Performance Hero: Sergey Chernyshev
We often hear how special, generous, and supportive the web performance community is. This didn't happen overnight. This month, we're excited to recognize someone who has been a huge part of creating the community culture we enjoy today: Sergey Chernyshev.

Whether answering questions on social media, helping someone with a proposal for a conference talk, or simply being welcoming and kind to newcomers, webperf folks are some of the most generous people you could ever hope to find. There are so many folks out there who are organizing, educating, evangelizing, and building great tooling in an effort to improve user experience on the web. Sergey has been doing all of those things earlier and longer than almost everyone!
Sergey is a well-known early champion of web performance and user experience. Among other things...
- Back in 2009, he started the first web performance meetup group in New York City, which is still running strong today.
- He lit the match for many conversations about how to improve speed through his Meet for Speed events (also still going strong), where brave souls ask for critique of websites while a panel of experts perform forensic analysis of front-end code.
- He has brought in countless speakers, in addition to his own talks, to give different perspectives on front-end performance.
- He has helped people organize their own web performance meetup groups in cities around the world.
- He has built an assortment of free and open-source tools – from ShowSlow (a circa-2009 synthetic monitoring tool) to Speed Patterns (a collection of design patterns for fast user experiences on the web that is a current work in progress). You can check out his many other tools and projects on his personal site.
On top of everything, he is kind, funny, and always up for a hallway conversation.
Sergey currently works as a Speed Manager at Cloudflare. He took some time out of his personal schedule to give us a little more insight into the path he's taken.
How did you get your start in web performance?
"I was always curious about making web pages faster and configured compression and optimized my databases, architecting things to do less work when a user loads the page.
Then I attended a first talk by Steve Souders [a fellow SpeedCurver!] at one of the Web 2.0 conferences that O'Reilly organized, where he introduced the topic of web (or front-end) performance and immediately converted me on the spot, as I realized that we were mostly looking in the wrong place."
What prompted you to start the first web performance meetup group?

"I was already interested in meetups and attended quite a few in NYC, so after another Web 2.0 conference and chatting with Steve, I thought that I cannot really wait another year to talk to people about this important topic and decided to step up as an organizer and created a topic of Web Performance on Meetup.com and started the group with monthly events."
When was the first NY WebPerf meetup, and do you recall who spoke?

"The first event was in May 2009 with my own presentation about the Tools of the Trade, I still have the deck for it here – it's fun to reminisce about it. Then I was able to find more folks in the NYC scene and we had a PHP/MySQL/front-end trio talk at Etsy's office, and then it kept rolling. ;)"

ShowSlow was one of my favorite tools early in my career. What drove you to build it and are there any plans to revisit it or any of your other open-source projects?
"I built ShowSlow, which was the first open-source synthetic tracker, I believe. It started with my reading an obscure post by Stoyan Stefanov about YSlow beacon setting, which I ended up reverse-engineering and basically creating an endpoint to collect that data.
I built it because I wanted to track those synthetic scores and to keep the conversation going without decision makers manually running YSlow on their machines. Then, later, I convinced the Google team to add similar beacon functionality to the Page Speed Insights plugin they built, and then convinced Patrick Meenan to add it to WPT [WebPageTest] as well.
It was a great collaboration of open sorcerers and I loved it.
I don't think I'd be resurrecting it, because sitespeed.io basically replaced it and they did a much better job maintaining it, plus RUM replaced synthetic monitoring anyway, and there are plenty of affordable commercial tools like SpeedCurve that can spend time maintaining these ever-more-complex solutions.
I am revisiting a few projects here and there, such as UX Speed Calculator. I hope to give it a few more features and potentially create a talk to show progression of understanding of speed data. And maybe the UX Capture library and methodology will get a facelift now that soft navigations might come back, we have much better APIs for collecting metrics, and container timing might get standardized.
Or maybe my idea of Borderless Computation can be the next big hit, but I fear that it is just too crazy and unrealistic. ;)
If only we had more hours in a day..."
What are you most excited about in 2025, related to performance, and what keeps you up at night?
"In general I want to get into more 'design and build fast experiences'. I hope to one day write more articles for Speed Patterns and build a speed museum that I've been thinking of for a while now.
In terms of technologies, we do have a few innovations like Speculation Rules and a few related things like View Transitions, that finally break the old paradigms of the existing web and can potentially bring big changes. But as with any big and shiny feature, there is still a long way to go before they become mainstream.
One day I hope we can find a working and cool alternative to the SPA pandemic and make it possible and fun to make things useful and fast at the same time.
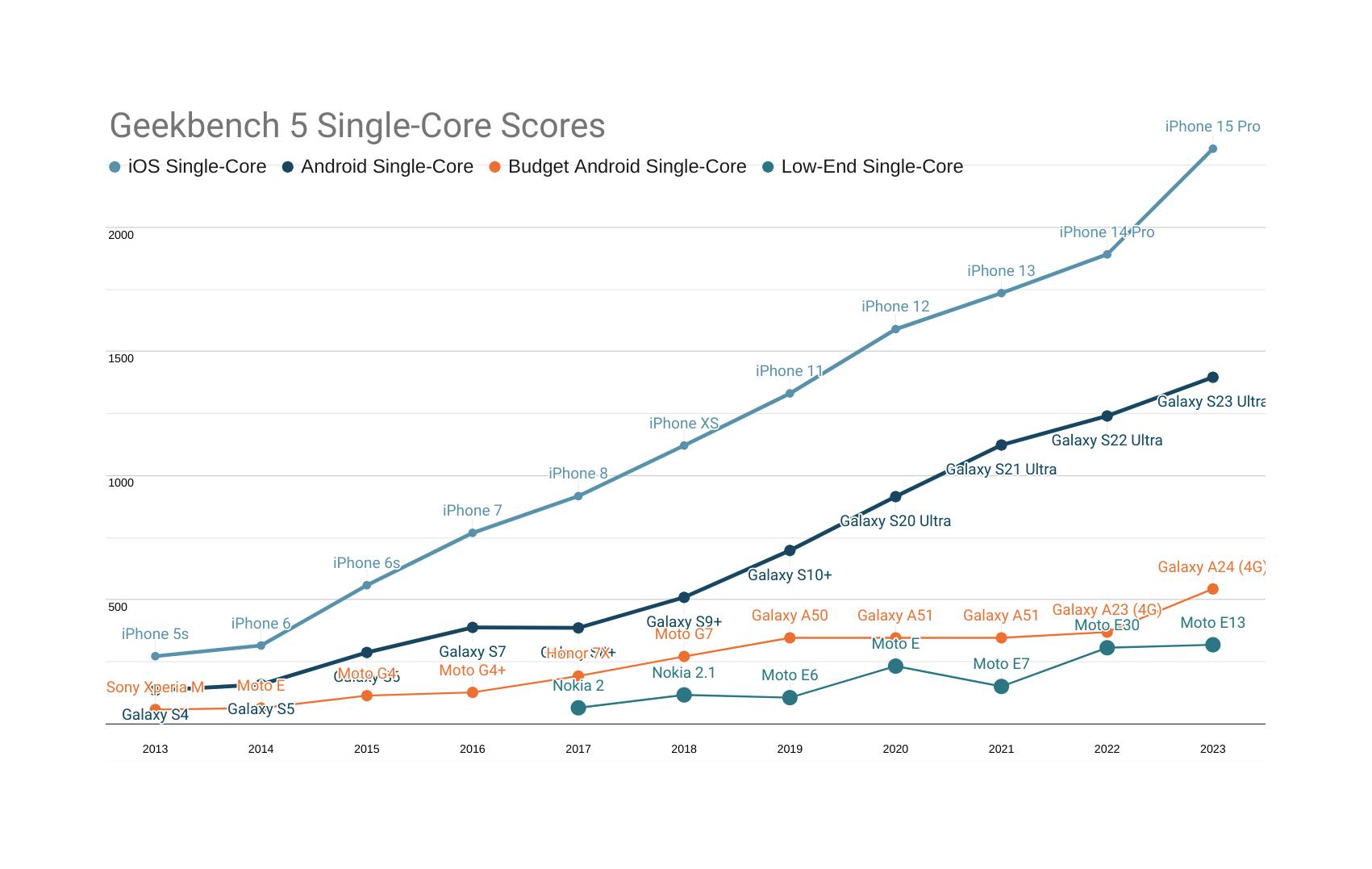
The performance inequality gap is growing at an alarming pace and I feel that we all need to find better solutions for this problem. It is possible that one does not exist, though. Inequality is, unfortunately, a norm of our life and the web performance aspect is just a reflection of it."

What advice do you have for someone who is interested in learning more about web performance?
"Read the docs, but also learn to triage the issues using the tools. Learn what makes things slow and how browsers and networks work and how they talk to the servers.
And more generically, don't take anything at face value. All the rules that were written so far were written by people like you. Understand why things are the way they are, and that will give you a good direction for your exploration and decision making.
Last but not least, remember that we are not solving problems for computers. We are solving them for people, as we try to make them less frustrated with computers."
Thank you Sergey! Lucky for us, you show no signs of slowing down (pun intended). The world is a faster, better place with you in it!
Do you have someone you'd like to recognize as a Performance Hero? Let us know at support@speedcurve.com!