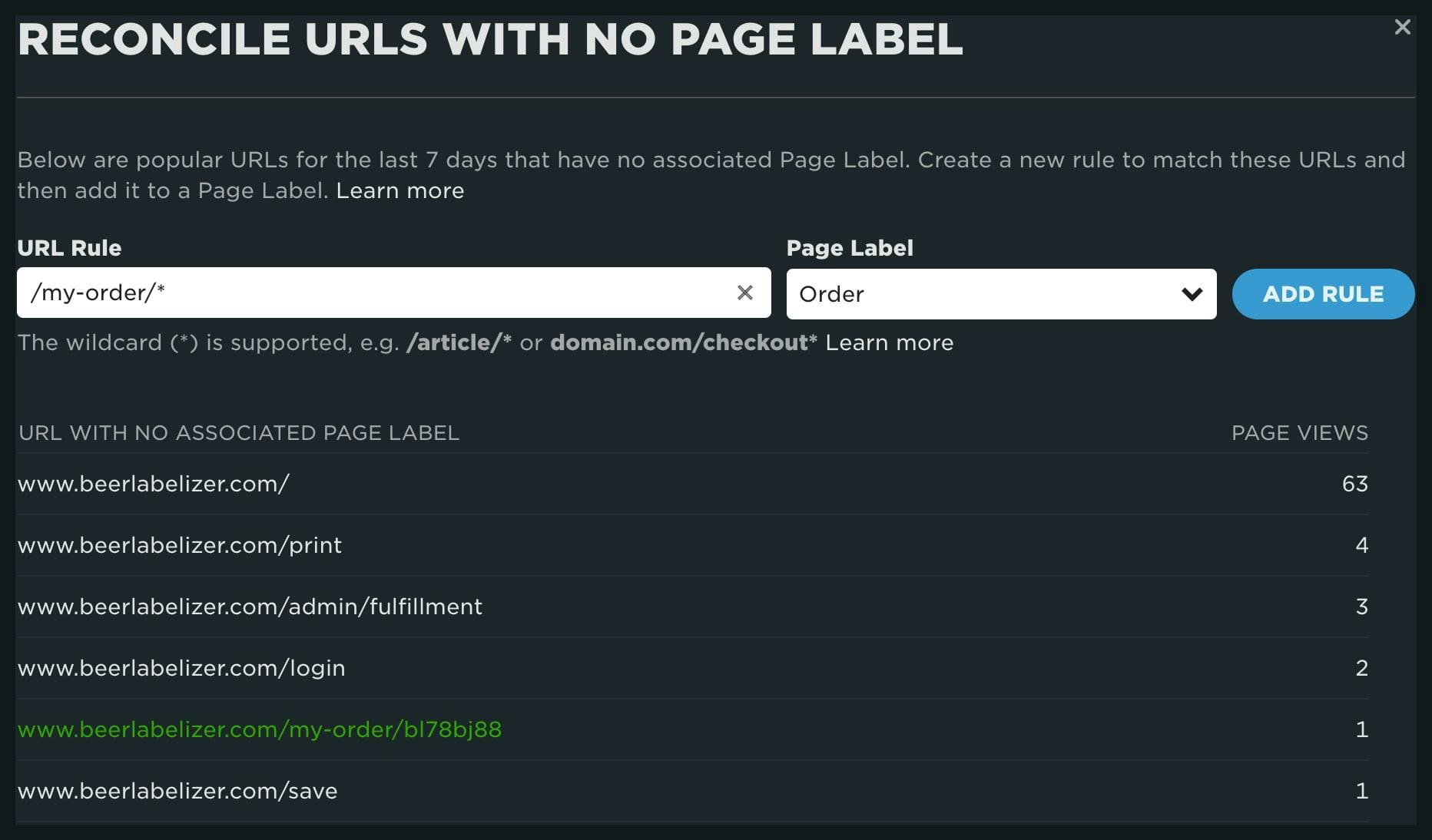
Now that you've added a rule (or rules), click on 'URLs with no associated Page Label' to show a list of URLs that are unmatched. You can then build a rule that matches unmatched URLs and assign it to an existing page label.

Option 3: Use an existing JavaScript variable
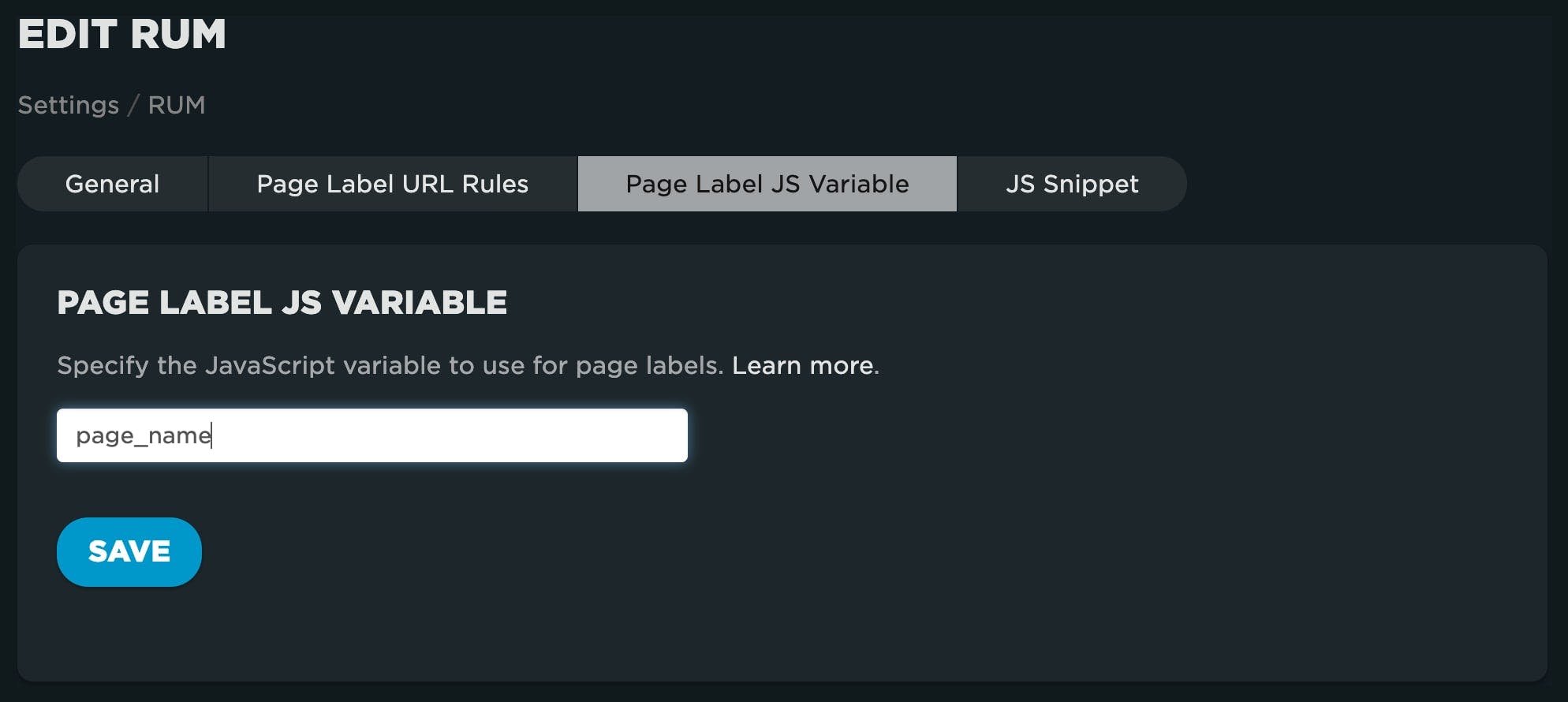
This is a good option if you're already using labels that you'd like to repurpose. From your RUM Settings, choose the 'Page Label JS Variable' tab. Simply fill in the field provided with the JavaScript variable, array, or property. (Note that functions are not supported.)

Option 4: Default to document.title
If no other options are used to define a page label, the document.title of the page will be used. This is typically not the most desirable option due to the uniqueness of the title. The titles are sometimes extremely long and separated by pipes and spaces (' | ') which can make it hard to navigate dashboard filters, chart titles, etc. Additionally, in some cases titles are so unique that you'll run into the same issues discussed earlier around URL cardinality.
For more information on setting up your RUM page labels, see this support article.


