New! User Happiness metric, CI plugin, and an inspiring third-party success story
Here at SpeedCurve, the past few months have found us obsessing over how to define and measure user happiness. We've also been scrutinizing JS performance, particularly as it applies to third parties. And as always, we're constantly working to find ways to improve your experience with using our tools. See below for exciting updates on all these fronts.
As always, we love hearing from you, so please send your feedback and suggestions our way!

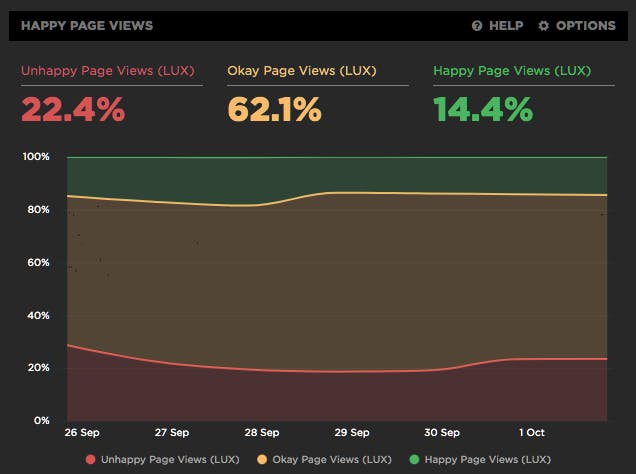
New metric! User Happiness Score
The goal of making websites faster is to make users happier. Since user happiness can't be measured directly, we've developed the User Happiness metric. It's a combination of multiple performance metrics that are closely tied to delivering a joyous user experience. Combining these into an aggregate metric makes User Happiness more applicable across a wider variety of websites and conditions.

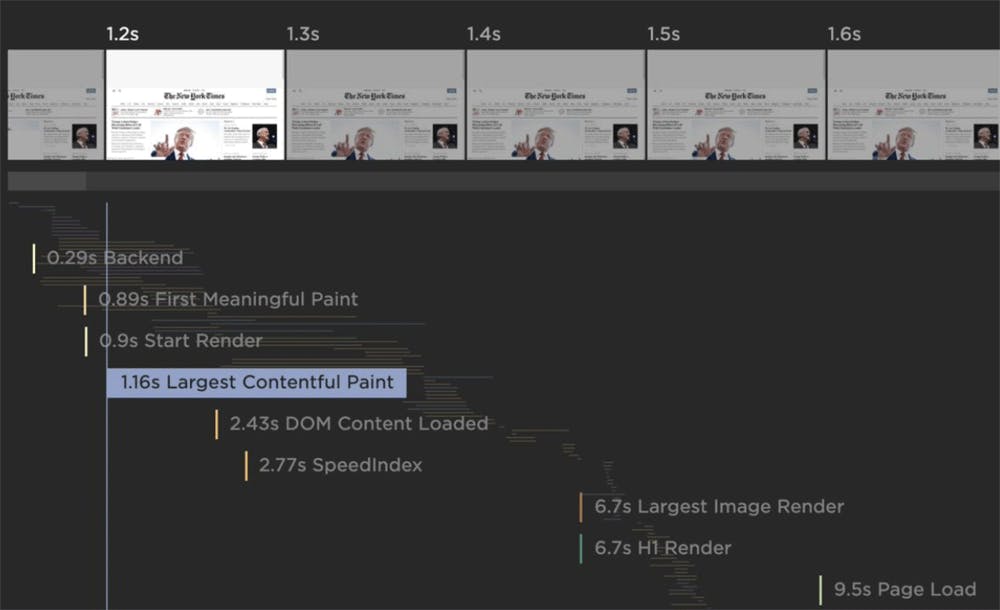
Another new metric! Largest Contentful Paint
On some pages, the most important content is visual. As its name suggests, Largest Contentful Paint is a new metric that can help you know when the largest element (image or video) in the viewport is rendered. It's provided by browsers via the Largest Contentful Paint API, and it's now available in both SpeedCurve Synthetic and LUX. Here’s a good example of LCP on The New York Times home page:

More: Glossary of popular SpeedCurve metrics
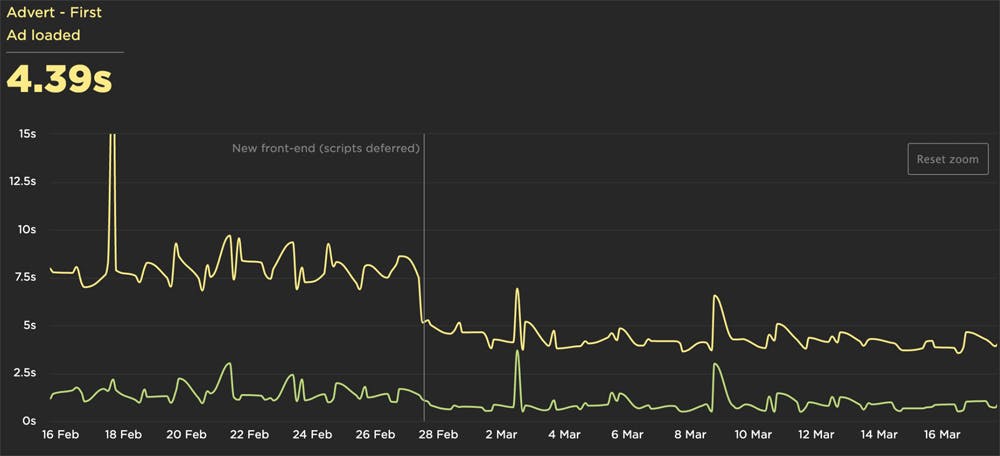
Case study: Improving third-party performance at The Telegraph
Here's a great success story from our friends at The Telegraph: "By using custom performance marks in the ad code, deferring JavaScript and reducing bundle sizes, the First Ad Loaded metric improved by an average of 4 seconds." (See more great case studies.)

Custom colors in your charts
Now you can standardize your site's colors across all your SpeedCurve charts. Just go to your Settings page, click on the site, then use the color picker to select your custom color.

Copy your Favorites dashboards
Sometimes you may find yourself needing to create a new Favorite dashboard that's very similar to an existing one. Now you don't have to build it from scratch. You can copy the existing dashboard and then use the chart filters to change whatever variable you need to change. (Learn more about creating Favorite dashboards and charts.)

Get SpeedCurve status updates
If you're ever wondering about SpeedCurve's uptime or if we're experiencing technical issues, visit our status page. From there you can also subscribe to receive updates.

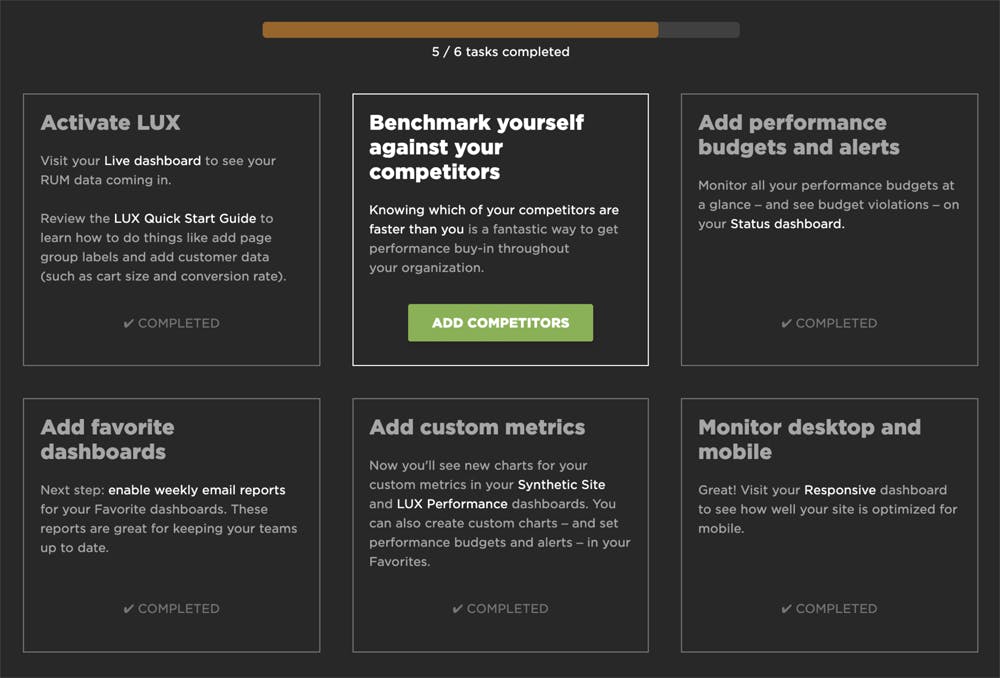
Is your monitoring fully set up?
We want to make sure you're getting the most possible value from your SpeedCurve account. We recently added a setup guide (visible in the left-hand navbar) to help you identify which steps you still need to complete.

Netlify build plugin for SpeedCurve
If you use Netlify and SpeedCurve, then you might be interested in a plugin that Tim Kadlec recently created to trigger a round of tests in SpeedCurve for each deploy.

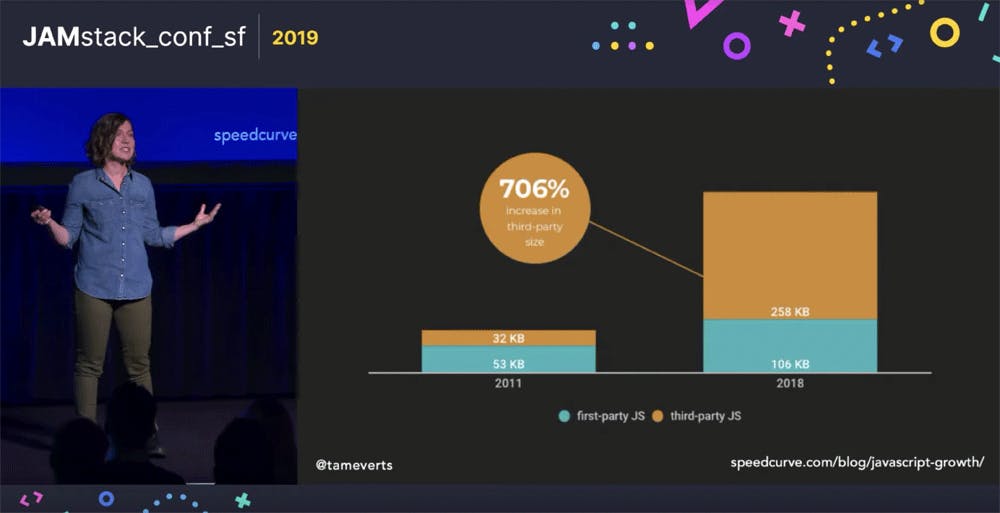
It's about your JavaScript...
In October, I had the privilege of speaking at JAMstack SF. I talked about JS performance gotchas, the best metrics to explore, and how to use performance budgets to deliver and maintain the better experience that the JAMstack promises. (Video here.)
"You’re not going to have a company if you don’t have happy users."
I'm so excited about the launch of the Planet Performance podcast. In the first episode, Stoyan Stefanov interviews our very own Steve Souders. Among other things, Stoyan and Steve talk about the early days of performance and why you're not going to have a company if you don't have happy users. Bonus: You get to hear Steve play the ukulele! :)
No such thing as too many webperf podcasts
Speaking of podcasts, Tim Kadlec has already put out two episodes of Chasing Waterfalls – conversations with the people working to make the web faster for everyone. The first episode was with Malek Hakim, about creating a performance culture at Priceline. Episode 2 was with Reefath Rajali, who talks about PayPal's performance journey.
Find me at Beyond Tellerrand and PerfNow in November!
In November, I'll be attending Beyond Tellerrand in Berlin (November 13-16) and then performance.now() in Amsterdam (November 21-22), which I'm co-chairing alongside Tim Kadlec. Each of these events has a fantastic speaker lineup, and SpeedCurve is proud to be sponsoring both events. If you're there, be sure to say hi!