Visual diffs on every deploy
SpeedCurve now provides a visual diff of every deploy. A full resolution PNG is captured for each URL and each pixel is diffed with the previous deploy allowing you to easily spot any visual changes you may or may not have expected.
The key to practising safe continuous deployment is to have a robust set of tools that give you immediate feedback on how your code has changed between deploys and its effect on the user experience. It's often very hard to spot all the visual changes in each deploy, especially in fast moving teams where a lot of the focus is on unit tests and other automated pass/fail systems. Visual diffs bring an increased level of tracking and confidence when you're able to compare any two deploys and see exactly what has visually changed.

We do a visual diff every time you click "Test Now" on the Deploy dashboard or you use the SpeedCurve API to trigger a round of deploy testing. Integrating with the Deploy API is super easy and provides a robust set of metrics and before/after screenshots, visual diffs, waterfall charts, filmstrips and videos for each deploy. You can then compare any two deploys to see exactly what's changed over time.
Spot the difference

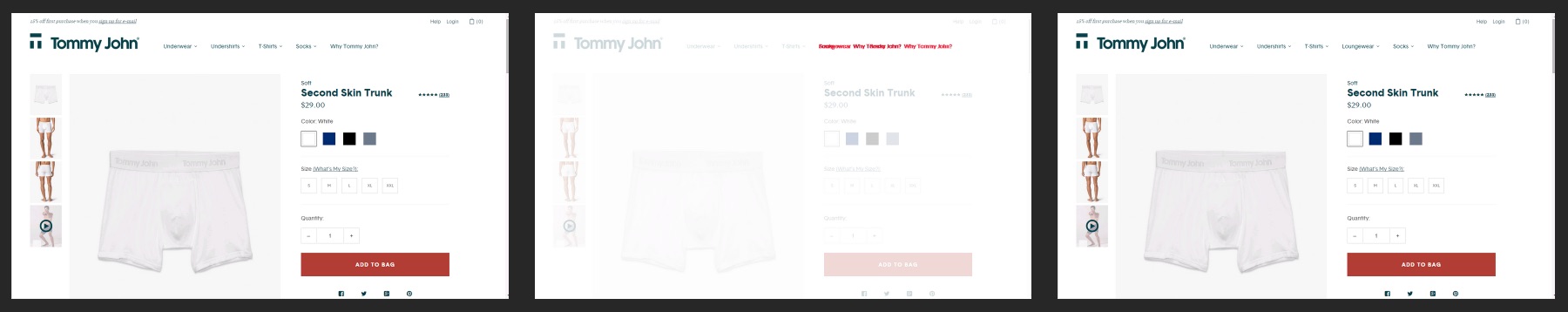
Sometimes when just scanning before/after screenshots themselves without a visual diff it can be very hard to spot subtle changes. In the Tommy John example above just one extra item has been added to the main navigation. Do you think you would have spotted it without the visual diff giving you a clue as to what has changed? The visual diff really highlights the pixel level changes and also shows the effect on other nav items when a new item is added.

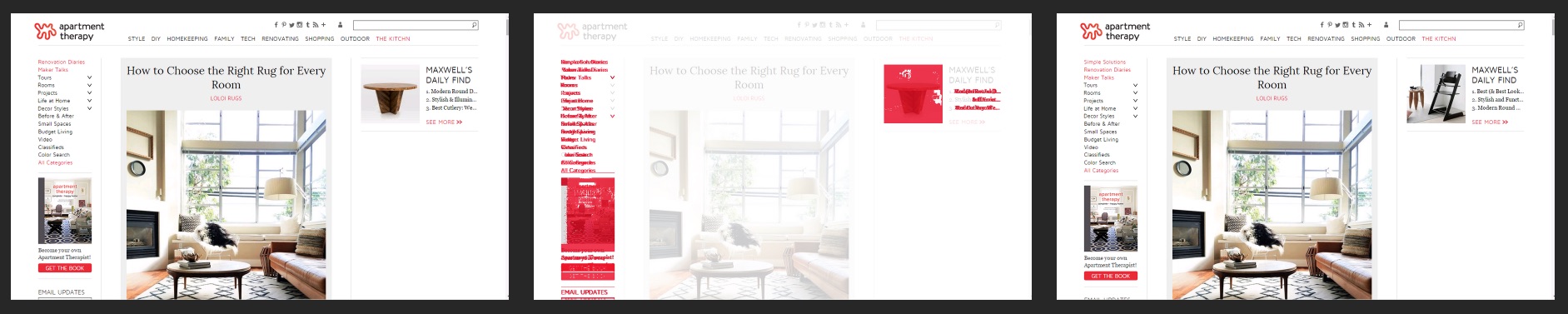
Quickly spot changes in grid and CSS alignment. Did you mean to move it or change a column width? With pixel by pixel matching it's easy to see exactly what's changed in your layout.

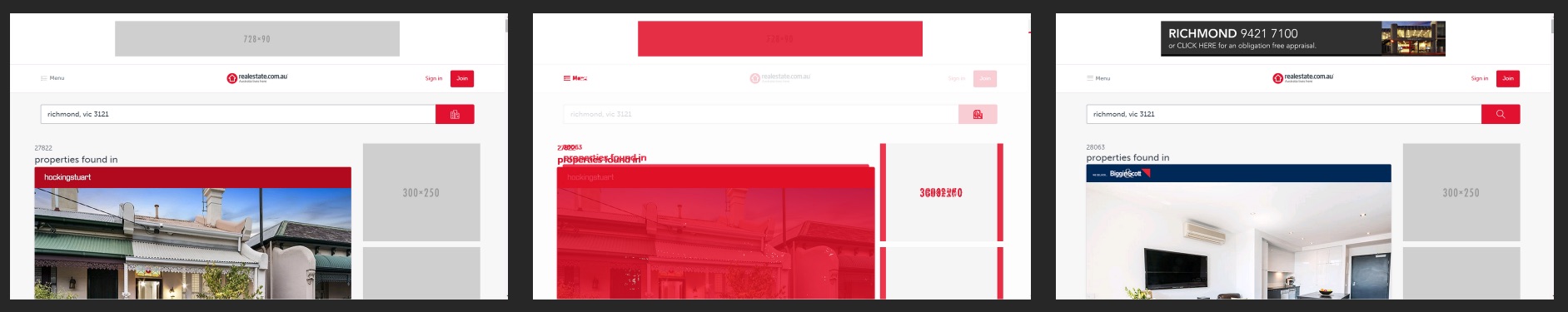
Sometimes you want to see what hasn't changed as well as what has. Here all the foreground elements in white remain in exactly the same place while the background which has been swapped out becomes bright red, really drawing your attention immediately to what's changed.

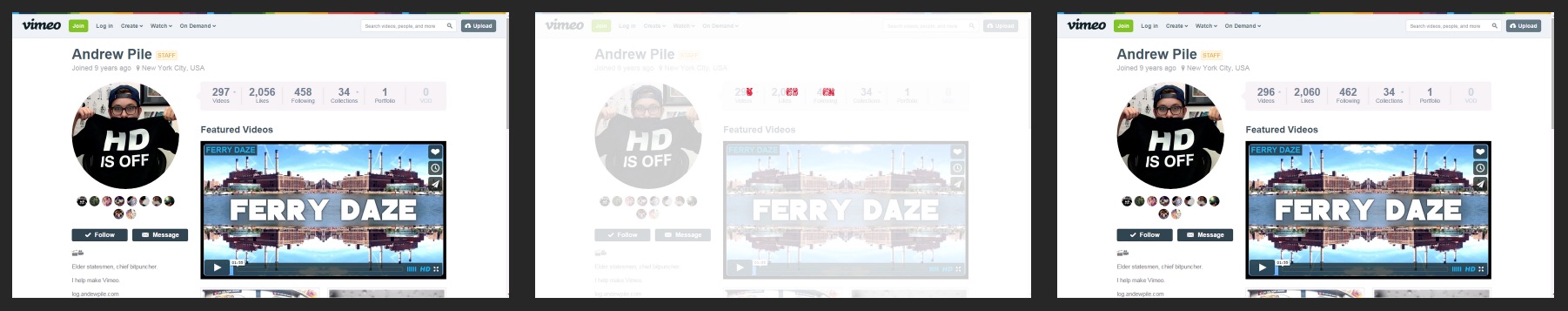
Surprisingly you can also spot the really small stuff when highlighted in red. Visual diffs are sensitive enough to pick up even single character changes helping you focus in on every single pixel that has changed from one deploy to another.

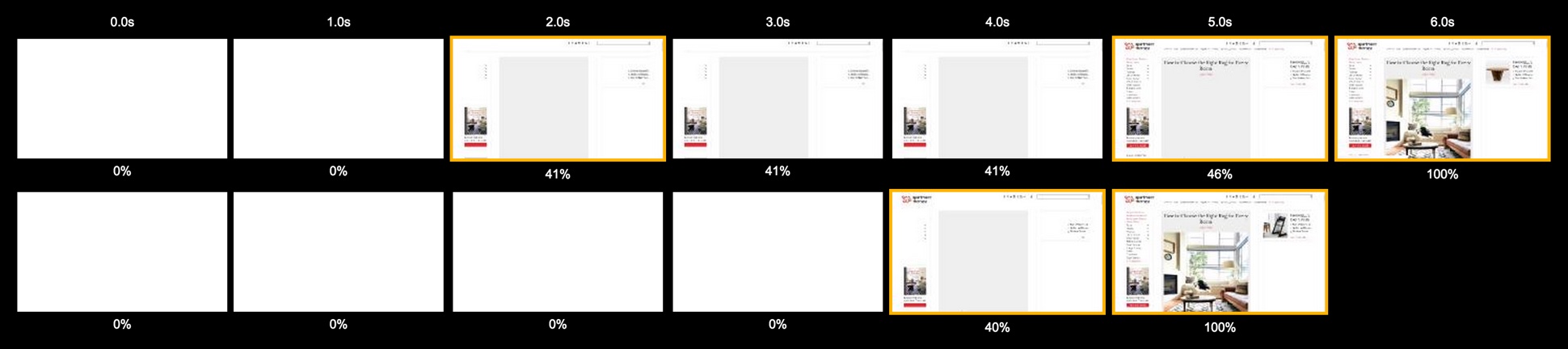
We also provide side by side filmstrips and video comparisons which are fantastic not only for reviewing the visual differences but also putting in presentations so everyone across the organization can see exactly how long it takes to render the page from a user's perspective.
Make continuous deployment safe
Google uses visual diffs to spot release issues and make continuous deployment a safer practice. Brett Slatkin gave a great presentation at Velocity on the sorts of unexpected bugs you can discover with visual diffs. Check out the video of Brett's talk and learn more about how visual diffs help you track changes to what you're delivering to users.



