- Getting Started With CWV
- Largest Contentful Paint (LCP)
- Interaction to Next Paint (INP)
- Cumulative Layout Shift (CLS)
- Web Performance Budgets
- Diagnose Time to First Byte
- Optimizing Images
- Optimizing JavaScript
- Third-Party Web Performance
- Critical CSS for Faster Rendering
- Optimizing Single Page Apps
- Caching for Faster Load Times
Leveraging the Browser Cache for Faster Load Times
In the world of front-end performance, reducing the number of HTTP requests is still the best way to speed up your site. While you should look at how you can reduce the number of resources needed to load a webpage, you'll always have requests. One of the best ways to speed up your site is by heavily leveraging the browser cache.

Image credit: Freepik
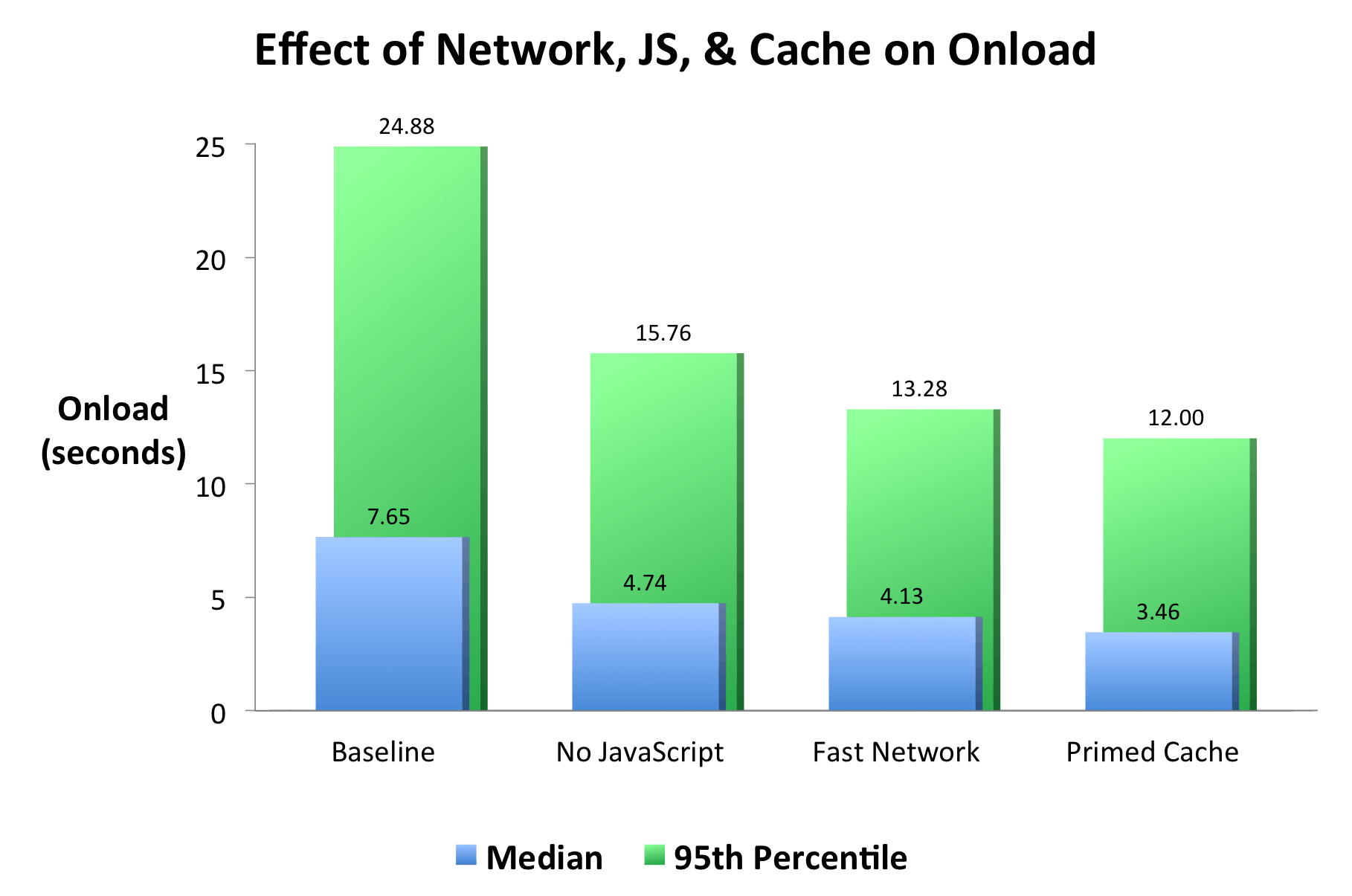
In Steve Souders's 2012 post Cache is King, we learned that nothing competes with a primed cache. This still holds true today.

Comparing the effect of various conditions/browser states
Source: Cache is King by Steve Souders
What is caching?
In simple terms, caching refers to storing the content of a request closer to the end user, reducing latency between the client and server by avoiding a trip all the way back to the origin server. While this guide is focused on the browser cache, it's worth noting that using a CDN to cache content closer to end users is another common practice that can have a tremendous performance benefit.
Using the browser cache
The first time you visit a site, it's likely that you won't have any of the resources it needs to load the page stored in your browser cache. This is ofter referred to as a cold cache. This state is very typical for sites that don't get a lot of repeat visitors over a short duration. Think of sites like IRS.gov or other properties you try to avoid only visit periodically.
For many other sites, repeat views are very common. Think about a retail site you frequently visit, or a media site where you get your daily news. For those sites, taking advantage of the browser cache is a big performance win.
Using HTTP headers to extend the life of the cache
Setting appropriate headers for resources is the best way to make sure you are optimally caching content for your site.
- Too aggressive – You risk serving stale content.
- Not aggressive enough – You force unneeded round trips.
Understanding and implementing caching headers correctly takes some diligence. In his performance.now() talk Cache Rules Everything, web performance guru Harry Roberts covers some of the nuance around understanding proper use of caching headers.
'Instant loading' using the bfcache
Back/forward cache (or bfcache) stores the entire page in memory versus the page's resources. It doesn't require special HTTP headers and is now supported across all major browsers.
For sites that have a lot of back/forward navigations, taking advantage of the bfcache remains one of the biggest opportunities to deliver a page load experience that feels instananeous.
We've found that Safari and Firefox appear to be less restrictive when it comes to using the bfcache, while Chrome has more strict guidelines. Support for tracking bfcache navigations and other page attributes, such as prerendering, was added to SpeedCurve RUM in March 2024.
Testing browser cache
SpeedCurve and other synthetic testing tools offer the ability to test a repeat view. The first navigation is with a cold cache, and the repeat view will navigate to the same URL without clearing the browser cache. This is a good way to ensure your HTTP headers, as well as those of third-party content, are set correctly. Here is an sample recipe for scripting a repeat view in Speedcurve.
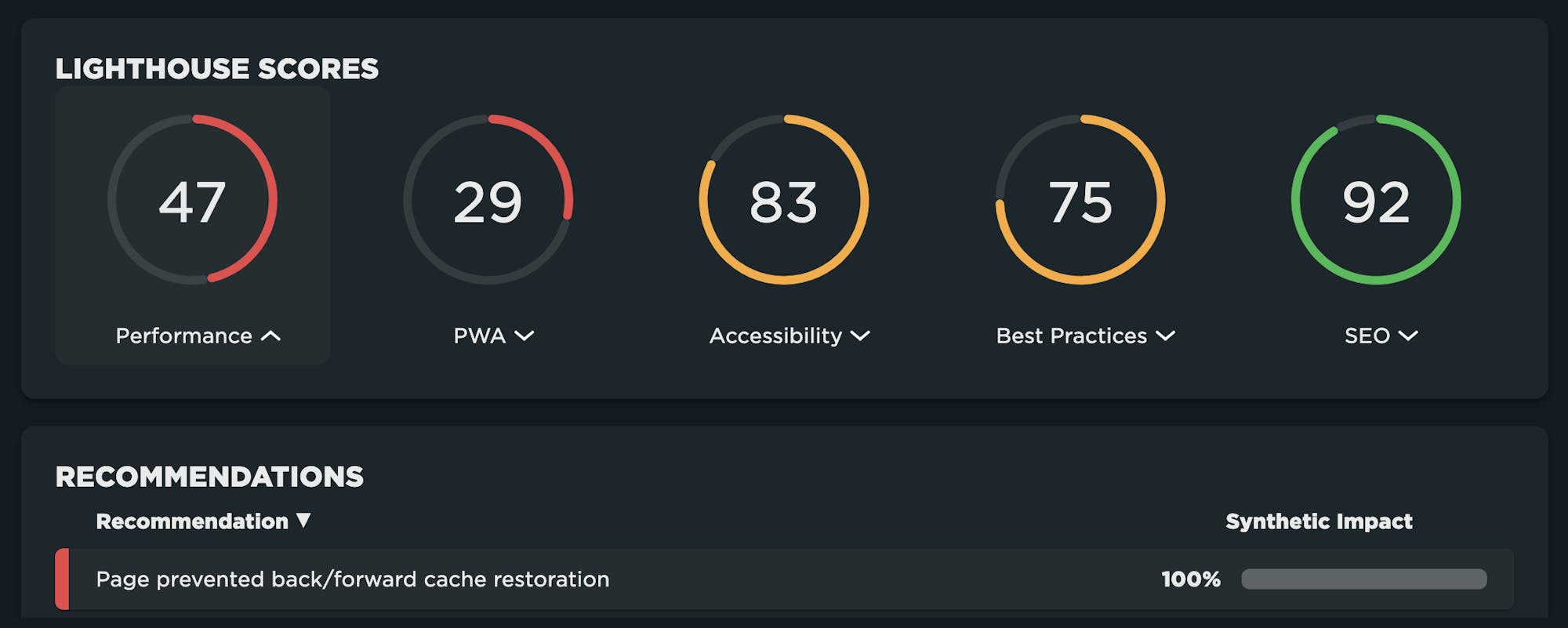
With SpeedCurve, every time you run a test, we also run a Lighthouse test. Lighthouse is helpful in identifying areas where performance can be improved through their use of audits. As of Lighthouse 10, a new audit for bfcache has been added, which tells you whether or not the page will support a bfcache navigation – and if not, provide reasons for the bfcache restore failure.

Takeaways
- With the exception of removing a request all together, the best optimization for an application is to leverage the browser/HTTP cache.
- In addition to setting the correct HTTP headers to ensure your requests are long-lived in cache, leverage the bfcache for an instantaneous-feeling page load.
- Test! Test! Test! Testing repeat views with synthetic monitoring and running the bfcache Lighthouse audit are great ways to validate caching optimizations.