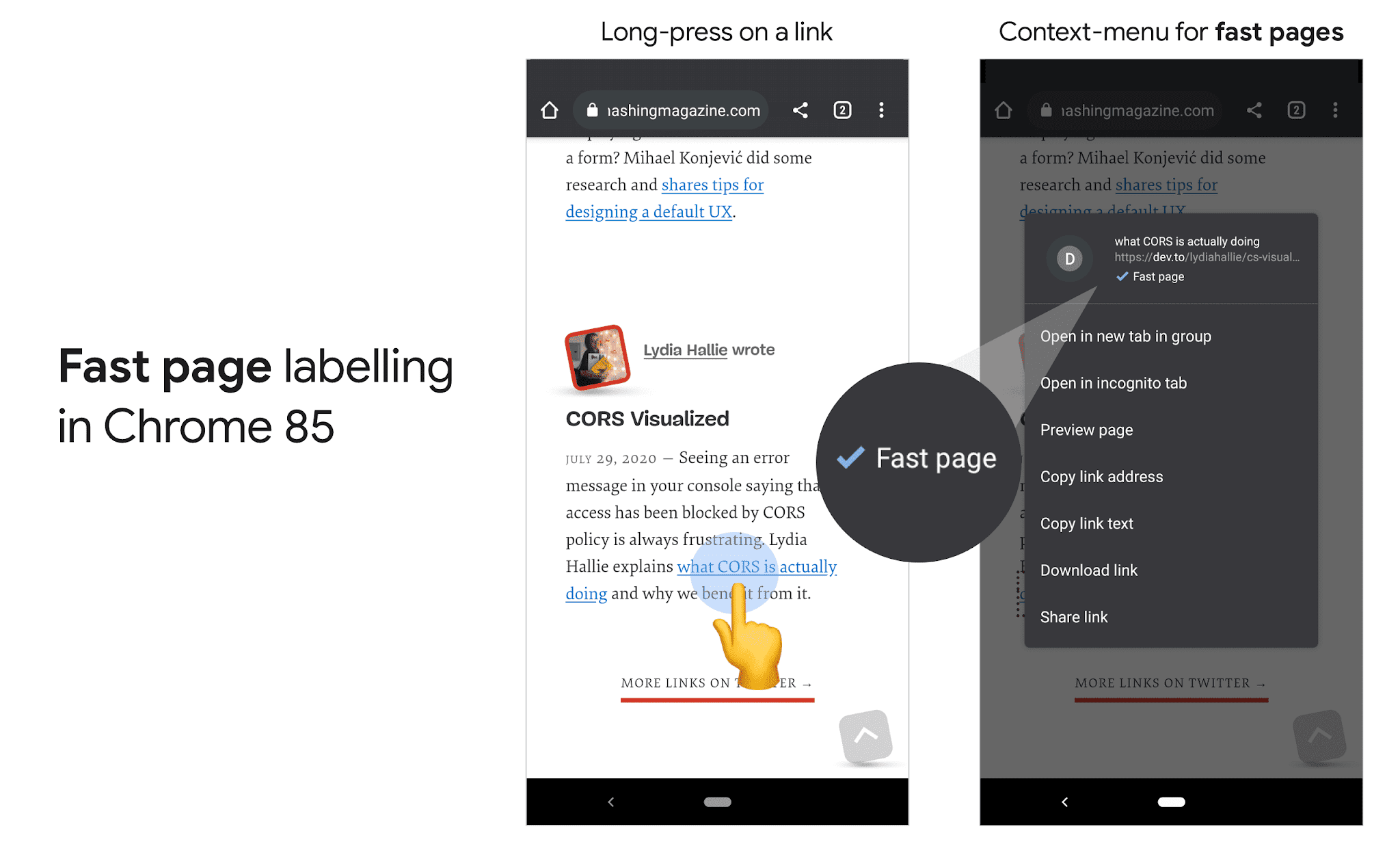
Fast badging for better UX
Is your site fast? Adding to a string of recent announcements including Lighthouse v6 and Core Web Vitals, Google has introduced Fast page labelling in Chrome 85 for Android. If you are curious about what this means for your site and how you can get in front of it, read on!

What is it?
Fast/Slow page labelling or badging is a concept that the Google Chrome team Introduced at last year's Chrome Developer Summit and more broadly through this post exploring how this might come to fruition. We heard more about this idea at the Performance.now() conference last November. Ilya Grigorik, developer advocate and web performance engineer at Google, discussed this concept during his Q&A session following his talk. (Make sure to rewind and watch the entire presentation when you have time. Ilya delivers!)
TL;DR - Chrome is making an attempt to incentivize sites to improve the user experience by introducing native indicators or signals in Chrome which provide hints to the end user about the experience they can expect to see.
Whoa! This is quite a bold strategy by Chrome to put performance at the forefront of their own user's experience. When initially proposed, this created some frenzy in the industry. Many questions emerged.
"How will they define fast?"
"How will this be measured?"
"Will this impact my search ranking?"
"Where can we expect to see this?"
To their credit, the Chrome team has been setting the stage over the past several months and have answered many of those questions building up to this grand reveal through a series of product updates and announcements.
Let's take a look at these questions one by one.
"How will they define fast?"
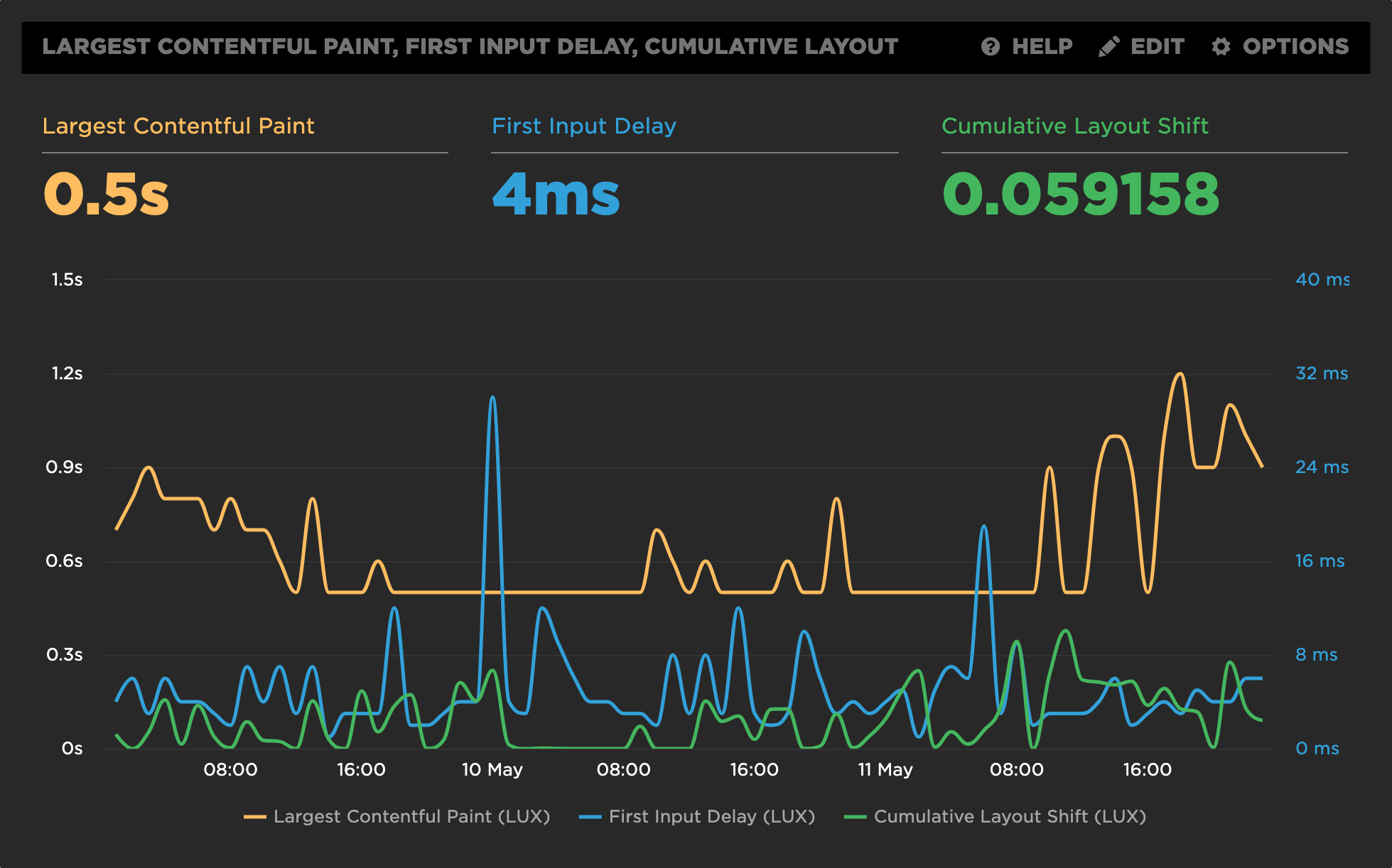
Early this year, Google introduced the Core Web Vitals initiative. They have been transparent about the fact that these vitals will be used across products including Page Speed Insights, Google Search Console, Lighthouse, etc. It's no surprise that these are also used to define the criteria for a fast label. Core Web Vitals encompass three unique metrics: Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift(CLS). SpeedCurve has supported Web Vitals from day one for our Synthetic and LUX customers. Learn more about tracking Core Web Vitals in SpeedCurve.

"How will this be measured?"
Google is collecting real user metrics directly from Chrome end users and making the data available through the Chrome User Experience Report (CrUX). They leverage this data within PageSpeed Insights and are surfacing this data in other products areas such as Google Search Console as well. CrUX is not just the source of truth for Google, but it's a great public resource for the community. You can learn more about CrUX here.
"Will this impact my search ranking?"
All signs point to yes. Google recently announced that Core Web Vitals will be a new signal added to the existing algorithm for ranking. In addition to this, they will also influence Top Stories in search on mobile. THIS IS HUGE. While we've always believed page speed to be a factor in search ranking, disclosure of the actual metrics and a clear understanding of the methodology used is unprecedented.
"Where can we expect to see this?"
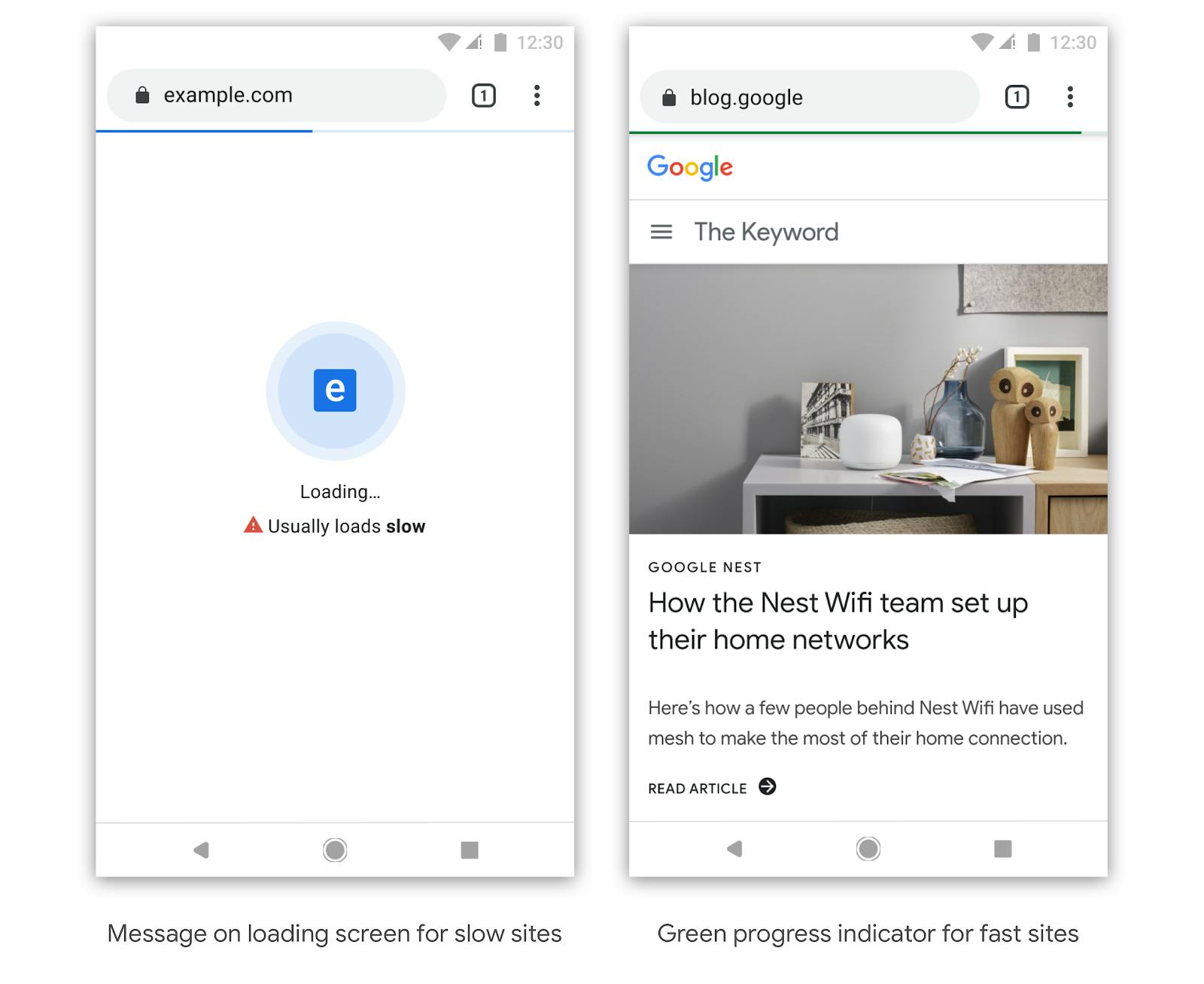
Our crystal ball is a little cloudy on this one. Exposure in Chrome 85 for Android is a little bit buried, but we wouldn't be surprised to start quickly seeing it in other more common places. Early exploration hinted at exposing the badge in loading screens and progress bars. One could also imagine this being exposed directly in the omnibox, similar to what has been introduced for urls that are Not Secure (served over http vs. https). Wherever this is surfaced, it is safe to assume users will begin to take notice.

Concepts introduced in the Chromium blog
It's time to get fast
Based on the conversations we are having with customers on a daily basis, it is an understatement to suggest Google's strategy is working. Even in the middle of a global pandemic, site owners are focused more than ever on improving the user experience. Given our increased dependency on the web, this should come as no surprise.
Whatever your reasons may be, we look forward to helping you deliver on the promise of a faster web. If you aren't already using SpeedCurve, get started today with a free trial.


