A Holiday Wish: Core Web Vitals in Safari
Did you know that key performance metrics – like Core Web Vitals – aren't supported in Safari? If that's news to you, you're not alone! Here's why that is... and what we and the rest of the web performance community are doing to fix it.

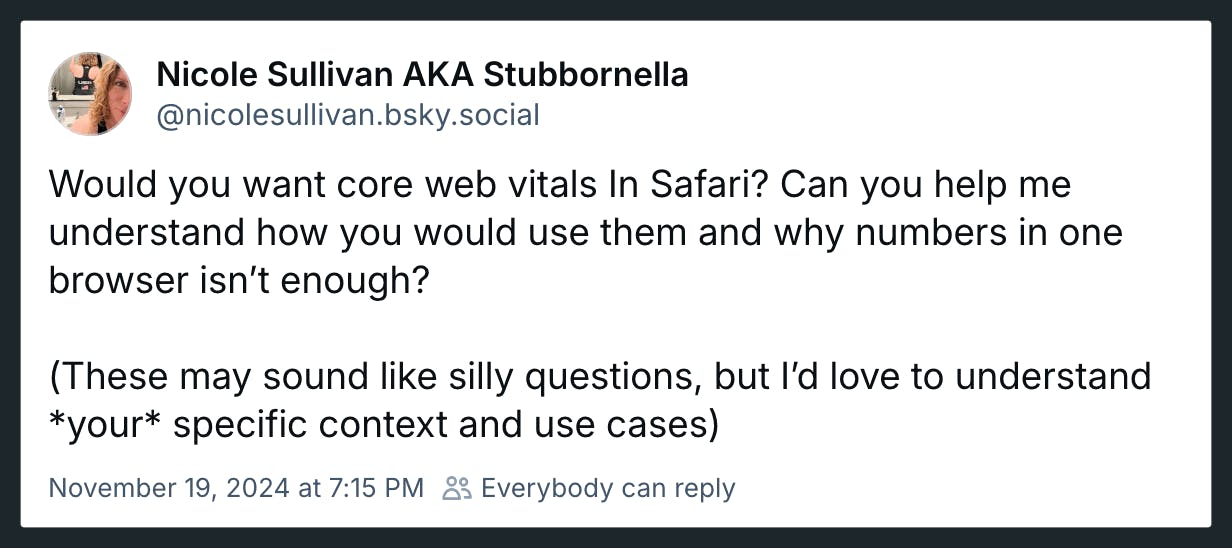
Somebody pinch me. Seeing this post and the resulting thread gives me great hope.
Nicole Sullivan (aka Stubbornella, WebKit Engineering Manager at Apple, and OG web performance evangelist) isn't making promises or dangling a carrot. Nonetheless, it's evidence of the willingness for some public discussion on a topic that's been exhaustively discussed in our community for years. Nicole's post has gotten some great responses from many leaders in our community, hopefully shaping a strong use case for future WebKit support for Core Web Vitals.
(If you're new to performance, Core Web Vitals is a set of three metrics – Largest Contentful Paint, Cumulative Layout Shift, and Interaction to Next Paint – that are intended to measure the rendering speed, interactivity, and visual stability of web pages.)
In this post, I'm going to highlight some of the discussion around the topic of Core Web Vitals and Safari, which was a major theme coming out of the recent web performance marathon in Amsterdam that included WebPerf Days, performance.sync(), and the main event, performance.now().
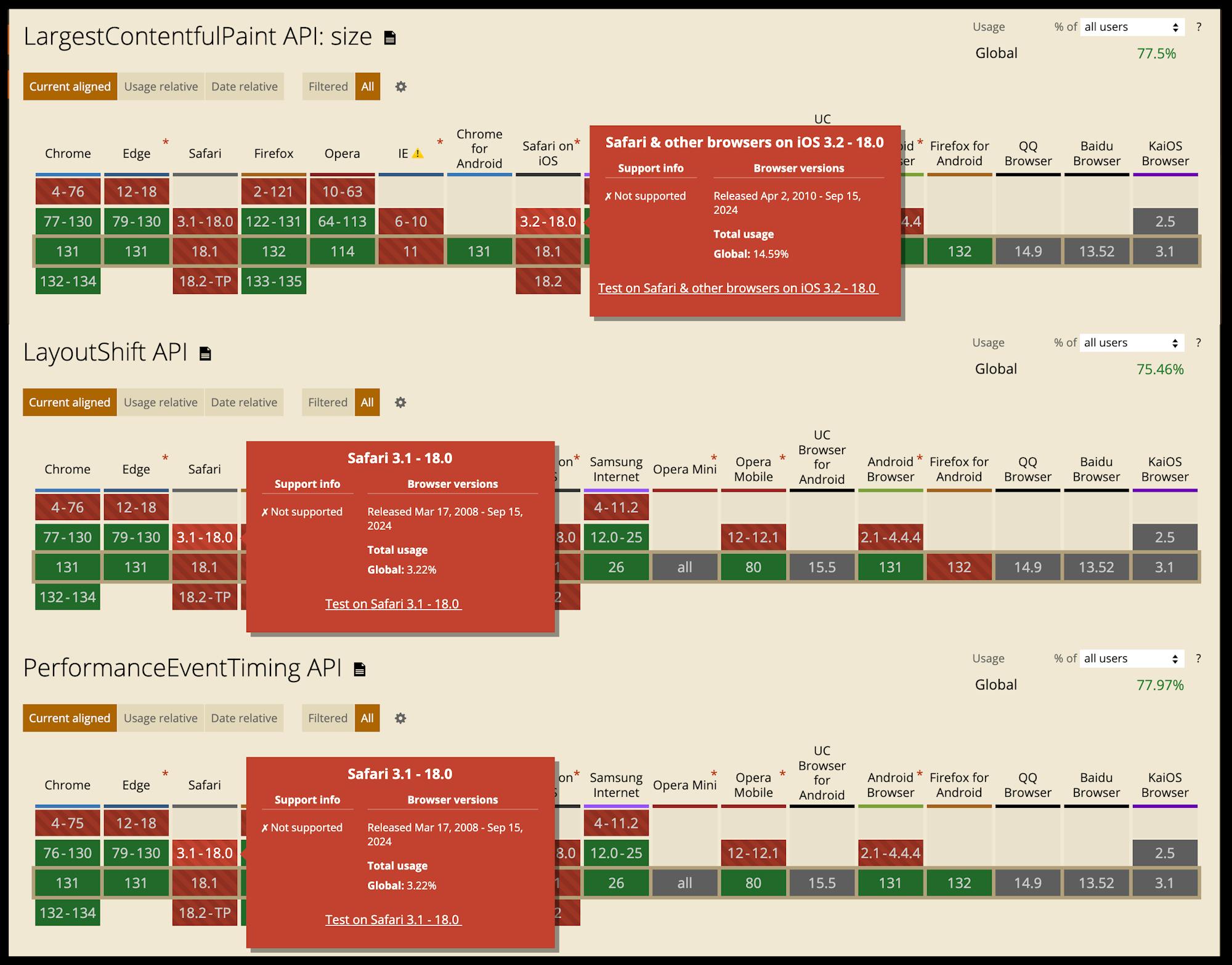
The problem
We've made significant headway with Core Web Vitals, no question about it. Unfortunately, when it comes to measuring real users, the playing field is not equal and we are dealing with an ENORMOUS blind spot. With no WebKit support for Core Web Vitals, we have a serious lack of information for Safari and Mobile Safari.

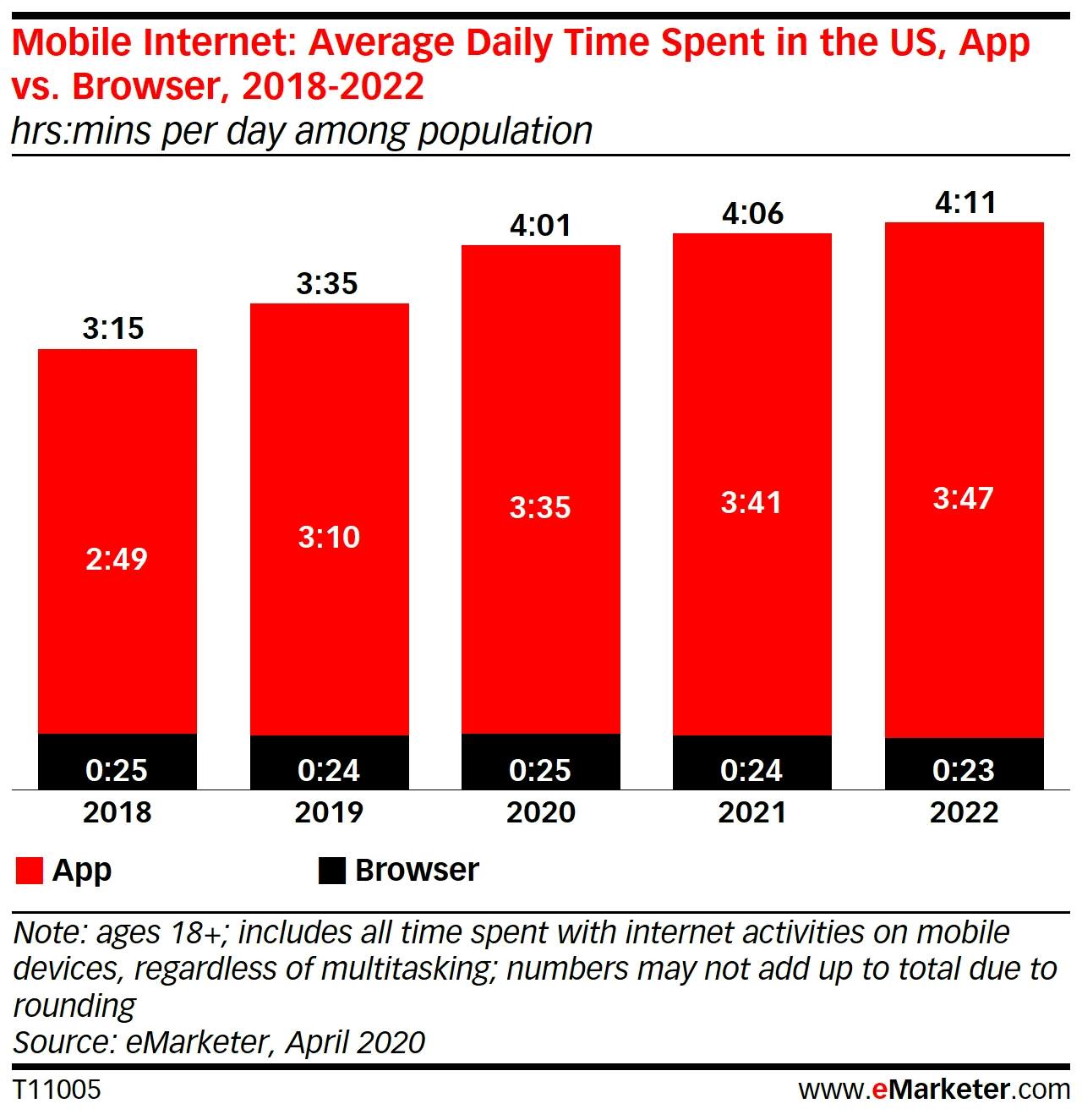
In the opening keynote for performance.now(), Tammy Everts (AKA the Britney Spears of Nelson, BC, World's Best Performance Mom, and Chief Experience Officer of SpeedCurve) summarized the performance landscape, helping to set the stage for the conference and many hallway discussions.

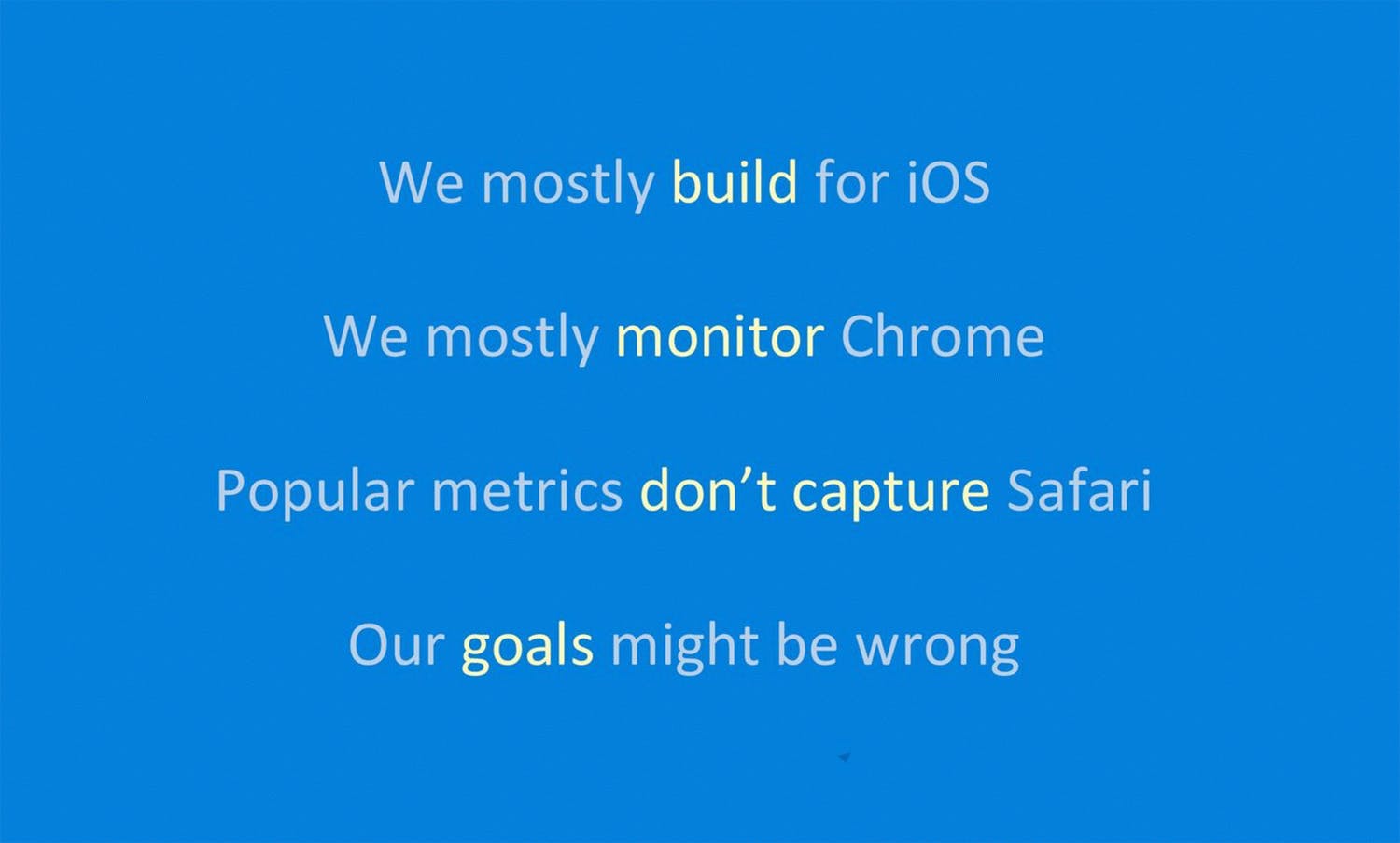
As Tammy pointed out after sharing a wealth of stats about global internet usage, there are major gaps between who we're building our sites and apps for and how we monitor those sites and apps:

As Alex Russell highlighted in his talk later that same day, performance inequality continues to grow between iPhone users (the haves) and Android users (the have-nots). If you haven't read it yet, make sure to check out his series on the Performance Inequality Gap.
The premise of Alex's talk continued with the theme that we need to do more if we want to save the web, especially on mobile. As a platform, mobile is getting killed by native apps. The inability to measure performance consistently across browsers perpetuates this issue.
Interlude: What we see in our data
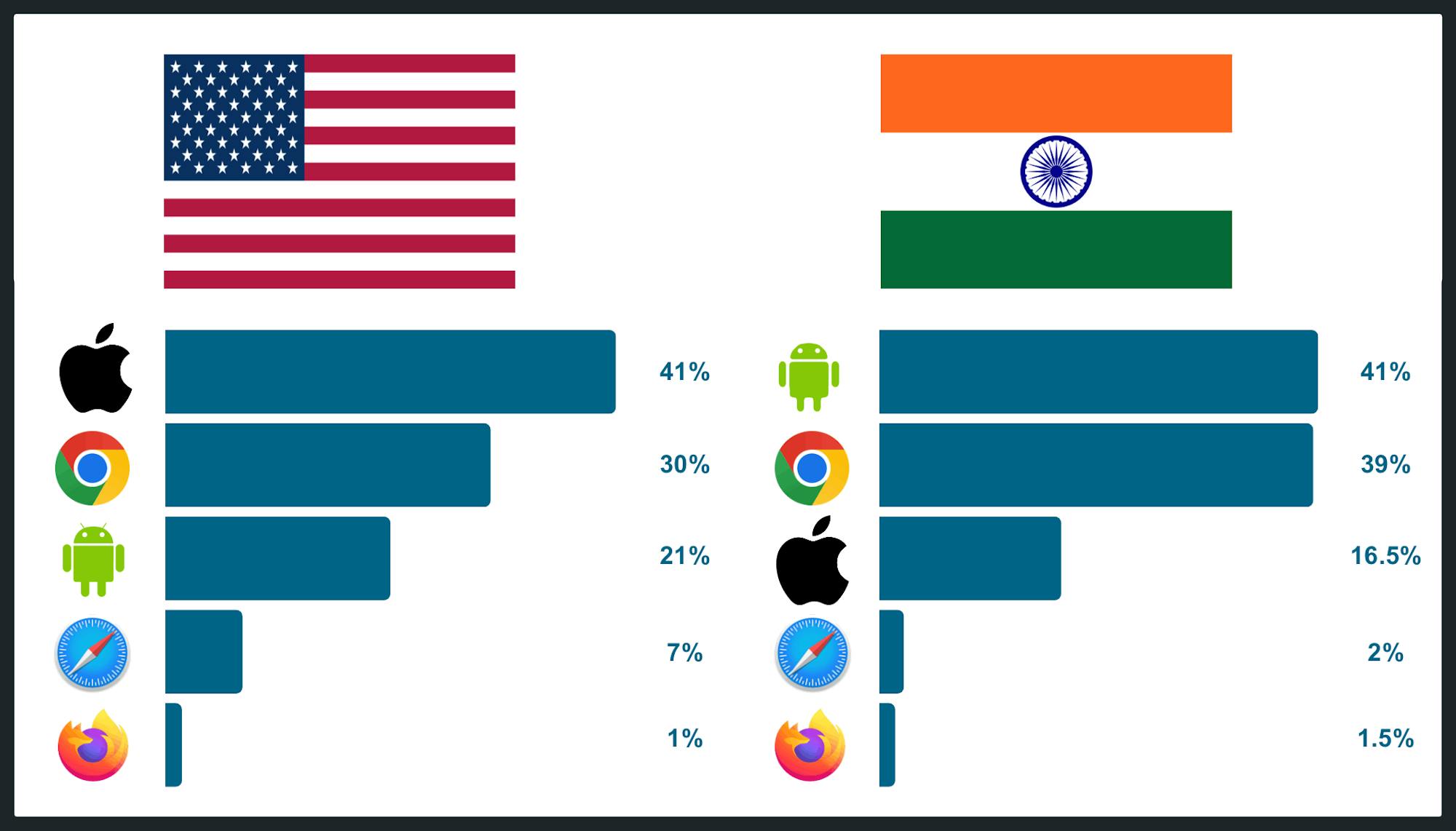
iPhones are responsible for the majority of traffic for US-based sites, which means they're the primary source of revenue for many online retailers. This is not the case in other countries, such as India, where usage is completely the opposite.

SpeedCurve RUM data from November 2024 - Top 5 browsers by Country
So, what's the problem? If we are optimizing based on Core Web Vitals, aren't we optimizing for the lower-end experience? Shouldn't that translate to better performance on premium devices?
Not exactly.
But let's be honest. We don't know. And we can't pretend to.
On one hand, it's fair to think that a phone with more processing power is going to be faster. But when you've been building JavaScript-heavy applications for high-end devices, you might expect that there is a great deal of uncertainty.

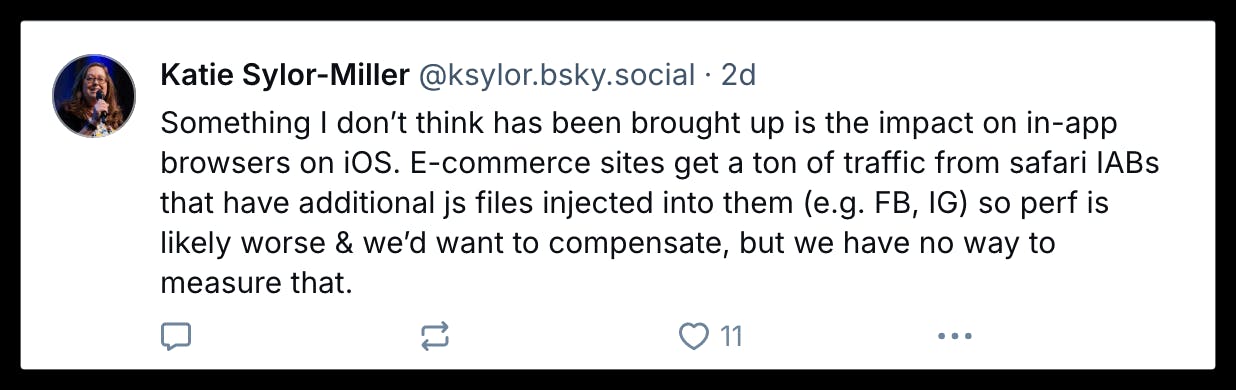
Chrome and Safari use different rendering engines and different (or non-overlapping) APIs for optimization. And as Katie Sylor-Miller recently pointed out, in-app browsers (such as Facebook and Instagram) are notorious for adding performance overhead to the user experience.
Core Web Vitals aren't the only things missing from WebKit
Tim Kadlec and Annie Sullivan both called this out in their opening and closing keynotes on day two of performance.now().

As Tim pointed out in his talk, we can't expect that these three metrics are the end game of performance. We have to look at them as a starting point.
And as Annie mentioned at the end of the day, we need wider support for Element Timing and Container Timing.

There is hope!
This community is amazing, and together we're capable of making a difference. While it's often tempting in today's climate to throw up your hands and complain, those who really want to make a difference, can. Here are some (very) recent examples.
Interop project
Ryan Townsend recently posted a proposal to get Core Web Vitals into Interop 2025. While this may not make it (yet), it's creating good visibility. Learn more and upvote.
WebPerfDays
The WebPerfDays un-conference is back with a vengeance. It was awesome getting in a room to discuss a broad number of agenda items the day before performance.now(). Our first breakout session was around "GSD in WebKit". We spent the time brainstorming alternative means of getting the features we want (such as Core Web Vitals, Element Timing, Container Timing, etc.) implemented in WebKit.

The first action, to be tackled by the W3C RUM Community Group (discussed below), was to put together a list of position statements for Core Web Vitals, Event Timing, and Element Timing for ALL browser vendors. Just having a decisive list of where everyone stands should go a long way and help us understand where to focus.
Is responsiveness even an issue in WebKit? The group's hypothesis was: yes, it is. This was based on work that has been done to correlate user behavior with a polyfill for First Input Delay (FID), as well as indications that 'rage clicks' appear to be more frequent on iOS (among other indicators).
The second part of the discussion focused more on how we get this done. We explored three main areas:
- Funding – Should we pass the hat and convince our bosses to chip in and pay Igalia to implement features? On the positive side, there is real interest in a sponsored initiative to fund WebKit development. While the collection plate was empty at the end of the conference, we have some actions for the group to follow up on.
- Coercion – Can we make a strong case to Apple support our efforts? Your ears must have been burning, Nicole. Your name was raised as a potential point of contact who we know cares deeply about performance. :)
- Shim it – Can we polyfill for event timing? While not our favorite option due to the complexity, maintenance, and potential overhead, it really can't be overlooked if options 1 and 2 don't work out or if we need an early prototype before being implemented in WebKit.
W3C RUM Community Group
To tackle issues like Core Web Vitals support in Safari, it was announced on stage at performance.now() that a new community group has been formed within the W3C, called the RUM Community Group. I'm so excited and humbled to be co-chairing this group with Nic Jansma (Akamai) and Karlijn Löwik (RUMvision). It says a lot to the positive energy of our community that folks from different RUM providers are coming together in this effort!
We had a terrific response and have hit the ground running. If you are a RUM provider, RUM maintainer, RUM user, browser vendor, or just curious, we'd love to have you! Learn more here.

Performance is everyone's business
Our goal at SpeedCurve is to help you understand how ALL of your users experience your site – not just users on specific devices and browsers. With hope and effort, we'll get there!