Performance Hero: Sia Karamalegos
Sia Karamalegos is a web performance diva we've come to know through her many articles, workshops, conference talks, and her stint as an MC at performance.now() last year – not to mention her role in speeding up a pretty big slice of the internet!

Sia is kind, funny, smart as heck, and always down to talk web performance (especially if you have a Shopify site). For those reasons and many more, we are excited to share that Sia is this month's Performance Hero!
Sia currently works as a freelance web performance engineer. She was previously at Shopify, helping their merchants make their sites faster. She is a Google Developer Expert in web technologies, an active member of the W3C Web Performance Working Group, co-organizer of the Eleventy Meetup and... well, you can read the rest here.
Recent performance win at Shopify
While Sia's impressive bio speaks for itself, her commitment to improving performance cannot be overstated. She shared a recent performance win with us from her time at Shopify, which I'll paraphrase here (and look forward to learning more about in a future post or conference talk).
Sia and her team at Shopify noticed a troubling pattern where a large number of merchant sites were lazy loading LCP elements. She mined the HTTPArchive and discovered that close to 70% of Shopify sites were guilty of using this antipattern.
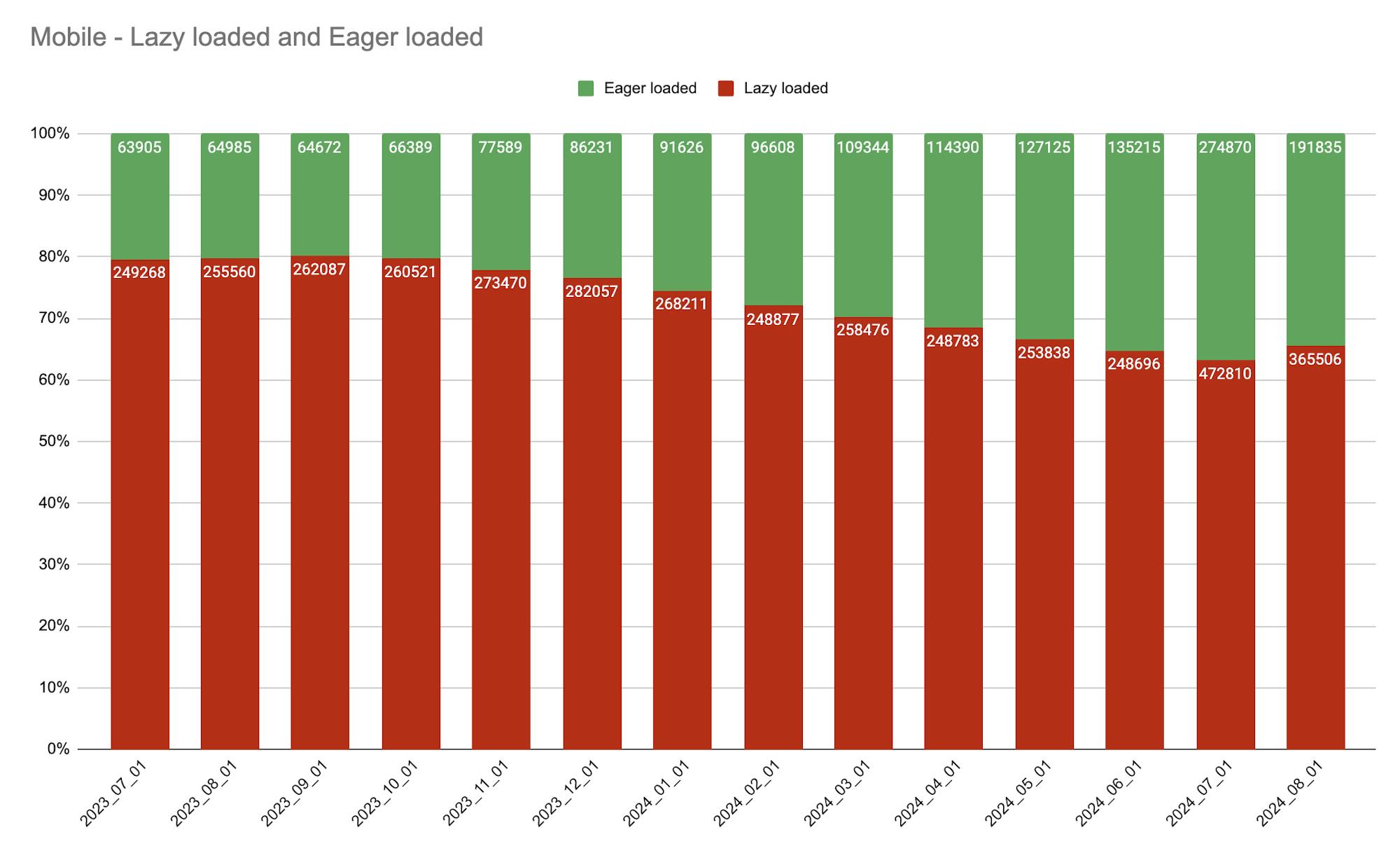
After finding the issue and failing to convince engineering of its importance, Sia developed a new Liquid feature on her own (Liquid is Shopify's templating language) that made it possible to fine tune lazy loading while not losing the benefit of default lazy loading of images below the fold. The results were pretty staggering!

Green = good!
While the uptake isn't immediate for the fix (due to the need for a Shopify theme developer to implement the new features), it's anticipated that adoption will continue to grow over time. You can read more about this on the Shopify performance blog.
Free new resource: Shopify Theme Vitals!
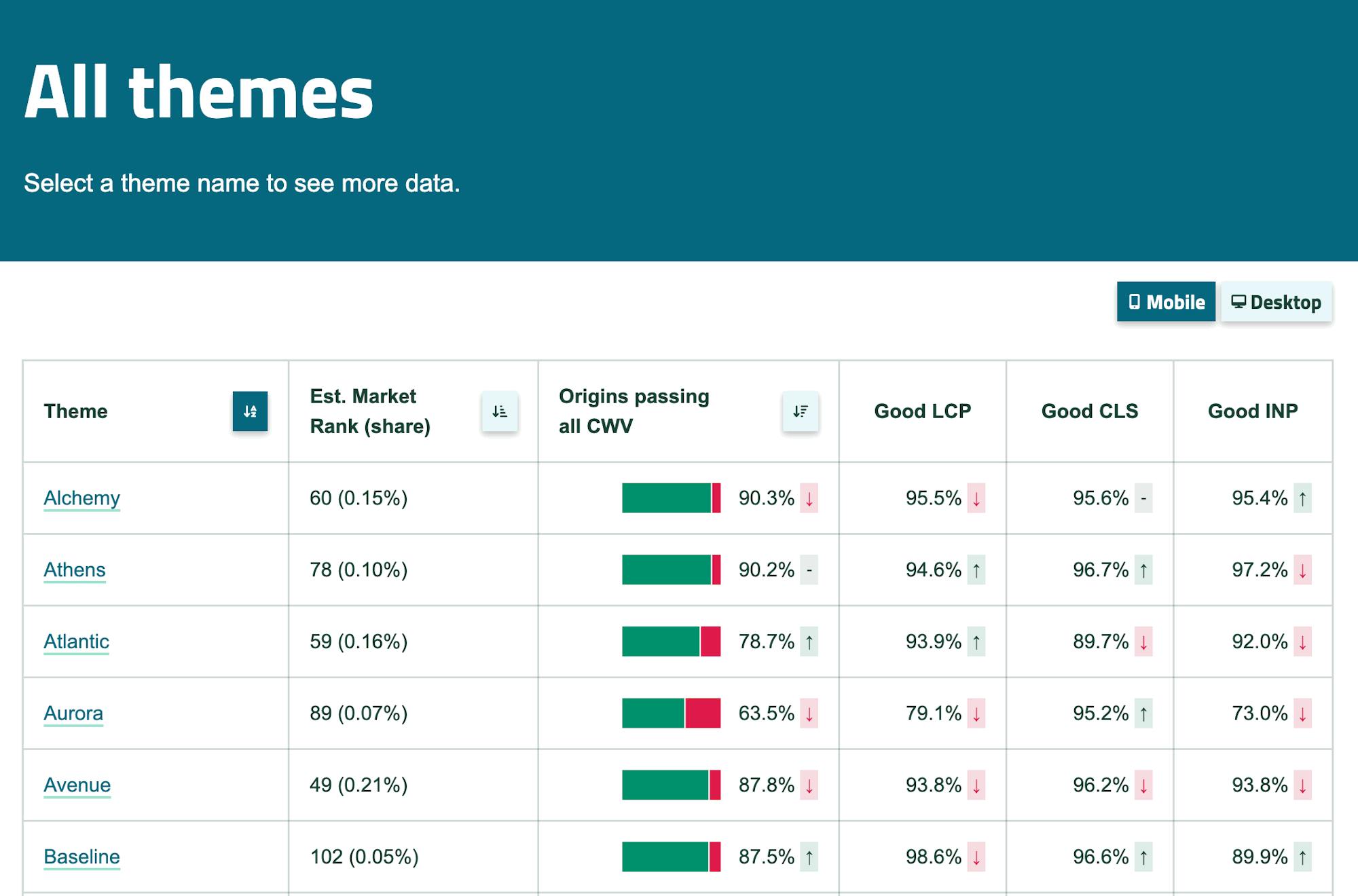
The timing of this post couldn't be better. Sia very recently launched a new free resource, Shopify Theme Vitals.
Shopify Theme Vitals leverages the HTTPArchive and Chrome User Experience report (CrUX) to provide Shopify devs and merchants with an aggregated data set of Core Web Vitals (CWV) performance by theme.

Where you can find Sia...
You can follow and learn more about – and hire! – Sia here:
We are thrilled to add Sia to our growing list of performance heroes! Past heroes include: Michelle Vu, Estela Franco, and Paul Calvano.
Do you have someone you'd like to recognize as a Performance Hero? Let us know!




