Performance Hero: Alex Russell
Our newest performance hero is passionate, provocative, and unapologetically honest. While he's a true champion for web performance, his impact can be measured more broadly across the web. Join us in celebrating Alex Russell!

Alex Russell has been a strong voice in the web community for as long as I can remember. He's currently a Partner PM at Microsoft, working on Edge. Before that, he spent several years working at Google on Chrome, web standards, and much more.
Not only is Alex an accomplished engineer, he's also an amazing speaker and writer. I last saw Alex on stage at performance.now() in November, where he delivered this inspiring talk that got a lot of attendees talking.
After reaching out to Alex for this interview, I was pleased to see how thoughtful he was in his response. Not only did he provide great insights, he was quick to point out a handful of colleagues at Microsoft he felt more deserving of recognition, including Amiya Gupta, Ingrid Caldas, and Paul Roy.
Alex's passion for the web platform – and making it accessible for all – carries through in his writing, his talks, and fortunately for us, his email responses! Here's our email interview.
How did you begin your journey in web performance?
"My work in the past decade on performance has been an exercise in working backwards from strategy to tactics.
"The web has relatively few advantages versus its competitors (who are also, not coincidentally, also major browser vendors), but one of the most misunderstood advantages is perspective: we get to step back from the frothy churn of early capability introduction on native OSes and (if we're doing our job right) ride the 80/20 line to add capabilities that are important at about the same rate that they become commodities, but with the benefit of mistakes made by native competitors.
"That digestion procession often gets weaponised (or worse, fetishised, à la TC39 and CSSWG) as "thoughtful deliberation" by internal enemies of the web, but when it's working as intended, competition and urgency to ship creates a diversity of views about how to introduce a capability without having explain their fundamental value.
"But all of that value is contingent. If the web is a safer way, for example, to configure your brand-new IoT device versus downloading some app from a store – but the user experience sucks – no CEO or PM worth their salt will want to associate their brand with our platform.
"The same is true all the way down the capability spectrum: the web's potential to introduce safe, privacy-respecting ways of accessing the full potential of your devices is only as realistic as the willingness of decision makers to bet on the experience of the web. And if that experience is, in general, bollocks... why offer it on the menu?
"Make no mistake: Apple's work to kill the web is a two-front war. First, they are denying critical capabilities that they give every Tom, Dick, and Harry willing to pay $99 a year to put something in their store. Simultaneously, they are deeply committed to undermining the reliability of foundational experiences like tapping, swiping, and typing. If those feel like tosh on the web via the phones of CEOs and board members, would anyone invest in a web-based pitch? And why?
"The web is not what it promises. The web is what it does.
"And this strategy logic plays out in Android-land, where there are huge teams at Google that have no higher goal than to get folks that are happy making web apps to put something native in the Play Store instead. They haven't been quite as successful in keeping the Chromies down as Apple did the WebKittens, but the net effect of various management and political games should be read with not insignificant scepticism. Why, for example, is Google still withholding the ability for competing browsers to ship real PWAs on Android (a.k.a. WebAPKs)? This stuff matters, and if you only read public blogs, you might think it's just a random walk of technology futures explored and abandoned, but it's very much not that.
"Web developers need to wake up.
"Native ecosystems want to eat your lunch. They're doing so in an ongoing way, and to the extent that the web is a shitty, underpowered experience on most of the world's devices across most of the world's networks, we are handing our enemies a gift. I can't make you care about the web, but I can suggest that if you do, you should pay attention to the real and present dangers it faces; no matter how slow-moving they appear."
As a Partner PM at Microsoft, what are your primary responsibilities?
"MSFT is a... unique... place, and I learned pretty quickly after joining that my title is more like a partner in the law or audit firm sense. It's a description of generic seniority with a specialization attached, but at the level of Partner, the specialization is mostly about "How many reports do you have?" I have none (which is good for everyone involved).
"I do a weird job – roughly speaking, platform strategy on behalf of the web – and it's not one that anyone hires for. That means everyone who does this job hides out in their orgs doing something else on paper. For my 12+ years at Google, I passed as a co-TL for large-scale projects inside the web platform org, and at MSFT that's nominally a product management job. But what I care about, and what I work on regardless of which domain it's in, is in making the web a success versus its extremely potent and vicious competitors; adversaries that are threatening to extinguish it entirely on mobile.
"An incredibly small community of people do this work. In one way or another, we've all found ourselves working in and around Chromium. That's a little disconcerting, but it also makes sense: Blink is the only engine whose funders have made space to pursue an even moderately web-forward agenda in the era of entirely proprietary mobile OSes, and the Blink Launch Process has an explicit bias towards progress when sufficient need can be demonstrated. Nobody does this work at Apple or Mozilla; the folks who work in platform strategy at Apple are entirely on the other side (trying to extinguish the web, often weaponizing standards and standards-adjacent processes in the process) and Mozilla... well, the less said the better.
"So what the heck does that have to do with performance?
"First, I help lead an effort called Project Sidecar within the Edge team. We're a virtual team of volunteers that consult with anyone in the company that wants help with the web. That is a general-purpose offer, and our goal is to learn about problems that folks are experiencing all over the system, but today the effort mostly focuses on performance because of the dire place that many teams find themselves in. Large swaths of our org bought into the dogmas and prescriptions of the current JavaScript community, and that's just a recipe for pain whenever React is involved.
"Next, I keep the flame alive for a rebirth of the mobile web. Microsoft isn't heavily invested in that future today, but they let me work on it in ways that I think will matter.
"Lastly, a huge fraction of Edge's UI surfaces are web-based. Improving our own understanding of, and alignment with, the modern web is a surefire way to make Edge a faster, more competitive product offering for users on devices across the spectrum. And making things great for users at the margins is what I care most about."
You launched the 'Performance Inequality Gap' series in 2017 and have consistently provided updates since then. What is the outlook for 2025?
"Decidedly mixed. Apologies for the screenshots of SVG charts, but it helps to tell the story visually.
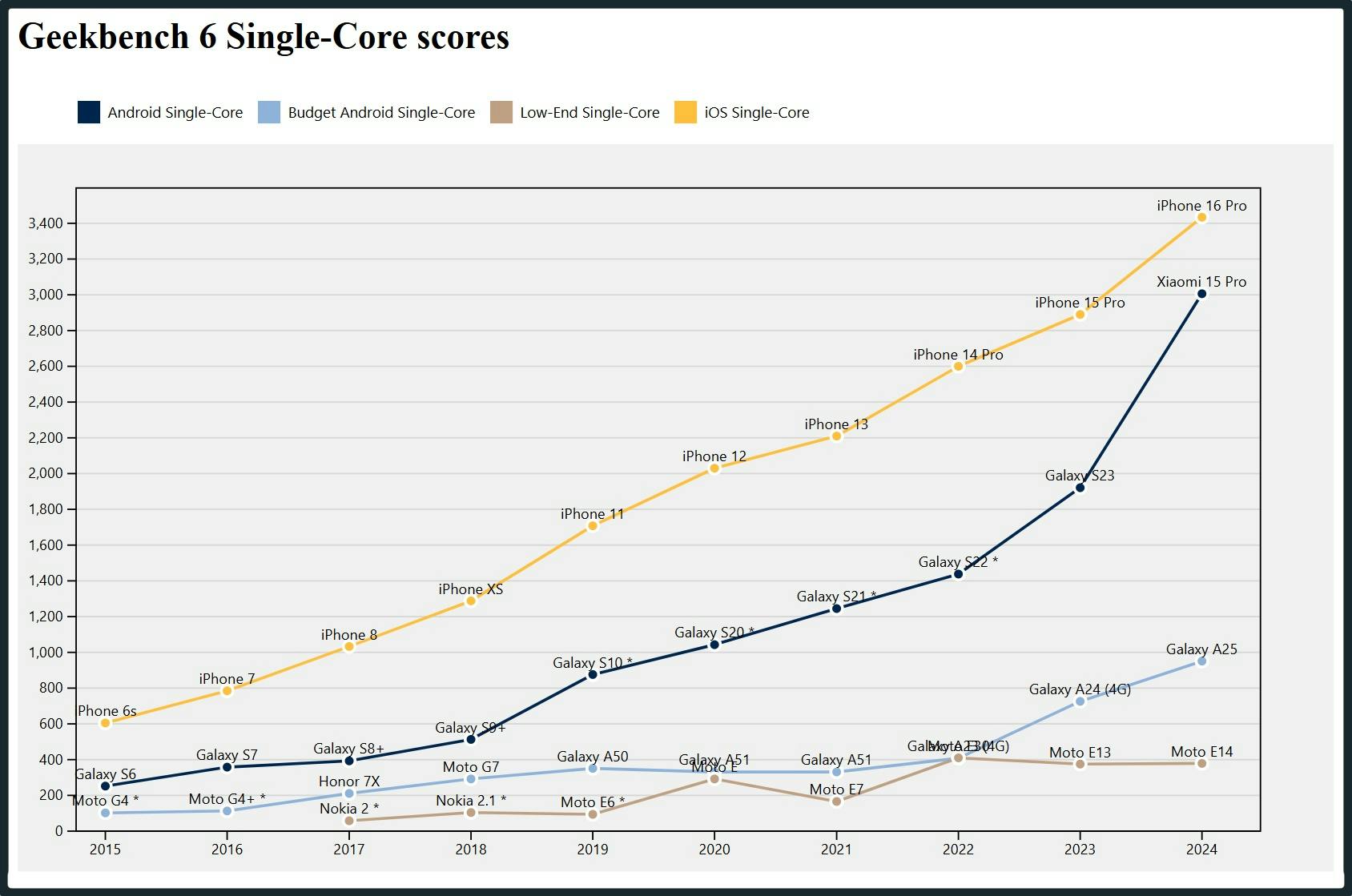
"We're starting to turn the corner on process nodes filtering down from the wealthy to the less-well-off, and that was basically frozen in amber until 2022:

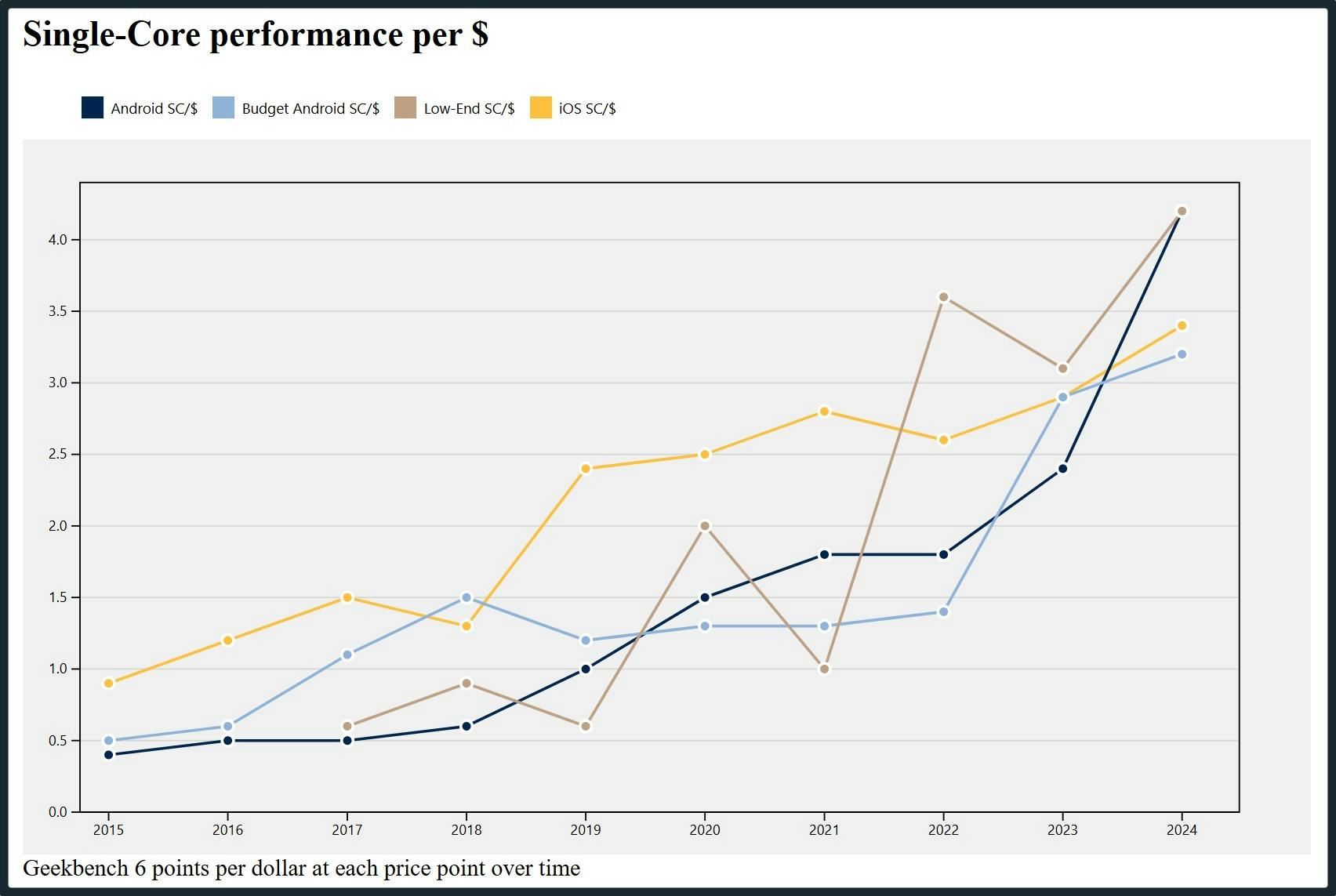
"That nets out at improvements across the board in the past two years for perf per dollar, but not real-world performance:

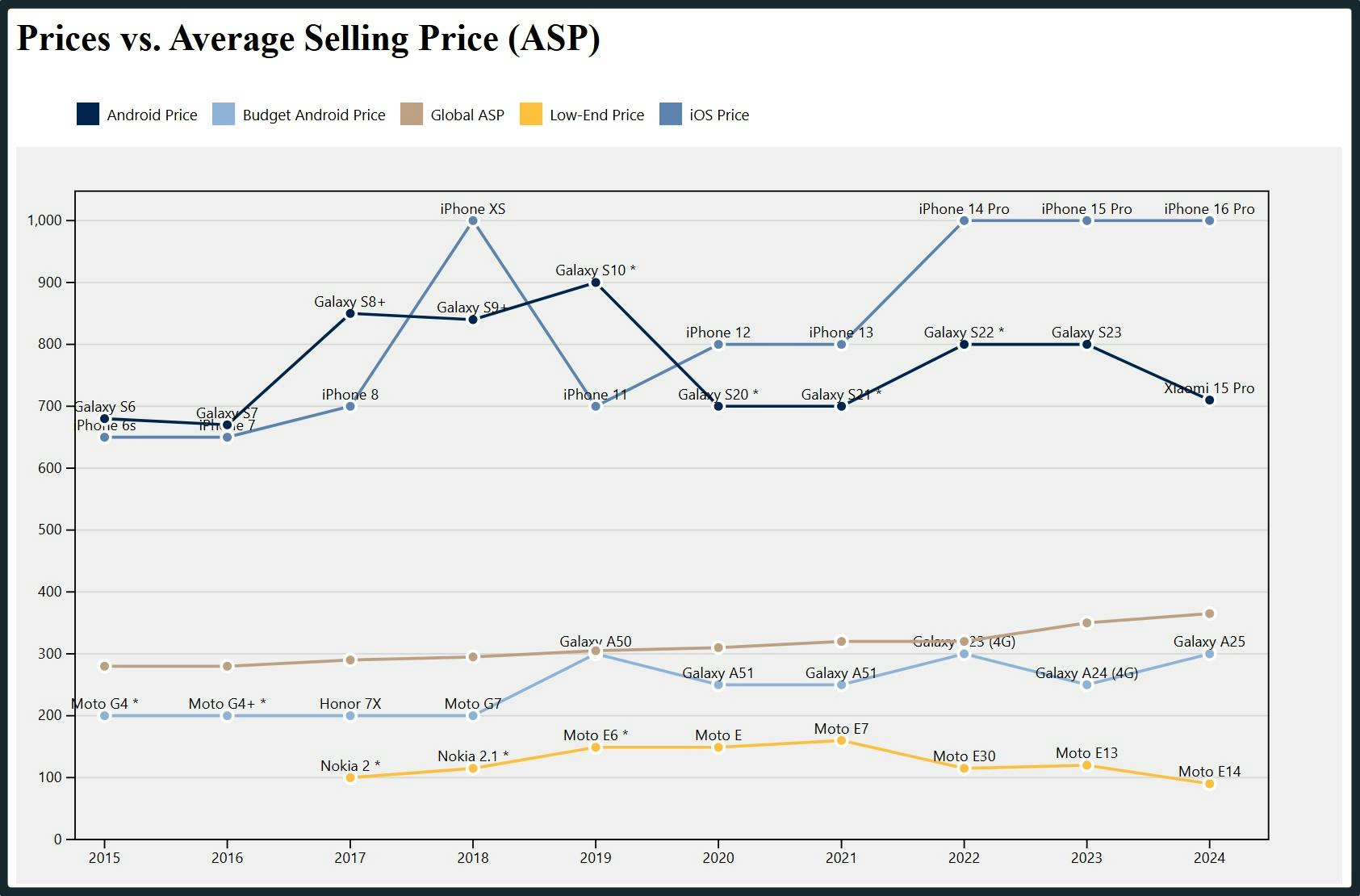
"Average selling prices are also stagnant, which creates real tension. Premium buyers are still heavily segmented versus the rest of the market:

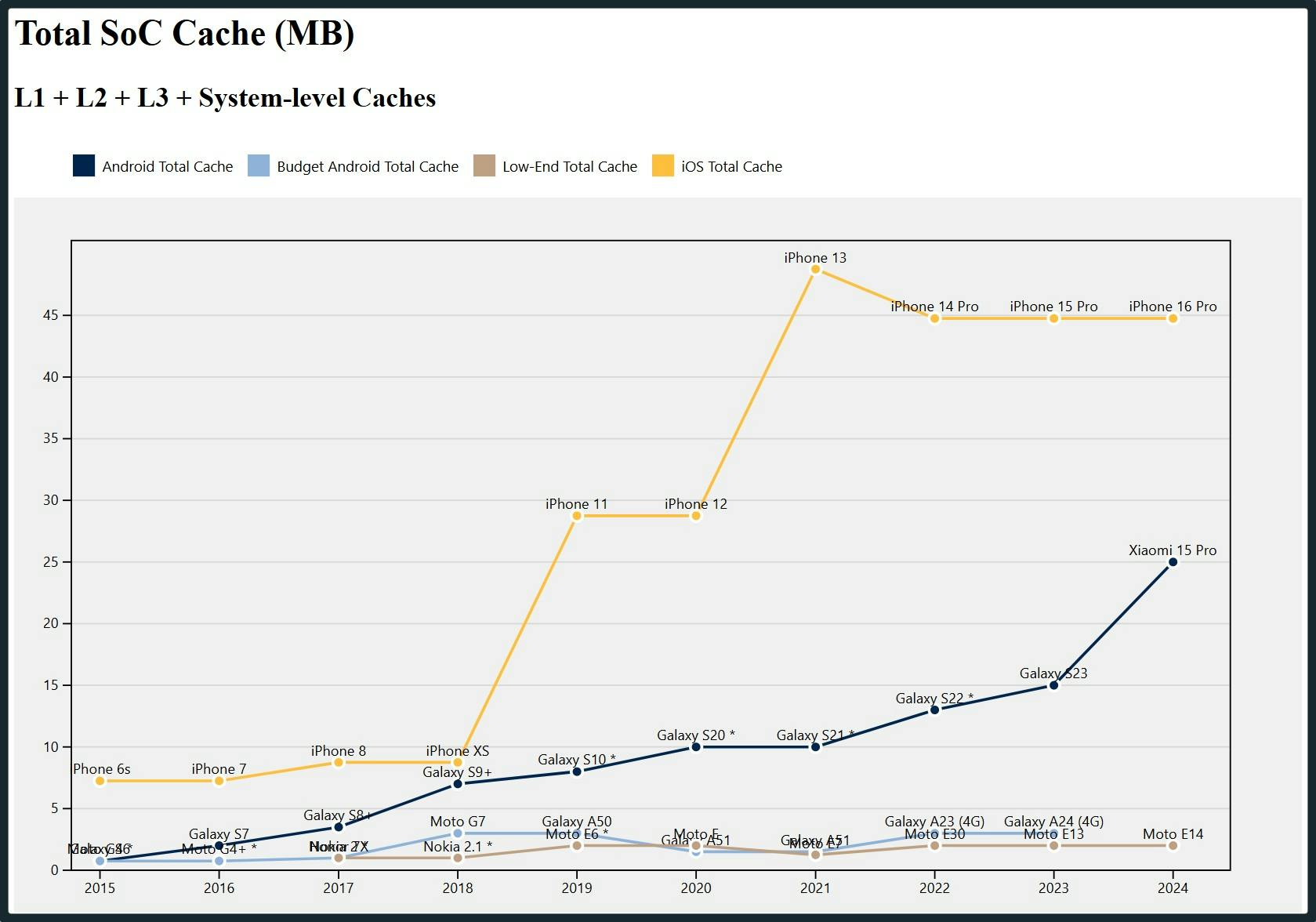
"And of course the one thing that hasn't changed – and the primary reason Apple still dominates in the metrics that matter most to web performance – is that every single Android SoC vendor continues to skimp on cache sizing:

What projects are you currently involved in, and what are you most enthusiastic about?
"Some I can talk about, lots I can't, sadly.
"I'm incredibly excited about the work my colleagues Nishita and Luis are doing to bring some of the ideas behind "Never-Slow Mode" to a contemporary context.
"We've experienced many teams being relatively ambivalent about performance... until they find their app embedded in the context of some other site that objects to their bulk. That interplay tends to deliver results, and the more the browser can serve as the mediator (and de-personalise the conversation) the better. So we're hoping to tier up from that work to a more expansive view of embedder and self-declared performance controls over time.
"A ton of work has been happening in our V8 and tooling teams to facilitate better memory attribution. That's exciting to me because as teams become more advanced in their understanding of their own performance, they start to care more about these aspects. Having better tools helps there, and Sulekha Kulkarni's V8 team within Edge is doing great work to make that more legible.
"Renewed energy around tools that will let us remove code from userland is always exciting, so I'm enthusiastic about customisable <select> (now that Apple has relented after a dozen years of blocking it) and energy around future-looking additions to Web Components.
"I also think it's finally time for us to create separate read and write phases in the DOM for style readback. I need to get those ideas on paper, but I hope for some progress there this year. Exciting times."
Looking ahead to 2025, what do you anticipate will be the main challenges and opportunities in the field of performance?
"Web performance faces two main challenges today:
- The strength of the cult that has formed around React
- The failure of browser vendors to push back forcefully
"Core Web Vitals are a shadow of what's possible. We need to imagine a world where browsers take the user's side much more aggressively (and always in an even-handed, privacy-preserving way). That's possible, and when browsers get there, it will do a lot to deflate the React bubble, which I think will be cathartic for businesses and developers trapped in a shockingly inefficient local minima."
Thank you, Alex! Your continued work on behalf of the web platform extends far beyond performance. Thank you for being such a strong voice in our community.
Do you have someone you'd like to recognize as a Performance Hero? Let us know at support@speedcurve.com!