NEW: Lighthouse v8 support!

After Google's announcement about Lighthouse 8 this past month, we have updated our test agents. We've gotten a lot of questions about what has changed and the impact on your performance metrics, so here's a summary.
What is Lighthouse?
In case you missed it, Lighthouse is a speed tool created by the Chrome Developer team at Google. Lighthouse is a score based system that evaluates lab data (synthetic) through a series of audits in order to identify how your application will perform in the wild.
There are five categories evaluated: Performance, Accessibility, Best Practices, SEO, and Progressive Web App (PWA). As part our synthetic testing, we run a separate Lighthouse test that produces a full audit and allows you to track these scores over time, alongside your other favorite performance metrics.
What has changed?
No metrics were added or removed from the Lighthouse scoring in version 8. The biggest changes are:
- the weighting of metrics used for the performance score, and
- the adoption of the recently updated Cumulative Layout Shift (CLS) calculation.
Weighting adjustments
- First Contentful Paint (FCP): 15 -> 10
- Speed Index: 15 -> 10
- Largest Contentful Paint (LCP): 25 -> 25
- Time To Interactive (TTI): 15 -> 10
- Total Blocking Time (TBT): 25 -> 30
- Cumulative Layout Shift (CLS): 5 -> 15
Not surprisingly, we see a shift in importance for metrics related to Core Web Vitals. Largest Contentful Paint (LCP) remains the heaviest weighted, while Cumulative Layout Shift (CLS) shows the biggest increase.
We were happy to see the weighting change for Total Blocking Time (TBT), which – while technically not a Web Vital – shines the biggest light on the importance of optimizing first and third party JavaScript.
Updated Cumulative Layout Shift (CLS) calculation
CLS now uses session windowing to more accurately measure layout shifts for longer-lived sites, including single page applications. While we don't anticipate a major change for CLS scores measured in a lab environment such as Lighthouse, field data (aka real user monitoring) should generally see improvement for those types of sites as it is adopted more broadly.
How will these changes affect your metrics?
Google anticipates the majority of sites could see improvements to their scores, based on their analysis the HTTP Archive.
Our own research here at SpeedCurve suggests that there will be a moderate increase of the performance score (1-5 points) for most sites. Sites that had a high CLS score and/or TBT were penalized more heavily due to the weighting changes and saw a decrease in the score which was sometimes significant (5-10 points).
What else is new?
In addition to the performance weighting changes, Lighthouse has added a few pretty cool features to the report:
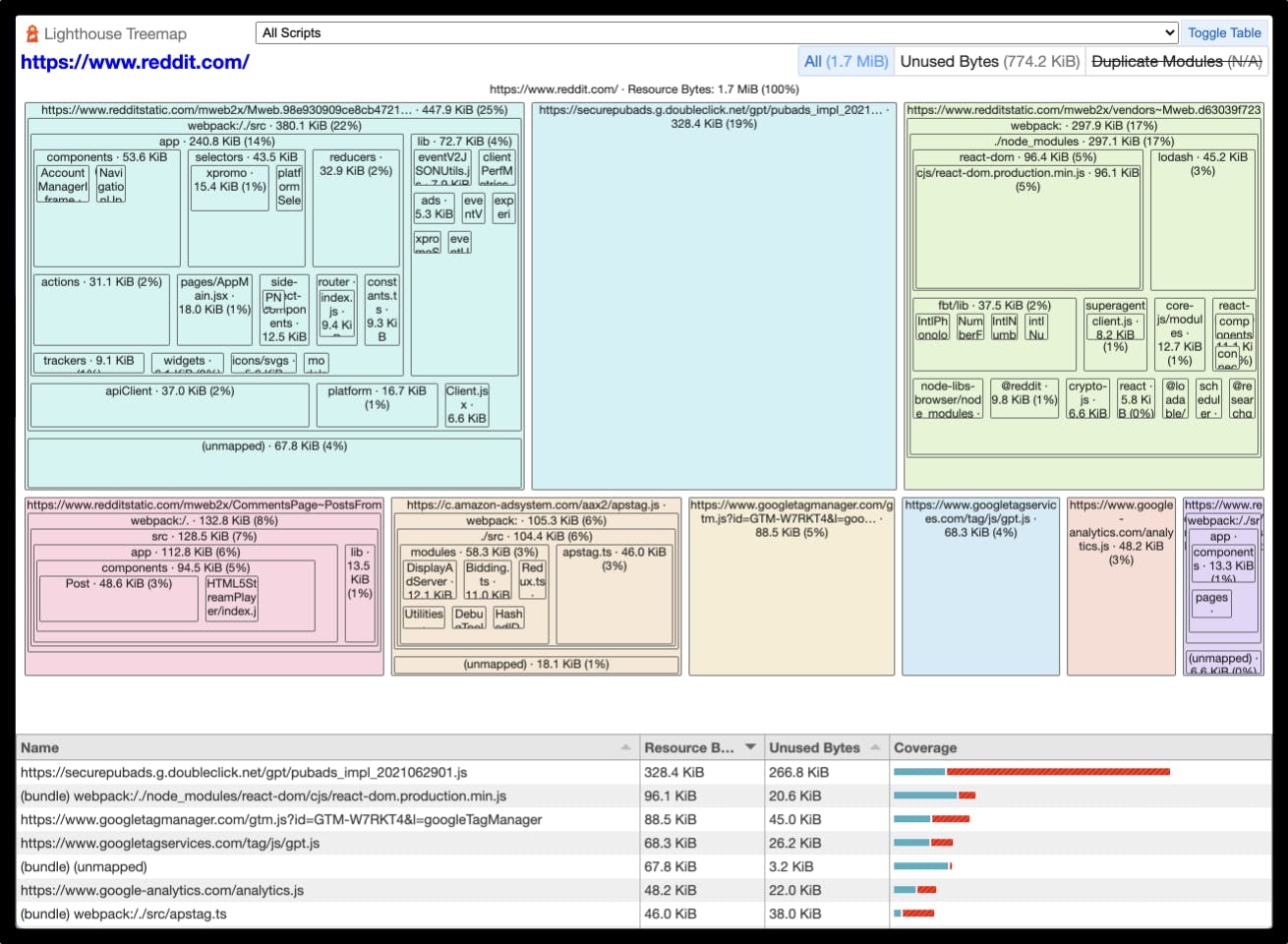
Treemaps
Identify opportunities to examine JavaScript size and coverage so you can optimize accordingly.

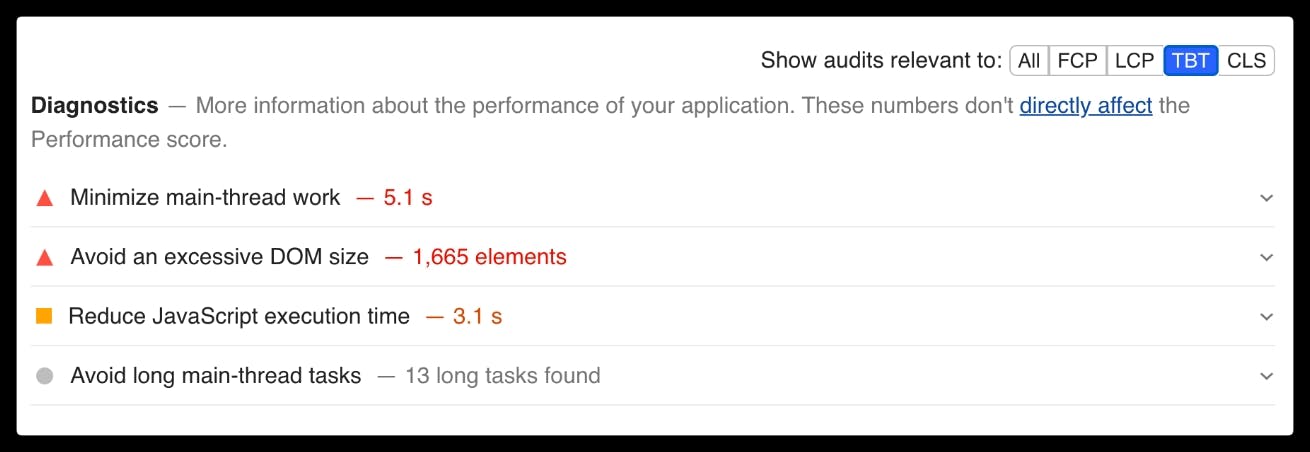
Sort Lighthouse audits by metric
It can be a bit overwhelming to look through the list of audits in your report. Filtering by the metric you're interested in can help slim down your performance to-do list.

Learn more
If you are looking for more details around Lighthouse, or specifics around version 8, here are some good resources:
- Lighthouse v8 Performance FAQ
- Lighthouse Scores and Audits in SpeedCurve
- Understanding how Performance scoring works in Lighthouse (Google Webdev)
- State of Speed Tooling (video from the 2020 Chrome Developer Summit)



