How to automatically test the performance of your GitHub pull requests

As highlighted in our December product update, we've been making a lot of improvements in the area of CI/CD. In addition to the new Deployments dashboards and Notes updates, we've launched a new GitHub integration. Our purpose in building this integration is to lower the barrier for getting web performance feedback for your code changes, directly in the environment you are working in.
Follow along below for an example of how you can use this integration in practice to fight web performance regressions and keep your pages fast.
Getting started
To get started with installing the SpeedCurve CI GitHub app, please review our support guide. This will take you through the simple steps of installing the app and linking a repository to a site in SpeedCurve. The following walkthrough is an example of using the integration in practice.
For demonstration purposes, I have created a simple static page that loads a few images. The hero image is small and it is hosted locally, so it loads very quickly. Some smaller images are hosted on another service, so there is a small delay before they load:

Soon I will make some changes to this page to show how SpeedCurve's GitHub integration can catch performance issues before they are merged. But before that, I need to make sure that the repository for this page is linked to a site in SpeedCurve.
Linking the GitHub repository to a SpeedCurve site
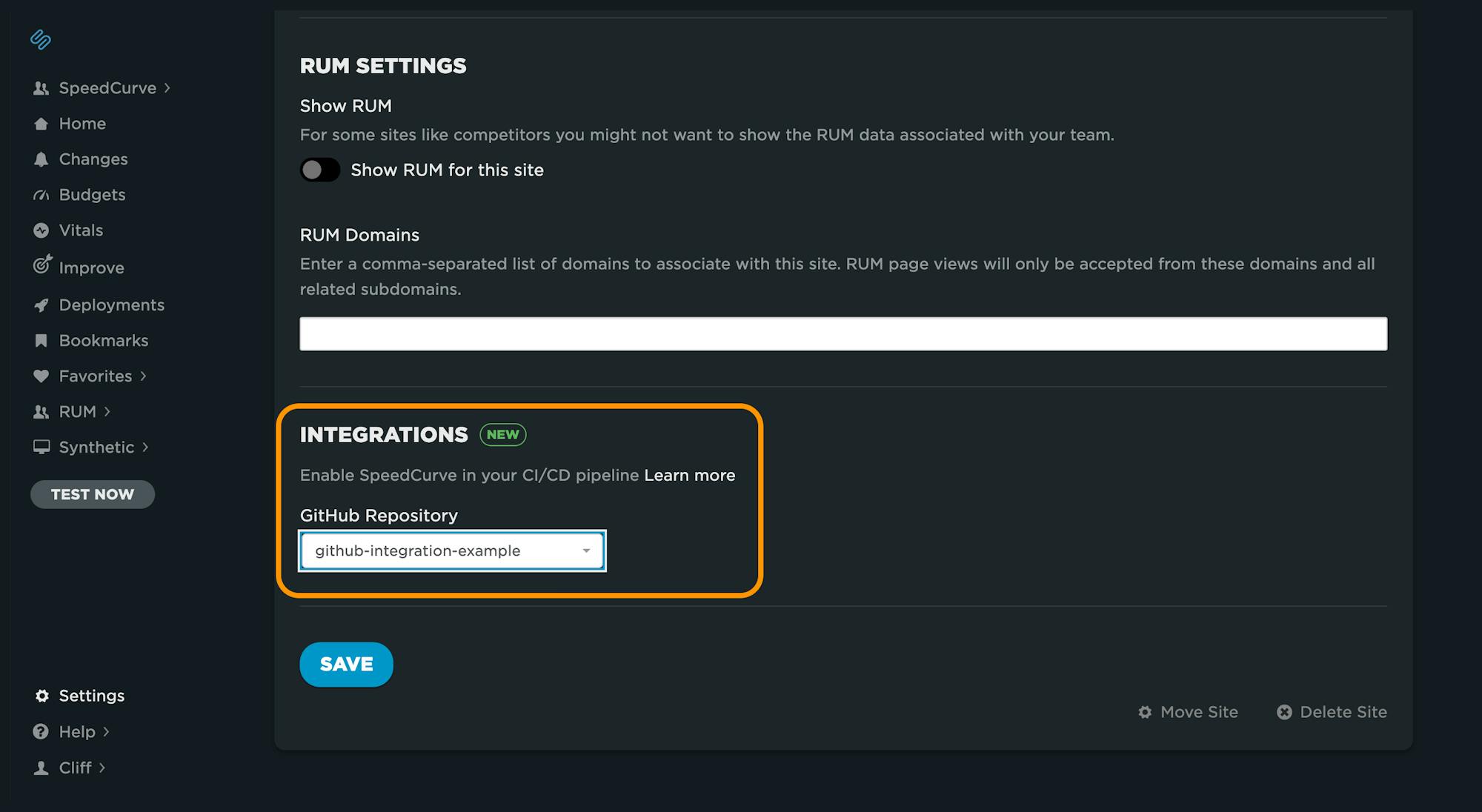
I have already created a site in my SpeedCurve account that tests my static page against a desktop browser and an emulated mobile browser. To link this site to its GitHub repository, I need to scroll down to the "integrations" section of the site settings page and select the repository from the list:
Making changes through pull requests
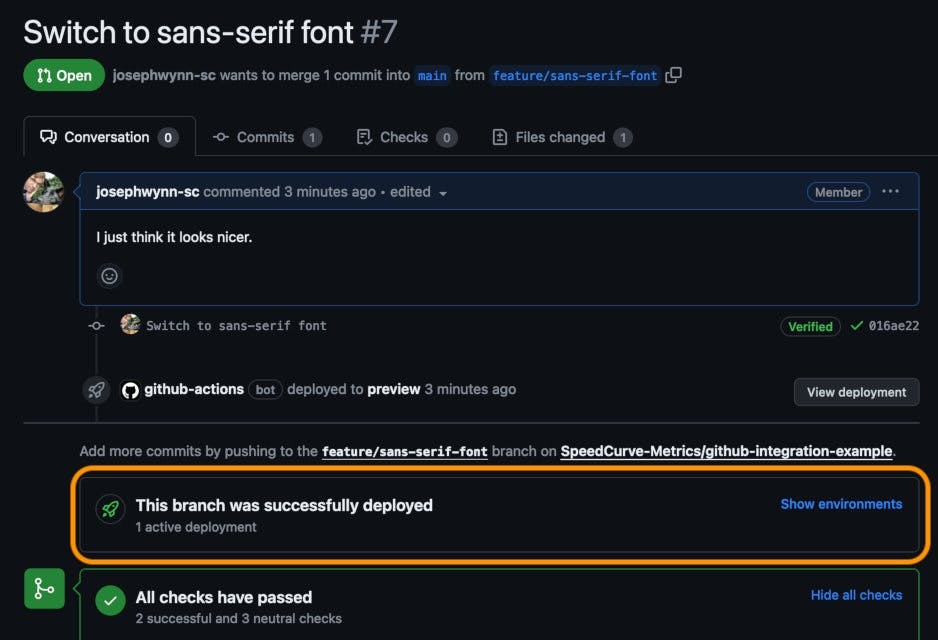
Now that the GitHub repository is linked to my SpeedCurve site, I can start to make pull requests to change the content of the page. The first change I'm going to make is to change the font of the page. I'm hoping this won't affect the performance of the page, but I'll open a pull request and let SpeedCurve test it for me anyway. A key thing to note is that my hosting platform creates a GitHub deployment for me:

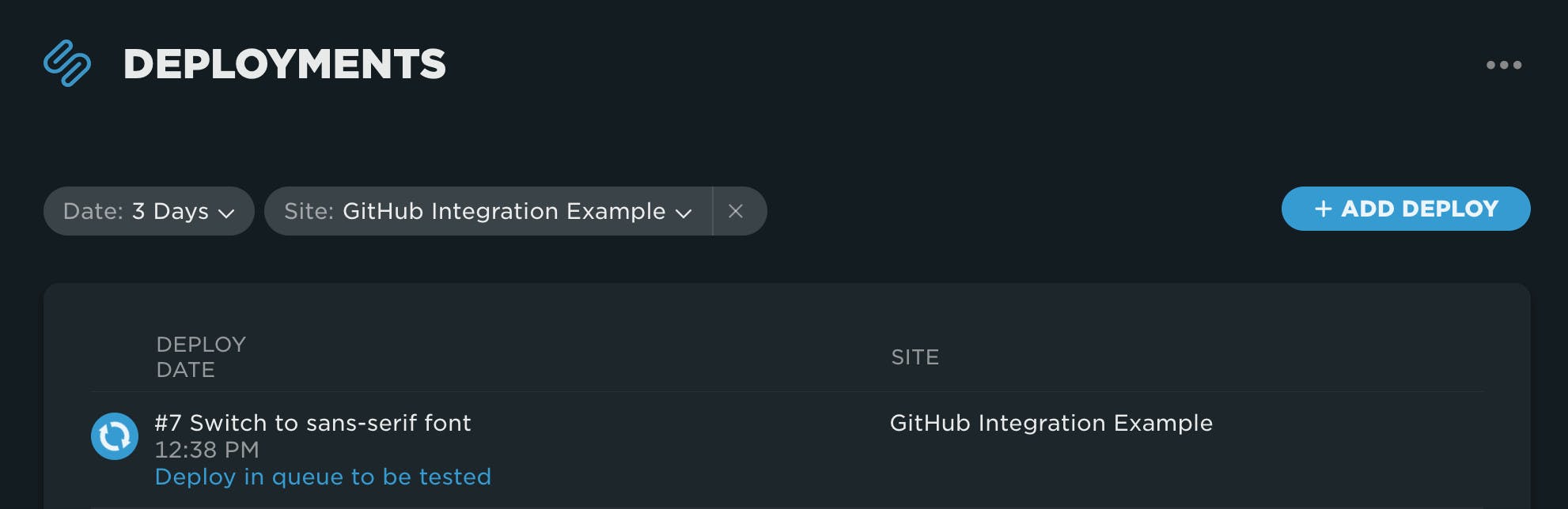
Once the pull request has been deployed, SpeedCurve will start running tests against the deployment. These tests will show up in the Deployments dashboard in SpeedCurve:
Reviewing the results
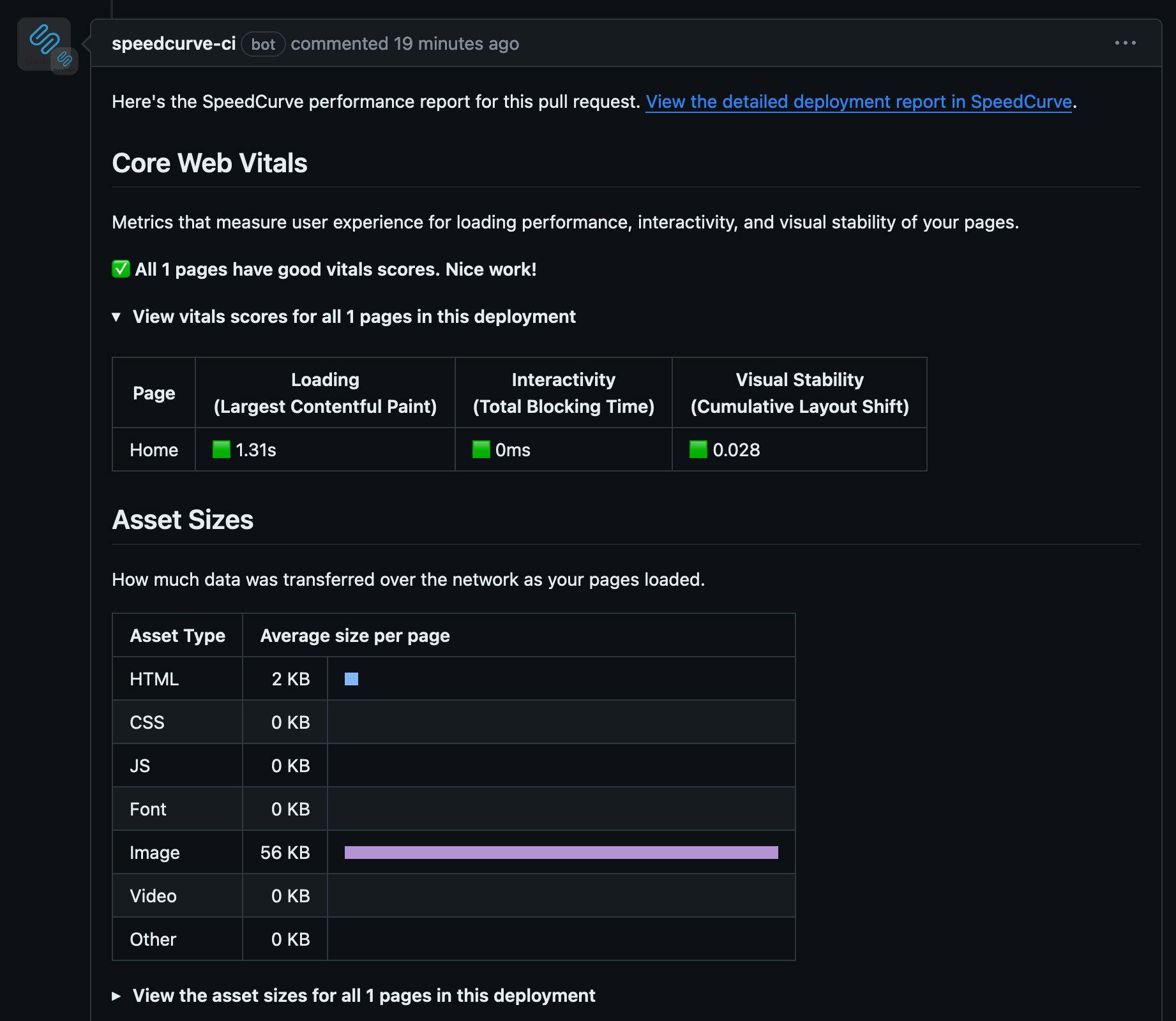
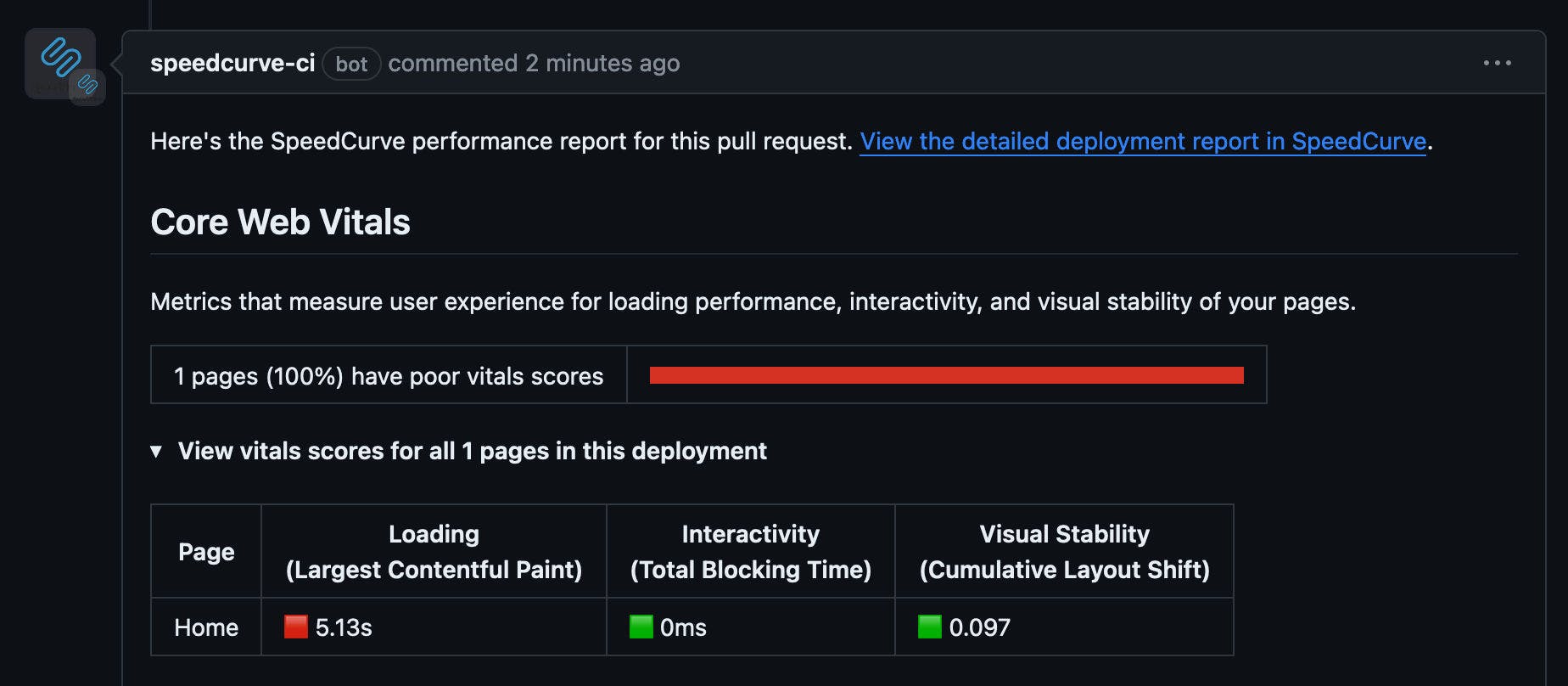
After a few minutes, SpeedCurve should post the performance test results as a comment on my pull request. I'm happy with the results - all of the Core Web Vitals metrics are green. This pull request is good to go!

What about changes that make performance worse?
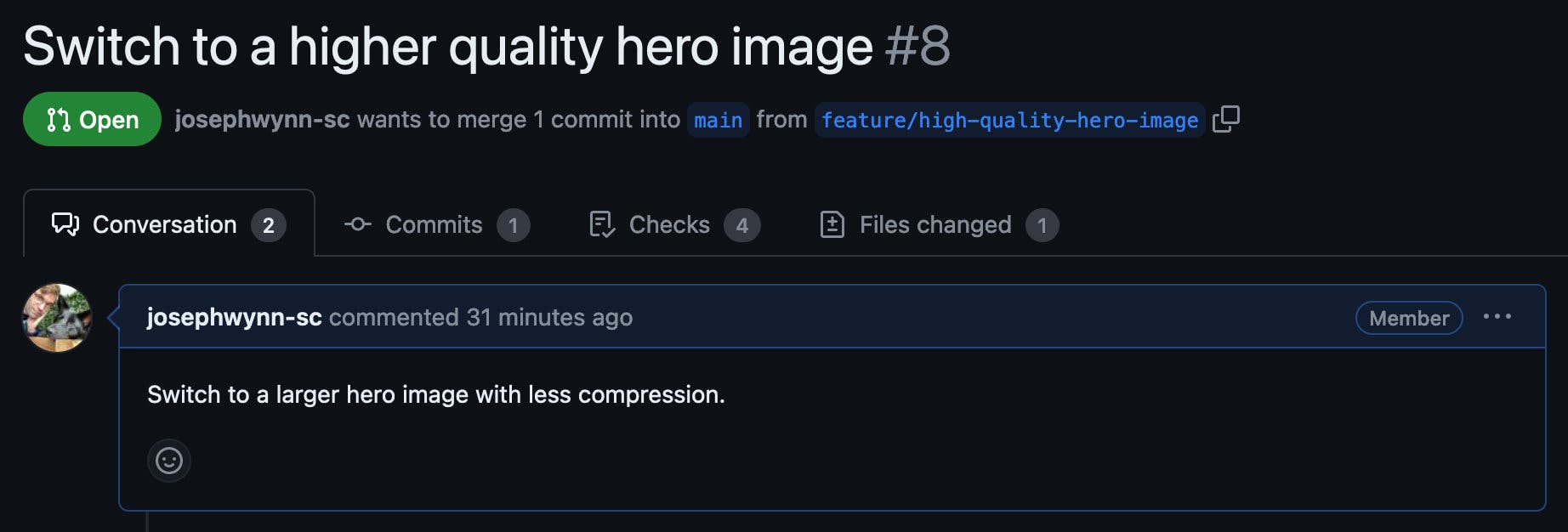
Changing the font showed us how SpeedCurve's performance testing can give pull requests the green light, but what about pull requests that make performance worse? To test this out, I'm going to open another pull request that increases the size of the hero image.

Once this pull request has been deployed, I can load it in my browser to see how it affects the page loading. As suspected, the hero image now loads much slower than before.

The SpeedCurve performance report confirms what I'm seeing in the browser: the larger hero image has made Largest Contentful Paint much slower. It has made LCP so slow that the page now has a poor Core Web Vitals score.

Investigating in SpeedCurve
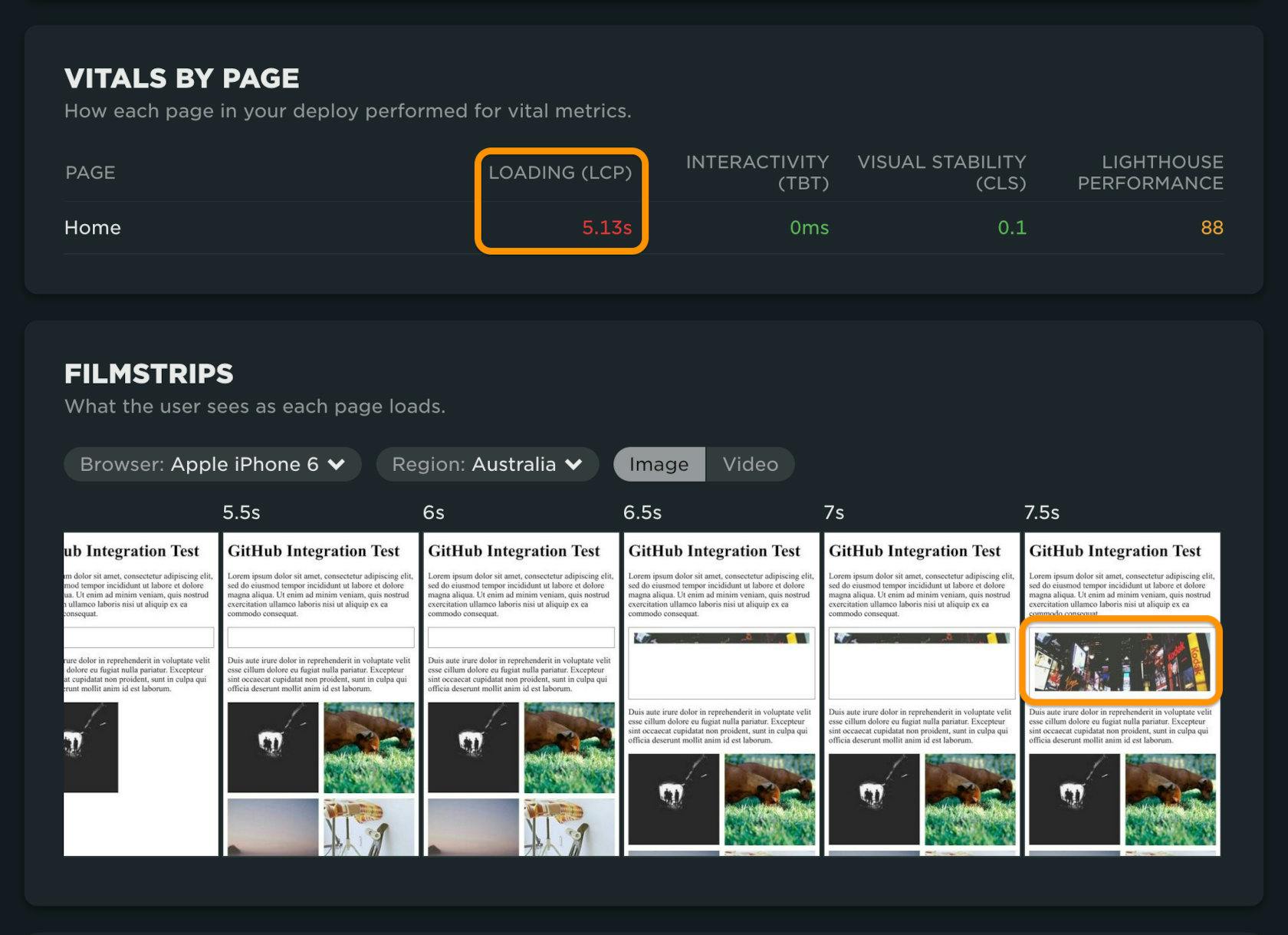
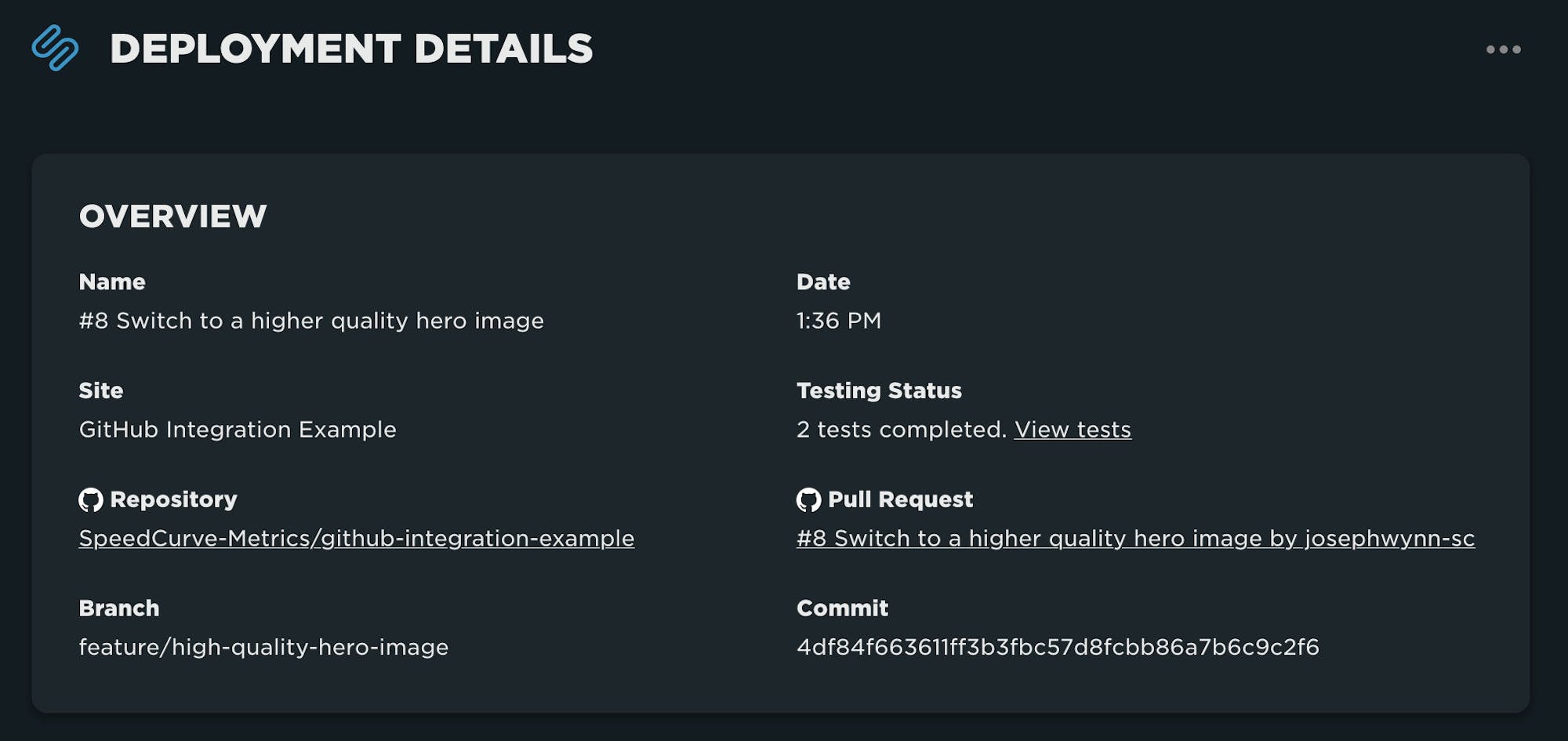
If I want to look further into these results, I can go through to the deployment details in SpeedCurve. This page shows all the information about the deployment, including which pull request it is linked to.

I can also see that the average LCP across all of the regions and browsers that were tested is way higher than I'd like it to be. The filmstrip shows how on an emulated mobile device, the LCP element isn't rendered until 7.5 seconds!
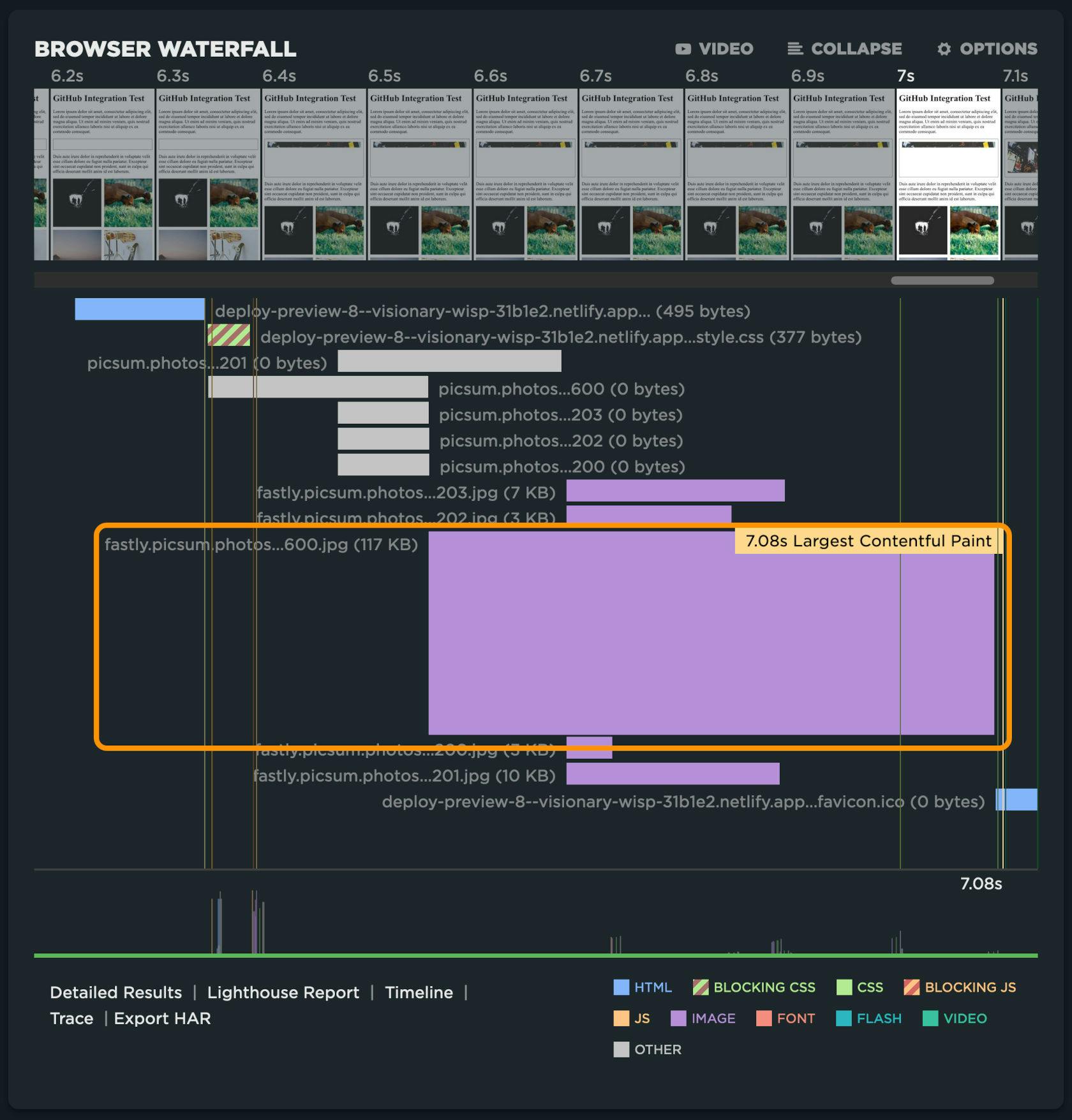
If I wanted to dig even further, I can click on any of the filmstrip images to see the detailed test results. Scrolling down to the Browser Waterfall section and clicking on the waterfall will show me all of the requests that were made to load this page. In case it wasn't clear already, this chart shows that the new hero image is responsible for delaying the page load.

Conclusion
In this demonstration we saw how valuable it is to integrate performance testing into your pull request workflow. The biggest benefit is catching performance regressions before they're merged, but it's also great to know when your changes don't make performance worse.
We're very excited about our new GitHub integration makes it easier than ever to bring performance testing into your workflow - and we hope you are too! This integration is available for all accounts today.
Don't have a SpeedCurve account? Start your free trial today!