- Getting Started With CWV
- Largest Contentful Paint (LCP)
- Interaction to Next Paint (INP)
- Cumulative Layout Shift (CLS)
- Web Performance Budgets
- Diagnose Time to First Byte
- Optimizing Images
- Optimizing JavaScript
- Third-Party Web Performance
- Critical CSS for Faster Rendering
- Optimizing Single Page Apps
- Caching for Faster Load Times
Third-Party Web Performance
Ads, analytics, and social widgets can seriously hurt the performance of your site. If you have dozens (or more!) third parties on a page, it can be tricky to figure out which one is the source of your pain.

Image: Freepik
In this article, we'll explain how to:
- Audit the third parties on your pages
- Understand third-party performance metrics
- Prevent regressions
- Make your third-party providers accountable

Some interesting (and scary) facts about third-party scripts:
- The average web page has 35+ third-party scripts.
- A single third-party script can completely block your page from rendering.
- The average blocking time for the 10 most popular third parties is 1.4 seconds.
- Third parties can hurt important metrics, like Core Web Vitals.
- More important, slow or blocking third parties can hurt how users experience your site, which in turn can hurt your user engagement and business metrics.
Adding third-party tags is (too) easy
Many — if not most — sites and apps rely on third-party scripts. For example, if you want to do user tracking, you might have separate scripts for:
- analytics
- heatmaps
- cart abandonment
- personalized recommendations
All of those third-party tags are inserted on any given page in one fell swoop courtesy of tag managers (such as Google Tag Manager), which allow you to deploy and run scripts without having to go through the pain of re-deploying the entire site.
As a result, adding and executing scripts is a fairly trivial task. It is so effortless, in fact, that even non-developers on your team can contribute their own fair share of scripts, often without any form of performance analysis. The boss wants something, and it’s going to happen one way or another, and GTM facilitates that work without friction between teams.
Audit the third parties on your pages
If you're not certain how many third-party scripts are on your site, you're not alone. As scripts accumulate, obsolete scripts are often left behind. The first thing you need to do is run synthetic tests on the key pages on your site. From your test, you should be able to generate a list of third parties for each page, like this:

Some things to note:
- There are a lot of third parties on this page! This isn't a surprise, as this is the home page for a media site, and they tend to include a large number of scripts.
- Several third parties have more than one script. That's because the initial script makes subsequent calls to other scripts during the rendering life cycle of the page. You might think you're adding just one script to your page via your tag manager, but you could actually be adding many more behind the scenes. This has potential impact on how quickly your page renders.
- You can see the scripts with excessive Long Tasks highlighted in red. A Long Task is any process that consumes more than 50ms on the browser's main thread. The more Long Tasks on your pages – and the longer they are – the more risk of page slowdowns.
Blocking vs asynchronous scripts
It's important to know how every script is implemented on your pages. Broadly speaking, implementation falls into three categories:
Blocking – Just it sounds, a blocking script needs to be fully rendered before the rest of the page will render. A slow blocking script will slow down your page. A non-functioning blocking script – for example, caused by an outage with the third-party provider – will prevent the page from rendering at all.
Aynchronous – With asynchronous rendering, third-party scripts load in parallel with crucial page content. This lets you display ads and other business-critical third-party scripts without blocking your primary content.
Understand their performance cost
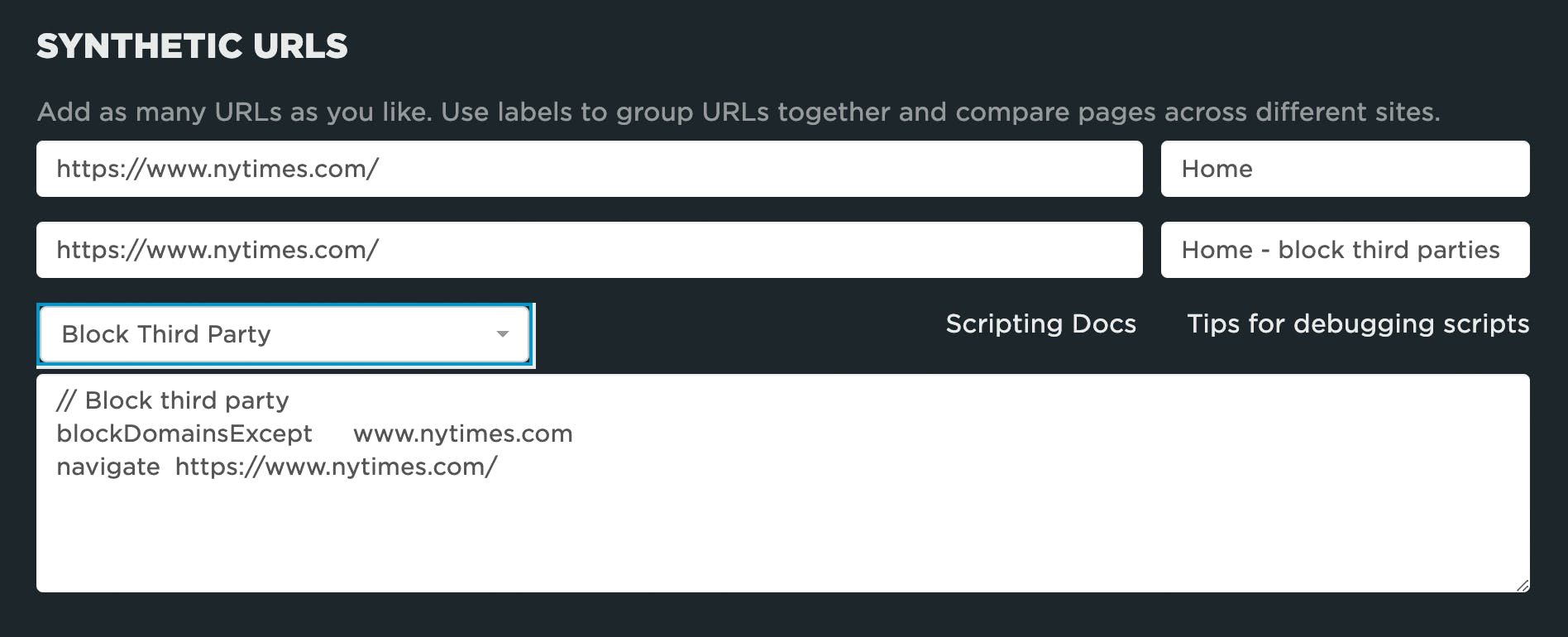
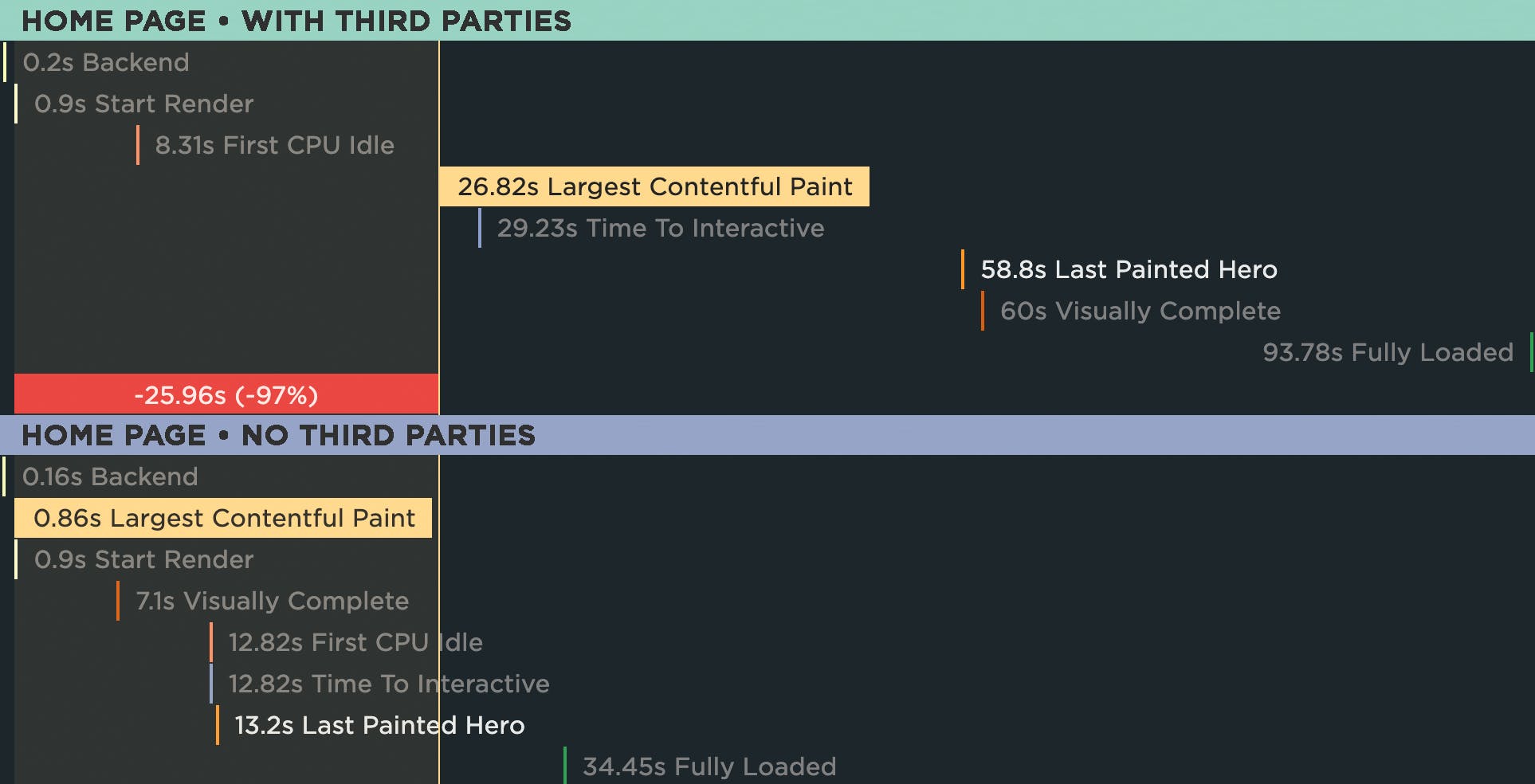
An easy way to see the impact of third parties on your pages' loading times: run synthetic tests of the page, with and without third parties enabled.

SpeedCurve's built-in script lets you block third parties for a page. You can block all scripts, or select specific third parties.
After testing the page above with and without third parties, the results are quite stark:

With third parties enabled, the Largest Contentful Paint time for this page is 26.82 seconds. Without any third parties, LCP is under 1 second.
It's important to state that the solution is not to remove all the third party scripts from the page. The slowdown might be caused by just one or two bad actors. The next step would be to run more synthetic tests that block individual scripts until you determine which ones are problematic.
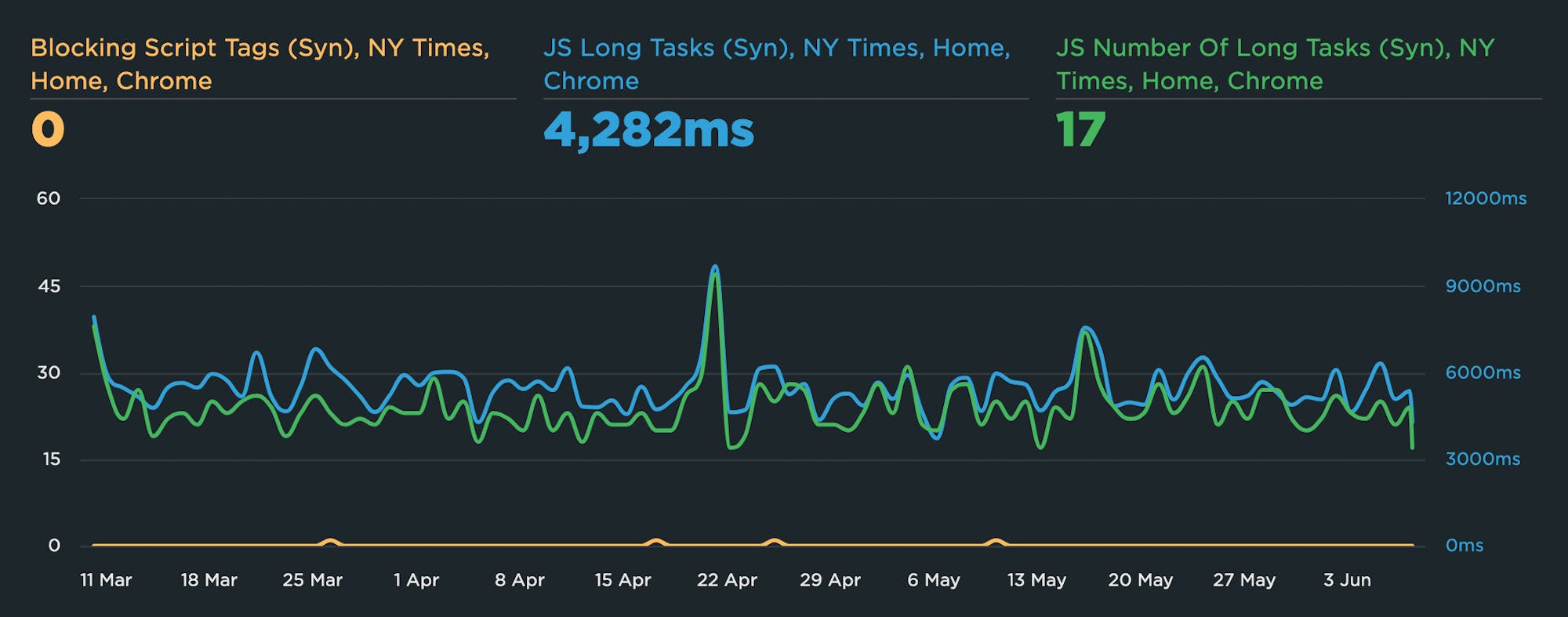
Which metrics should you focus on?
As mentioned above, when monitoring and analyzing third party performance, you should investigate:
- The total number of blocking scripts
- The number of scripts that are requested before important metrics like Start Render and Largest Contentful Paint (You can get this information by studying a waterfall chart for the page)
- The total duration of Long Tasks
- The number of Long Tasks

Time series chart show blocking scripts, Long Tasks time, and number of Long Tasks
How to prevent regressions
While you don't have much control over the actual third-party script, you can still track each script over time and get alerts when any of the performance metrics you're tracking suffer. Performance budgets let you:
- Set a threshold for acceptable performance for each individual third party
- Get an alert when that threshold is exceeded
- Take your historical data to the provider and, when possible, use it to create a performance SLA

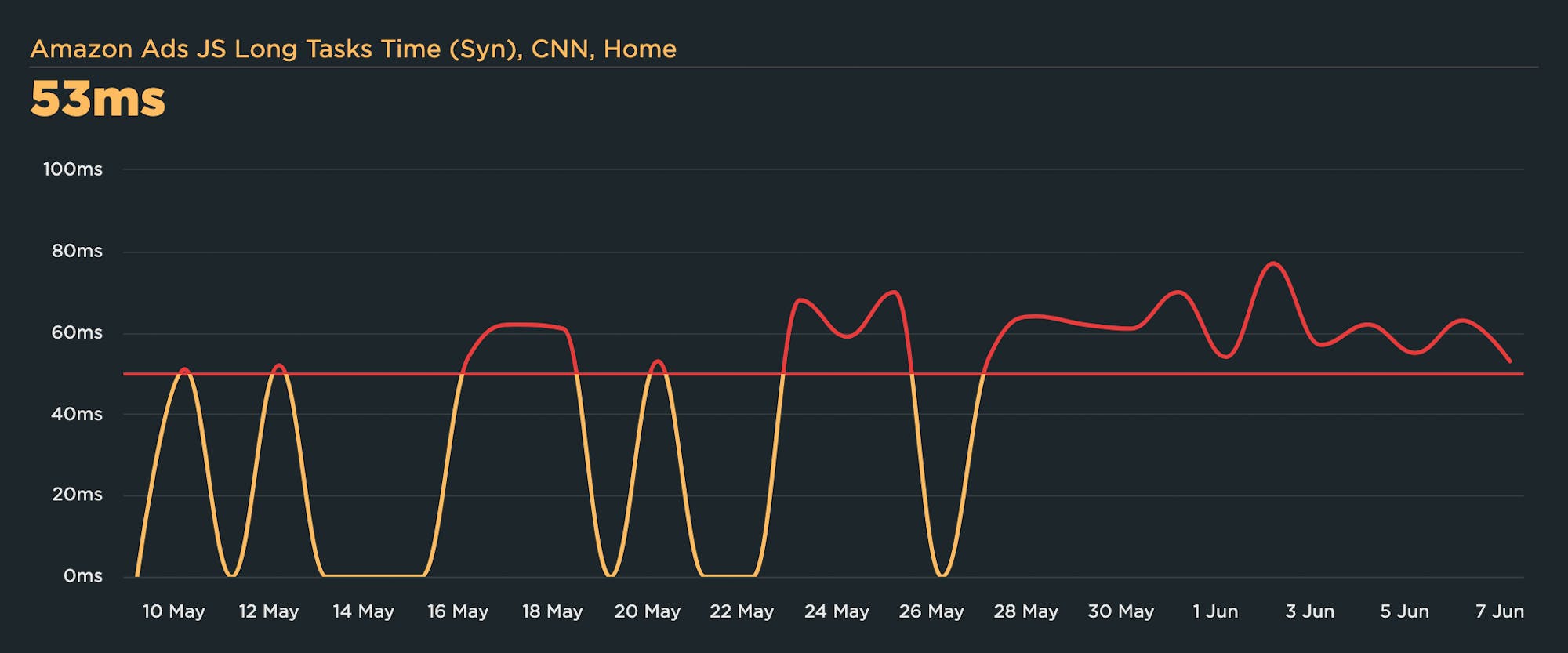
A performance budget for a third-party script (Amazon Ads), with a budget threshold of 50ms, showing when the script has become a Long Task – and could be slowing down the page.
Make third-party providers accountable
You don’t need to passively accept poor third-party behaviour. Yes, third parties are tricky because you don’t have complete control over them. But you do have more control than you might think. For example, you can monitor how they affect your pages over time and use that data to negotiate SLAs with your third-party providers.
When you add a new third-party...
1. Research the provider
Who are they? What’s their performance track record? What is their average monthly downtime? What’s their response time and time to last byte when tested from key locations? Do they use a CDN, and if so, where are their caches located? The vendor should be able to give you clear answers to these questions.
2. Read the provider’s service level agreement
Most third-party providers don’t offer real-time monitoring of their scripts, nor do they offer meaningful service level agreements (SLAs). This won’t change until site owners start demanding these tools.
In an ideal world, a third-party SLA would:
- Express annual uptime guarantee as a percentage (ideally, as close to 100% as possible).
- Describe the process for reimbursing site owners (if site owners are paying for the service provided by the script) if uptime drops below the SLA guarantee.
Whether or not the provider has an SLA may not be a deal breaker for you... yet. If the value of the script outweighs the nebulousness of not having an SLA, then you may opt to proceed and accept the fact that you’ll need to take care of your own real-time performance monitoring.
3. Perform a cost/benefit analysis
- Perform an A/B test of your page, with and without the script, as described above. Generate waterfall charts for both tests, and identify how long the third-party scripts take to load. Note these benchmarks.
- From the tool vendor, get the number for the average conversion rate increase experienced by other sites that use the tool.
- Calculate the potential net conversion gain or loss. For example, if the script delays start render or Largest Contentful Paint by 1 second, that could mean a 3% conversion rate loss. But if that same tool promises a 7% conversion increase, then the performance cost might be justified.
4. Be ready to say no
Nobody likes to be the naysayer who turns down exciting new tools, but if a tool has the potential to seriously hamper overall performance, someone has to put their foot down.
5. Defer third-party scripts so they load later in the page
In simplest terms, deferral is a front-end optimization technique that delays the execution of non-critical scripts until the rest of the page has loaded and rendered on the browser. An advantage of deferral is that it’s a relatively easy fix; however, it won’t work for all third-party content. If your site hosts third-party ads, then your ad providers may not approve of this technique. Save deferral for third-party scripts like analytics beacons, tracking pixels, and social widgets.
6. Better yet, load scripts asynchronously
With asynchronous loading, third-party scripts load in parallel with crucial page content. This lets you display ads and other business-critical third-party scripts without blocking your primary content.