- Getting Started With CWV
- Largest Contentful Paint (LCP)
- Interaction to Next Paint (INP)
- Cumulative Layout Shift (CLS)
- Web Performance Budgets
- Diagnose Time to First Byte
- Optimizing Images
- Optimizing JavaScript
- Third-Party Web Performance
- Critical CSS for Faster Rendering
- Optimizing Single Page Apps
- Caching for Faster Load Times
SEO and Web Performance
Web performance and search engine optimization are always evolving. That means you need to stay up to date on which page speed metrics to track and how those metrics are faring on your own pages.

Image: Freepik
What are Core Web Vitals?
Ever since Google's Core Web Vitals were announced in 2020, they've shot to the top of many people's list of things to care about. But Google's prioritization of page speed in search ranking isn't new, even for mobile. As far back as 2013, Google announced that pages that load slowly on mobile devices would be penalized in mobile search.
Google's search algorithm, which affects both desktop and mobile, includes Core Web Vitals as a user experience ranking factor. Core Web Vitals is a Google initiative that was launched in early 2020. Core Web Vitals is (currently) a set of three metrics that are intended to measure the loading, interactivity, and visual stability of a page:
- Largest Contentful Paint
- Interaction to Next Paint
- Cumulative Layout Shift
A few things are clear:
- Core Web Vitals, as a premise, are here to stay for a while.
- The metrics that comprise Web Vitals are still evolving.
- These metrics will most likely always be in a state of evolution. That's a good thing. We need to do our best to stay up to date – not just with which metrics to track, but also with what they measure and why they're important.
How much does web performance matter when it comes to search ranking?
Page speed has had an impact on SEO long before Core Web Vitals came along. Back in 2011, Smartfurniture.com shared:
"We discovered we could make a quantum leap in search engine rankings simply by increasing site performance. Across the board, we’ve seen sales increases because of our improved ranking, with 20% more organic traffic being driven to our site and 14% more page views."
More recently, Pinterest shared that rebuilding their site with performance in mind resulted in a 15% increase in organic search traffic. (You can find more SEO-related case studies at WPOstats.com.)
Great performance isn't a substitute for poor content
When it comes to user experience, quality content is still king. Google acknowledges this as well:
"While page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn't override having great page content. However, in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search."
Which performance metrics should you focus on for SEO?
In the big picture, SEO is about more than Google and Core Web Vitals. However, Google has a global market share of almost 87% and is the only search engine that factors page speed into its algorithm. So for our purposes as web performance folks, Google controls where the goal posts go.
As said, Google has drawn a clear line from search to performance with Core Web Vitals. Currently, these are the metrics that comprise Web Vitals:
- Largest Contentful Paint (LCP) – The time at which the largest element in the viewport is rendered. It's only tracked on certain elements, e.g., IMG and VIDEO (learn more here).
- Interaction to Next Paint (INP) – The total amount of time it takes for a page to respond to all user inputs, such as clicks, keys, or taps. INP reports a single time-based value which all – or almost all – user interactions were below.
- Cumulative Layout Shift (CLS) – A score that captures how often a user experiences unexpected layout shifts as the page loads. Elements like ads and custom fonts can push important content around while a user is already reading it. A poor CLS score could be a sign that page feels janky to your users (learn more here).
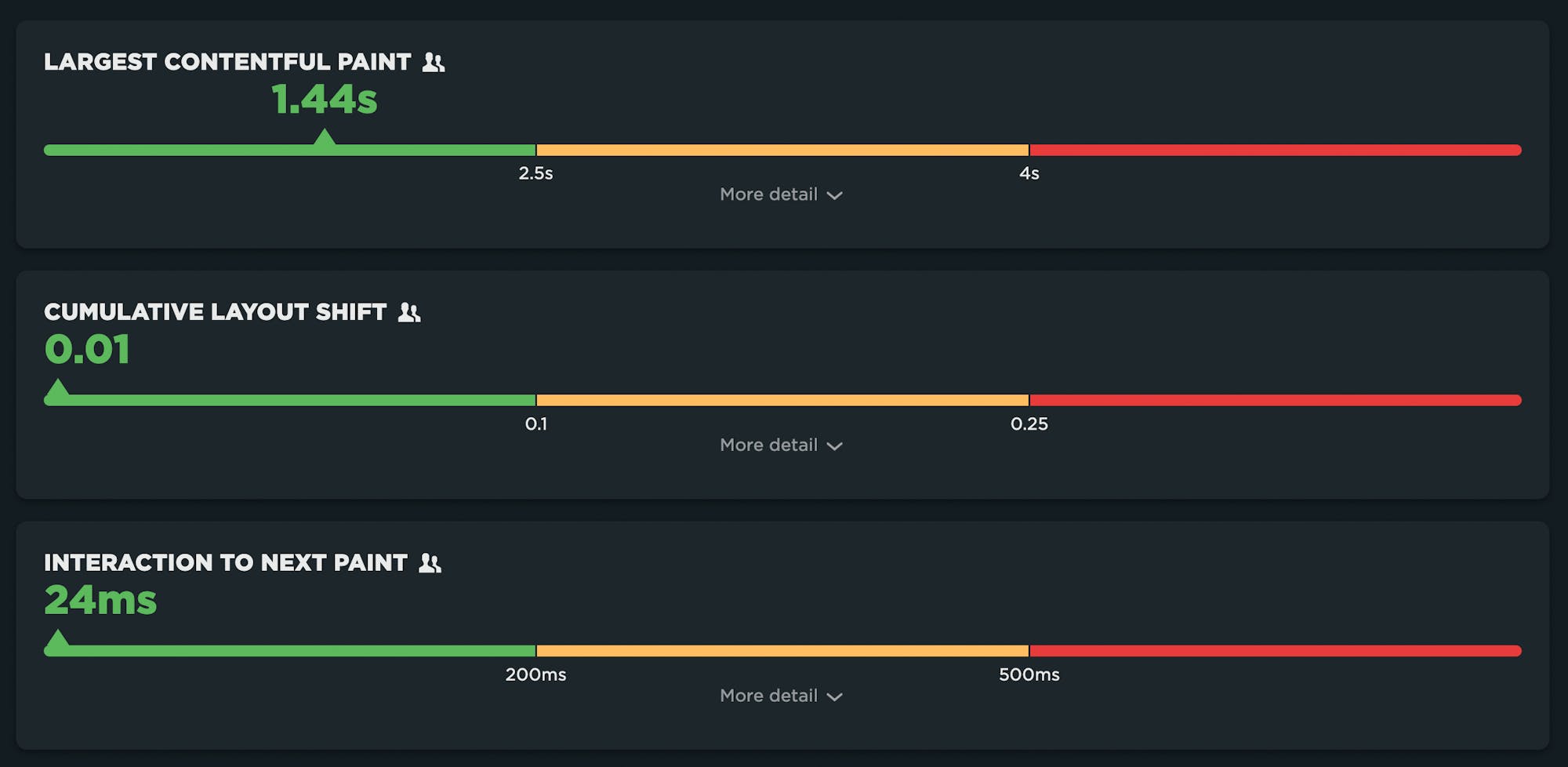
Google has also defined thresholds for "Good", "Needs Improvement", and "Poor" for each Vital. These are the same thresholds that you see in the SpeedCurve Vitals dashboard, pictured here:

What can you do to make your pages faster for SEO?
That was a trick question. We don't believe you should be making your pages faster solely for SEO purposes. You should be making your pages leaner and faster because it makes your users happier and consumes less of their data, especially on mobile devices. Not surprisingly, happier users spend more time (and more money) on your site, are more likely to return, and are more likely to recommend your site to others.
Having said that, there are a number of things you can do to fix your pages, improve user experience, and ultimately boost your Web Vitals results. If you want to make your pages faster, the first places to look at are images and render-blocking resources.
1. Optimize images
- Request key hero image early
- Use
srcsetand efficient modern image formats - Use compression
- Lazy-load offscreen images
- Set height and width dimensions
- Use CSS aspect-ratio or aspect-ratio boxes
- Avoid images that cause network congestion with critical CSS and JS
For more suggestions, Google engineer Addy Osmani did a great talk about image optimization at Smashing Meets for Speed.
2. Eliminate/reduce render-blocking resources
Blocking CSS and JavaScript are bottlenecks that hurt your LCP times. Google Dev Expert Sia Karamalegos has written a great post about how to identify and eliminate render-blocking resources.
3. Take advantage of proven Web Vitals patterns
There are so many common page elements – such as carousels, banners, videos, and custom fonts – that can have a serious negative impact on your performance metrics. This is a handy collection of common UX patterns – including code examples that you can use on your own pages – that have been optimized for Core Web Vitals.
How to create an SEO dashboard in SpeedCurve
You can track Core Web Vitals in both Synthetic and RUM. Your Synthetic tests also include Lighthouse scores and audits for each test run. You can also set performance budgets for your Web Vitals, so you get alerts when they performance poorly.
1. Baseline your current performance
Before you do anything else, you need to understand how your pages perform relative to Google's thresholds. It's important to note that Google advises that you focus on RUM data at the 75th percentile. If you're using SpeedCurve RUM, that's what we show you by default in your Vitals dashboard.
If you're not using RUM, then you can see your median Synthetic results for Largest Contentful Paint, Total Blocking Time, and Cumulative Layout Shift. (We can't show you First Input Delay, as that's an interaction metric that can only be gathered from real users.) While we plot these metrics against Google's recommended thresholds, take this with a grain of salt, as synthetic test results tend to be slower than RUM. If you're only using synthetic testing, the more important thing to focus on is establishing a baseline for your pages.
2. Create an SEO dashboard in your Favorites
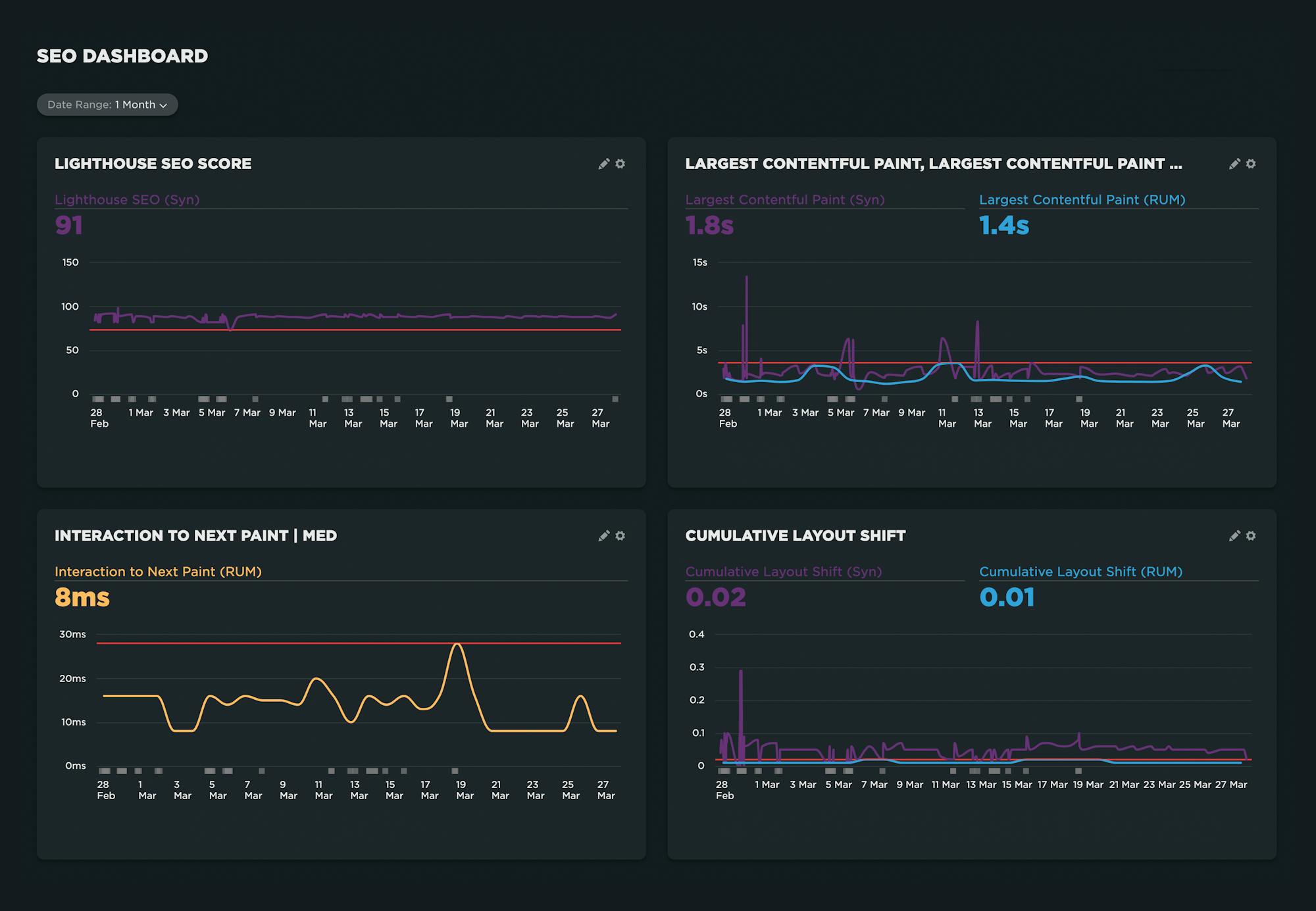
You can create as many dashboards as you like in your Favorites. You can create a dashboard that focuses solely on search-related metrics, including separate charts for each of the Web Vitals and Lighthouse SEO scores. It can look as simple as this:

Remember that your dashboards and charts don't have to be complex. You can use the filters at the top of the dashboard to refine your charts:
3. Set up performance budgets and alerts
A performance budget is a numeric threshold that you apply to your metrics. You can then configure your monitoring tools to send you alerts – or even break the build, if you're testing in your staging environment – when your budgets are violated.
An important thing to understand is that performance budgets are NOT the same as performance goals:
- Your performance GOALS are aspirational. They answer the question: How fast do I want to be eventually?
- Your performance BUDGETS are practical. They answer the question: How can I keep my site from getting slower while I work toward my performance goals?

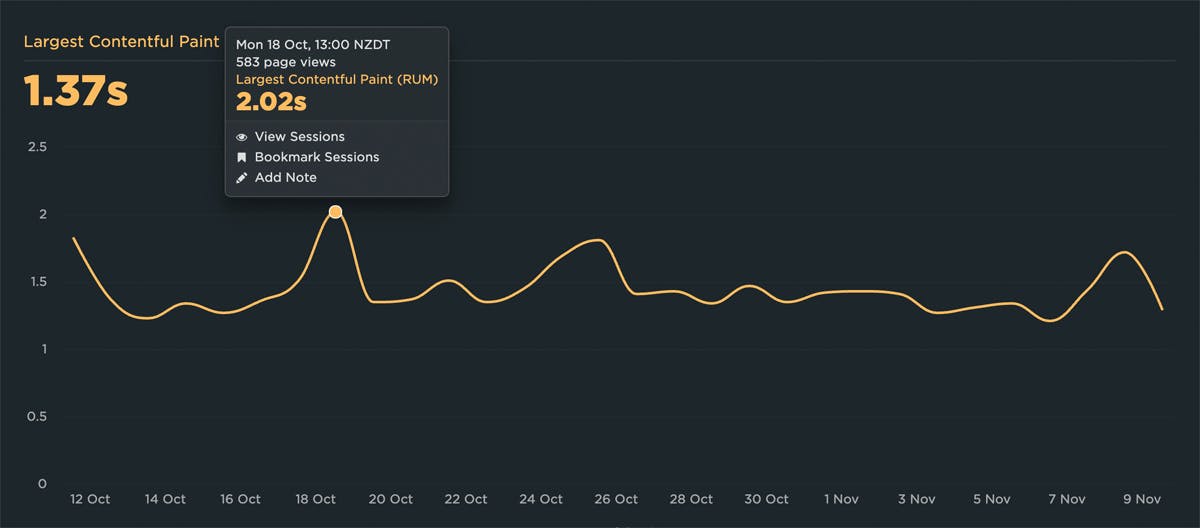
A good practice is to look at your last 2-4 weeks of data for a given metric, identify the worst number, and then set your performance budget for that number.
For example, looking at the last month of LCP data (captured using RUM, at the 75th percentile) in the chart above, we see that the worst number was 2.02 seconds. So a good performance budget for LCP would be 2.02 seconds.
4. Find out exactly what to fix
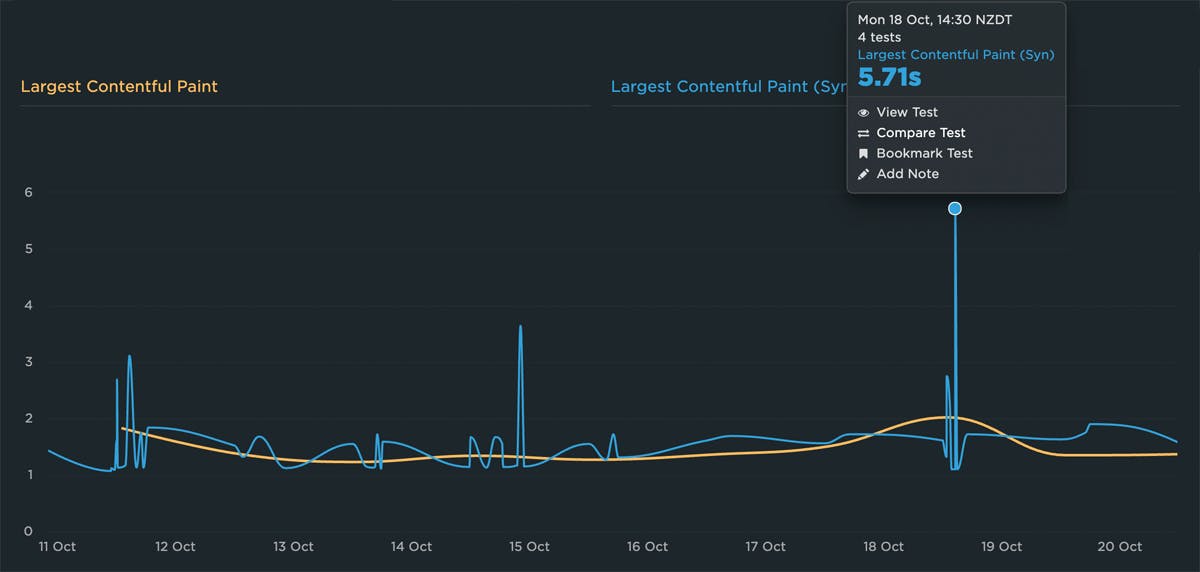
If you have both RUM and synthetic data, it can be helpful to plot both in the same chart. That way, if you get an alert on one of your RUM metrics, you can drill down into your synthetic test data, which is where your Lighthouse scores and audits live, along with your waterfall charts and other diagnostic information. For example, by adding synthetic test data to the same chart we looked at above, we can see that there's a spike in the LCP number for synthetic alongside the high LCP number in RUM:

Clicking the 'View Test' link takes you to detailed test results, where you can:
- See what your Largest Contentful Paint (LCP) element is and when it's rendering
- Diagnose Cumulative Layout Shift (CLS) issues
- Review Lighthouse SEO audits to get detailed recommendations about what to fix
5. Stay vigilant
Web performance and SEO are always evolving. That means you need to stay up to date on which metrics to track and how those metrics are faring on your own pages. You should routinely audit your metrics and your performance budgets – ideally on a monthly basis.



