Performance Monitoring
Get a comprehensive picture of your website's performance
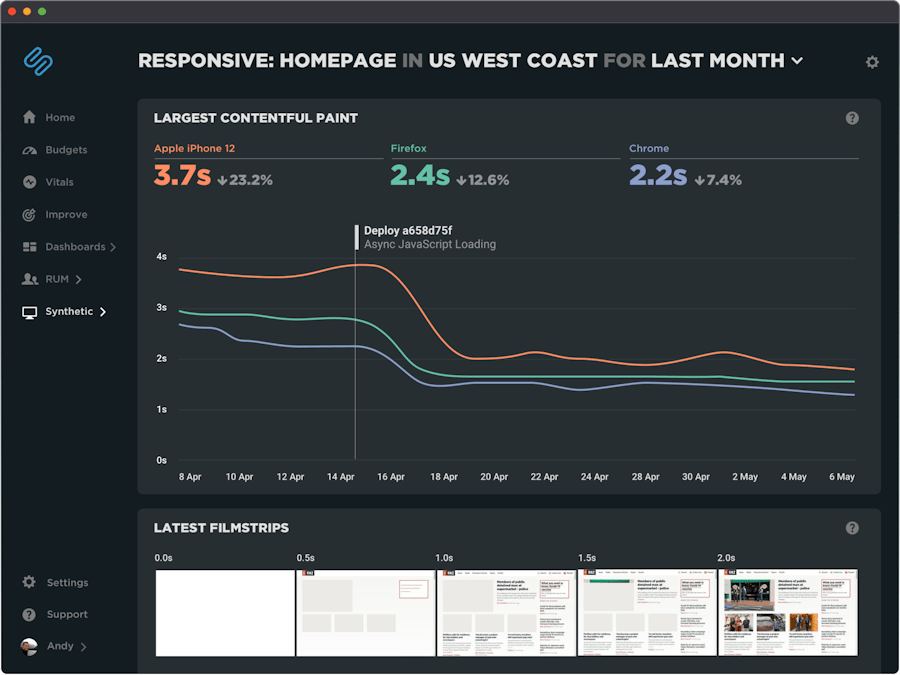
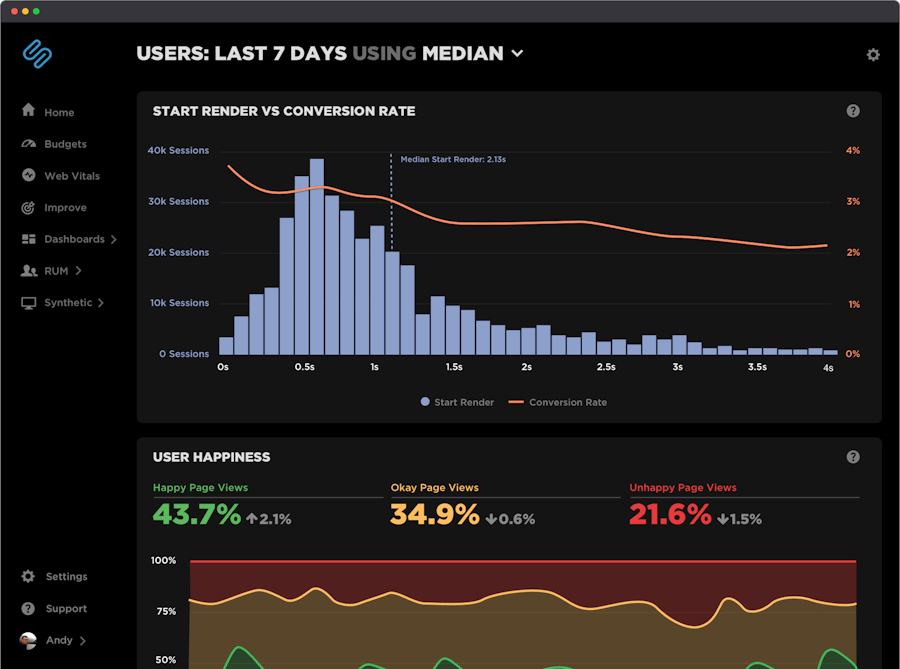
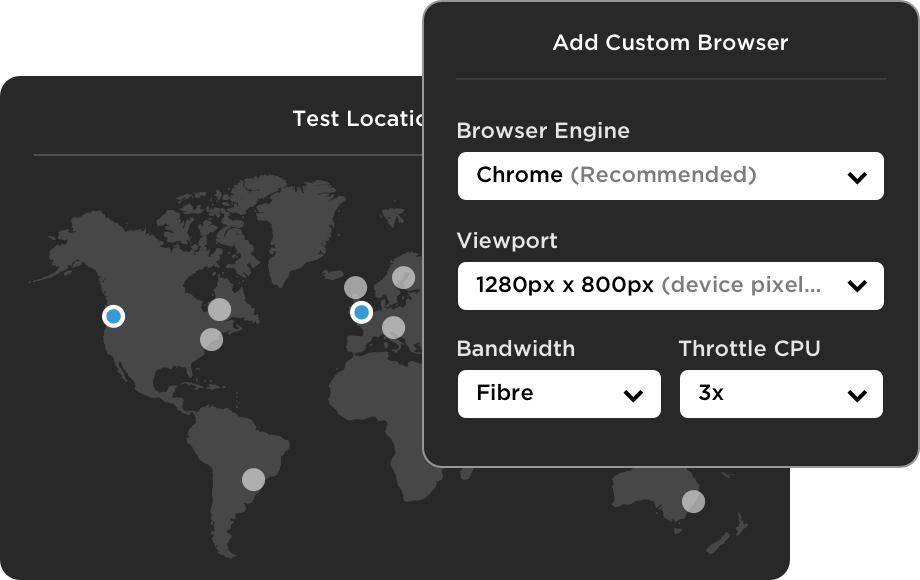
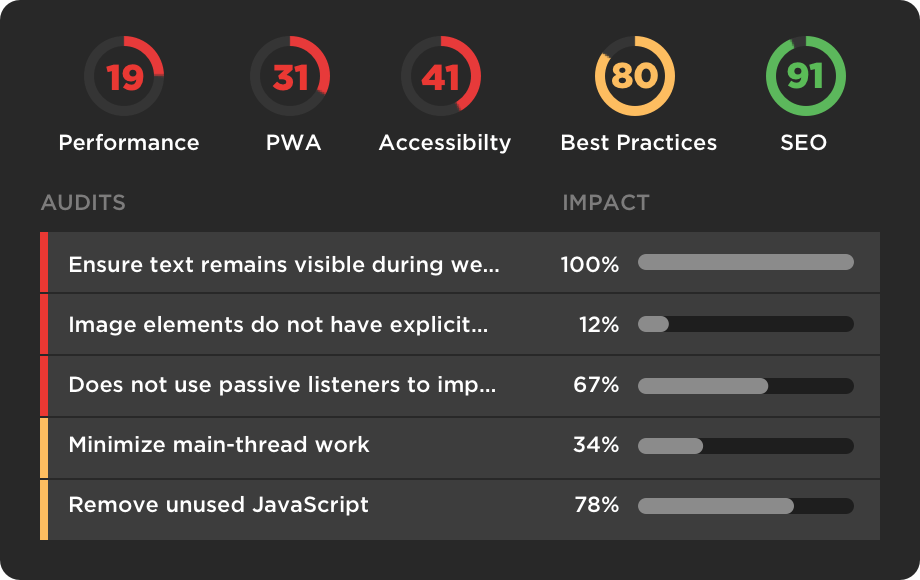
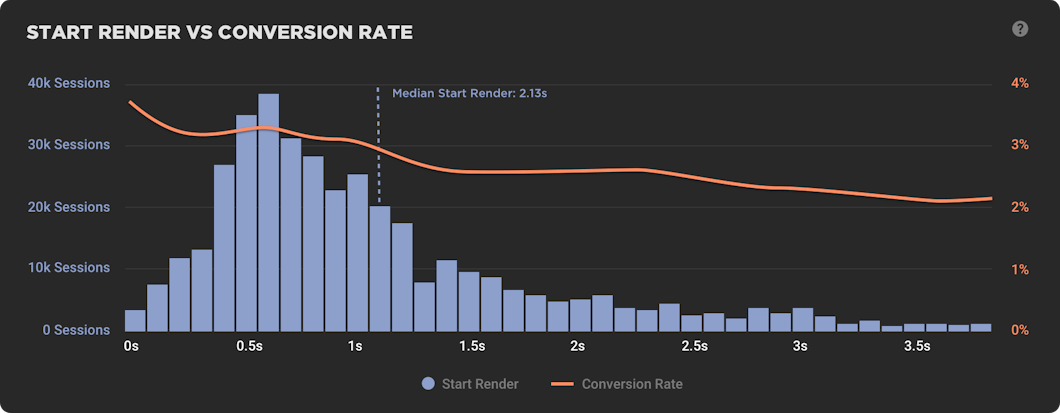
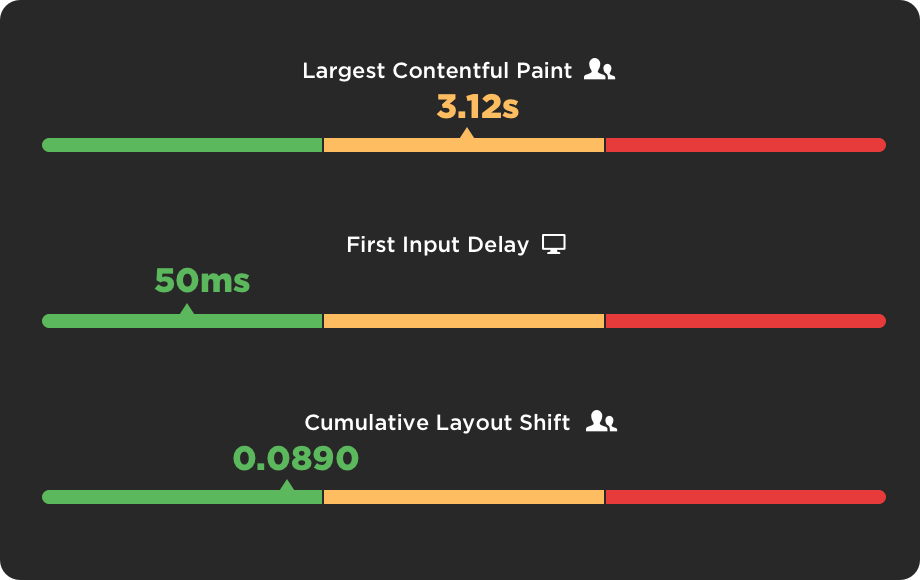
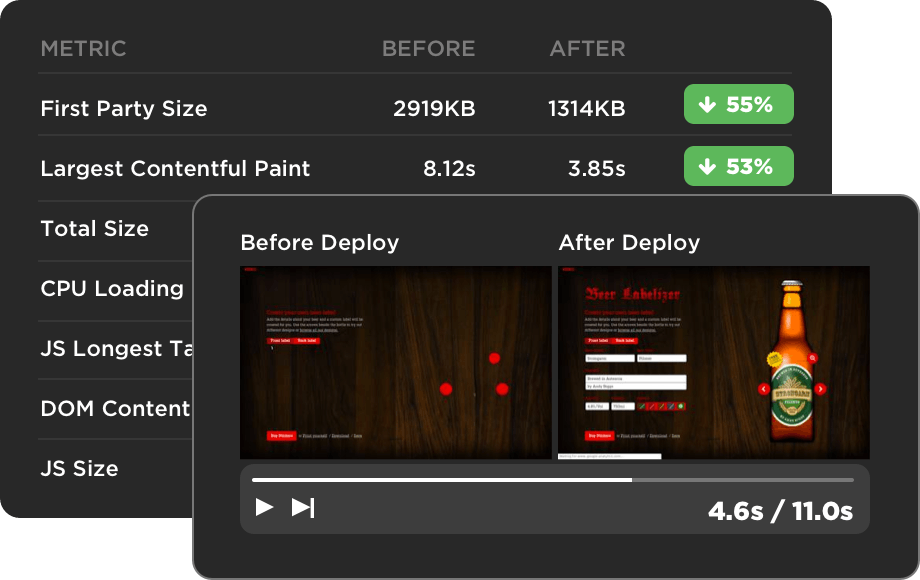
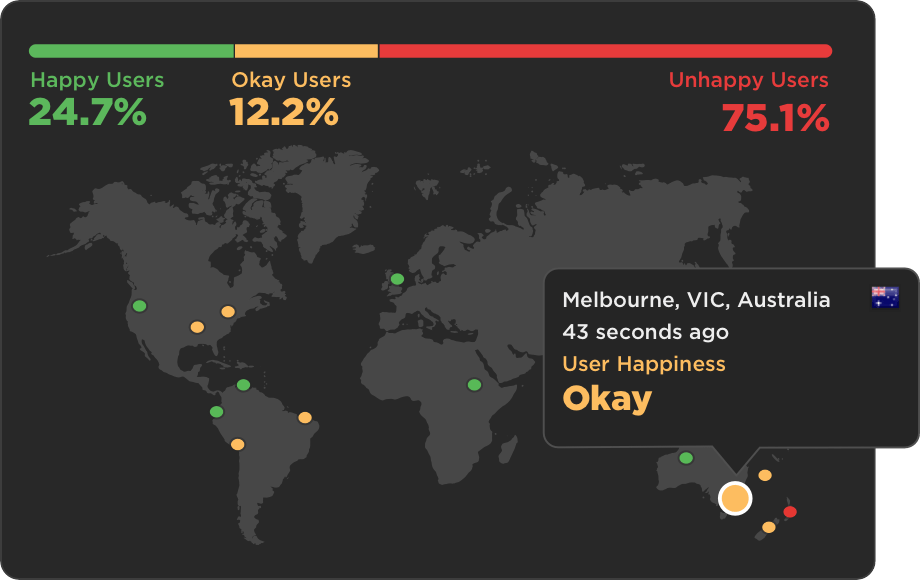
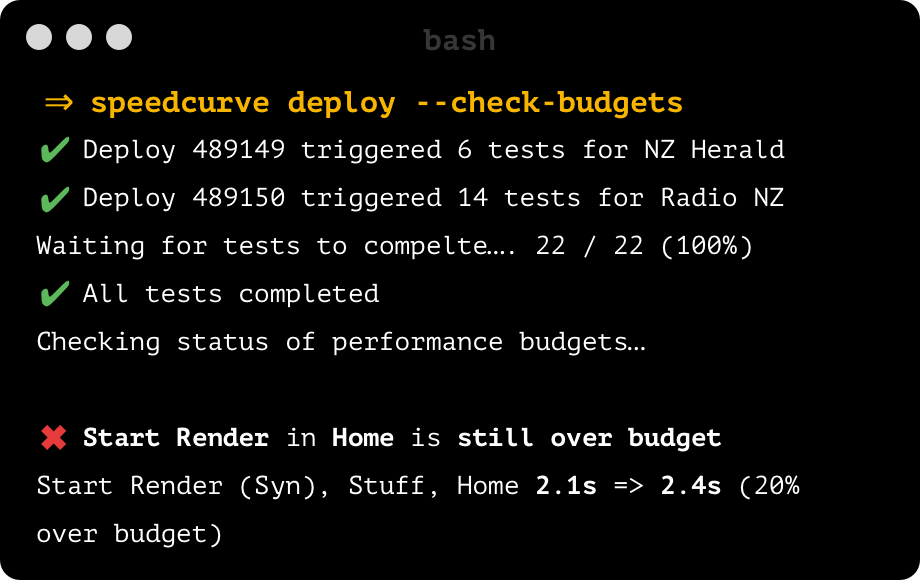
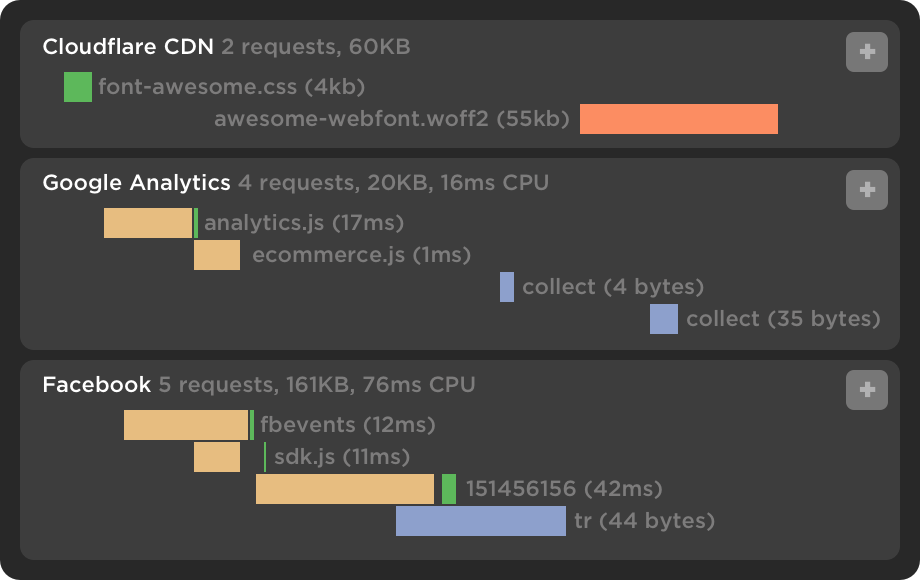
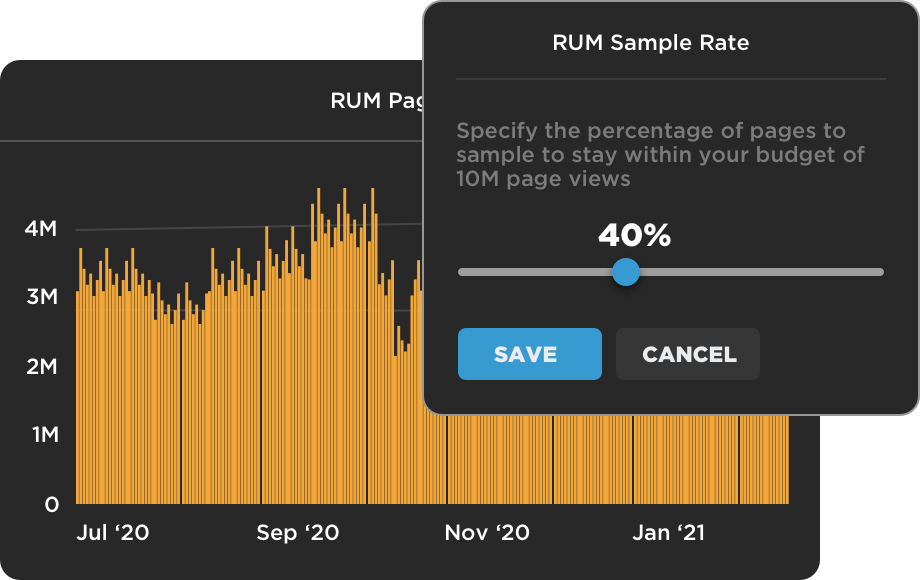
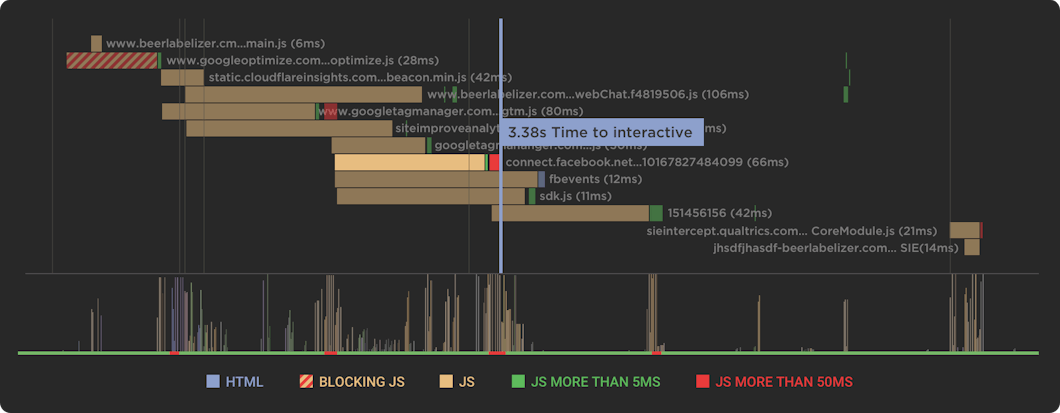
Get both a broad and detailed picture of how your site performs. Measure the experience of your real users in the field. See the impact of code changes, and get recommendations for fixing performance issues from detailed lab data.
Easy setup • No credit card required