SpeedCurve Recipes: Multi-step test scripting made easy!

You may already know that SpeedCurve lets you test multiple URLs for a site across a wide selection of browsers, devices, connection types, and geolocations.
You may also know that SpeedCurve lets you add synthetic scripts to your test settings, which lets you easily do things like simulate a repeat view or block a third party.
But did you also know that we've made it easy to simulate more complex use cases? These include:
- User journeys through your site
- Checkout processes
- Submit a login form
- SPA and AJAX navigations
- Set cookies
Keep reading to learn how Recipes make it easy for you to test a variety of scenarios that can help you understand how your visitors are experiencing your site – and how to improve their experience!
What is a Recipe?
SpeedCurve Recipes are detailed walkthroughs – including sample scripts – of multi-step tasks.
You still have the ability to write your own custom scripts from scratch and add them to your SpeedCurve test settings. With Recipes, we want to make your testing easier, so you have more time to do the important work of making your pages faster for your users.
Here are some of the most-used Recipes:
- Simulate a user journey – Use data logging to complete a multi-step script that measures an individual page.
- Simulate a checkout process – Simulate a user journey through the checkout process.
- Simulate a user journey with a SPA or AJAX navigation – Step through a user journey that includes a hard navigation as well as a SPA or AJAX navigation in the flow.
- Submit a login form – Example scripts that authenticate the browser session in different ways.
- Block a request (such as a third party) – Block a specific domain, or block everything *but* a specific domain.
- Override DNS in a script – This script creates a fake DNS entry, forces a resolution to the localhost, sets a cookie on the domain, and navigates to the URL.
We're always adding more, so let us know if you'd like to have one that you can't find in our Recipe book.
How to add Recipes to your tests
To use a Recipe in SpeedCurve, you need to:
1. Copy the Recipe template you want to use
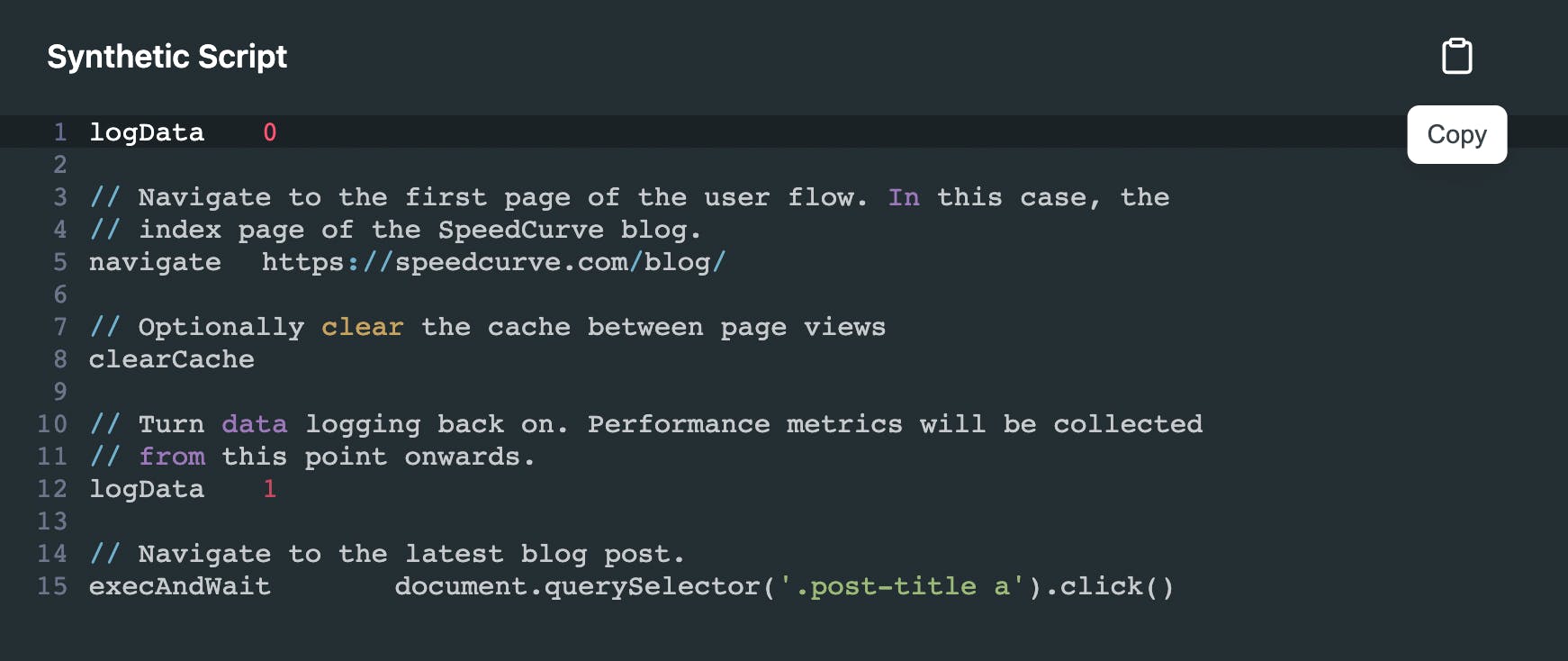
Browse the Recipe book to find the script you need. Here's the script template for the 'Simulate a User Journey' recipe:

2. Customize the script template
For example, in the sample above, you would add your own URLs for the first and last pages in the user flow.
3. Insert the script into your synthetic test settings
You can add a script to any URL in your synthetic settings by opening up the site, and then clicking the tag icon to the right of the URL. That will expand the test parameters for that image, including a window for you to insert your script.
![]()
IMPORTANT: You need to add separate versions of the same URL if you want to test it in multiple ways. For example, if you want to test the same URL as a regular first view as well as a repeat view, you'll need to create a separate test URL for each view, and then apply the 'Repeat View' script to the second URL.
RUM Recipes
We've also recently started to create Recipes for real user monitoring. For these Recipes, you can add custom JavaScript to your pages:
- Track size for a single resource – Capture a number of size metrics (total bytes, compressed/uncompressed size, compression ratio, HTTP headers) for a specific resource.
- Track size for a group of images – Find all <img> resources that come from a specific domain, and then capture a number of metrics, such as largest downloaded image size, total bytes for all images, largest non-cached image size, and more.
We'll be adding more RUM Recipes in the future. Let us know what you'd like to see!
Questions or feedback?
We hope that Recipes help make your testing workflow easier, so you have more time to focus on making your pages faster. If you have any questions about how to add a Recipe to your testing, send us a note at support@speedcurve.com.