Our 10 most popular web performance articles of 2024
We love writing articles and blog posts that help folks solve real web performance and UX problems. Here are the ones you loved most in 2024. (The number one item may surprise you!)
Some of these articles come from our recently published Web Performance Guide – a collection of evergreen how-to resources (written by actual humans!) that will help you master website monitoring, analytics, and diagnostics. The rest come from this blog, where we tend to publish industry news and analysis.
Regardless of the source, we hope you find these pieces useful!
10. Five ways cookie consent managers hurt web performance (and how to fix them)

Cookie consent popups and banners are everywhere, and they're silently hurting the speed of your pages. Learn the most common problems – and their workarounds – with measuring performance with content manager platforms in place.
9. Best practices for optimizing images

They say a picture is worth a thousand words. Unfortunately that picture can also cost you 1,000 kilobytes. Images are an important part of providing a rich, user-friendly experience online. It’s critical to optimize how they’re loaded and how much they weigh. Here's a detailed checklist of best practices and how-tos to make sure your beautiful images aren't hurting your page speed.
8. Understanding and improving INP
Interaction to Next Paint (INP) is the Core Web Vital that measures how responsive a page is to visitor interactions. According to Google, a 'good' INP time is faster that 200 milliseconds. Learn how to identify and debug slow interactions – and most important, how to make them faster, improve your INP time, and potentially improve your Google search rank!
7. Understanding and improving LCP
Largest Contentful Paint (LCP) is the Core Web Vital that measures when the largest visual element on the page renders. To make Google happy, aim for an LCP time under 2.5 seconds. Here's everything you need to know to start measuring, debugging, and optimizing LCP.
6. Best practices for optimizing JS
 Byte for byte, no resource affects page speed more than JavaScript. JavaScript affects network performance, CPU processing time, memory usage, and overall user experience. Inefficient scripts can slow down your website, making it less responsive and more frustrating for your users. This guide walks you through essential techniques for reducing the negative impact of JS on your pages by focusing on reducing the impact on the initial load, as well as reducing the impact of the actual JS interaction itself.
Byte for byte, no resource affects page speed more than JavaScript. JavaScript affects network performance, CPU processing time, memory usage, and overall user experience. Inefficient scripts can slow down your website, making it less responsive and more frustrating for your users. This guide walks you through essential techniques for reducing the negative impact of JS on your pages by focusing on reducing the impact on the initial load, as well as reducing the impact of the actual JS interaction itself.
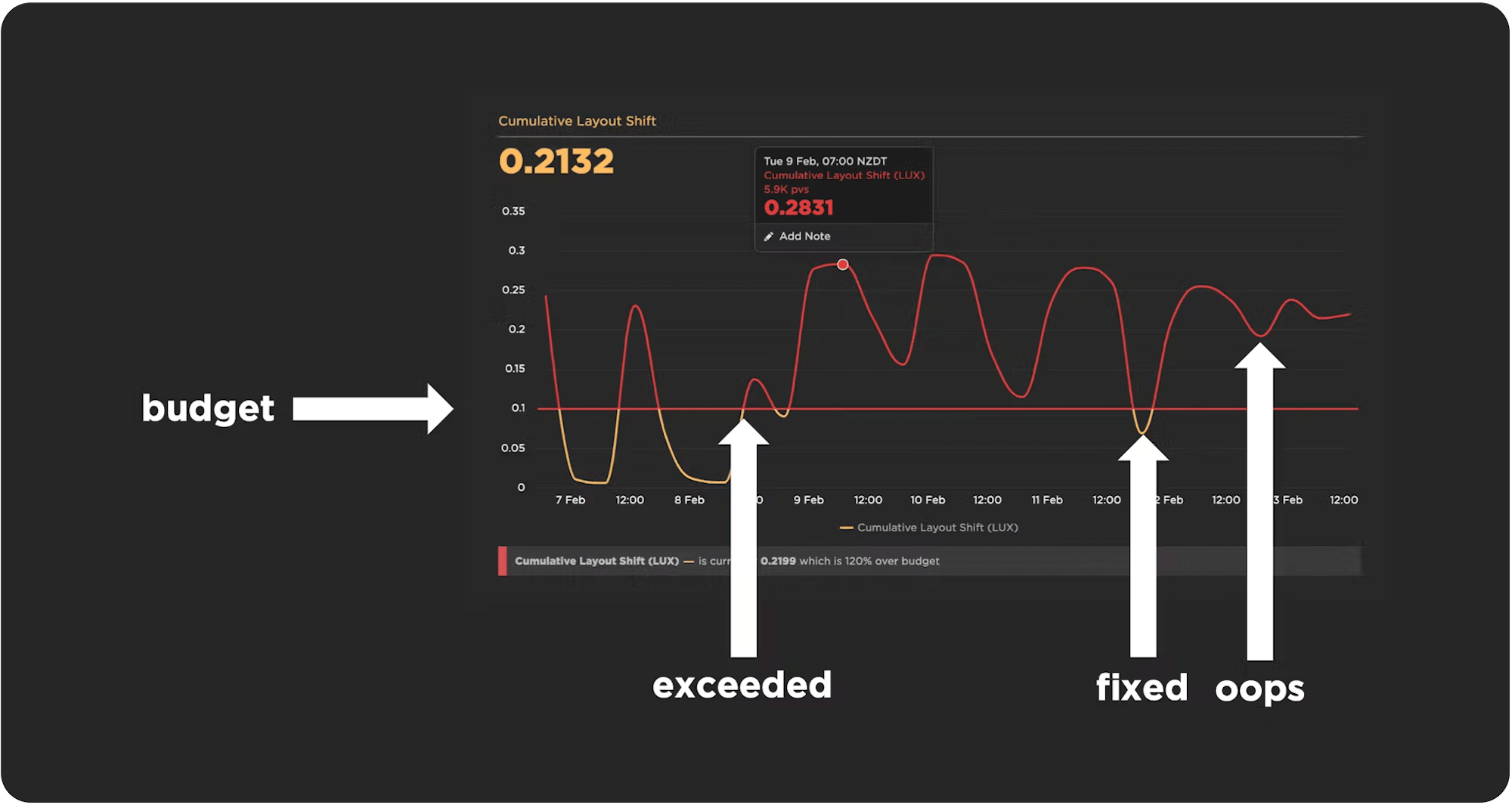
5. A complete guide to performance budgets

It's easier to build a fast website than it is to keep a website fast. If you've invested countless hours in speeding up your site, but you're not using performance budgets to prevent regressions, you could be at risk of wasting all your efforts! Here's how to get started.
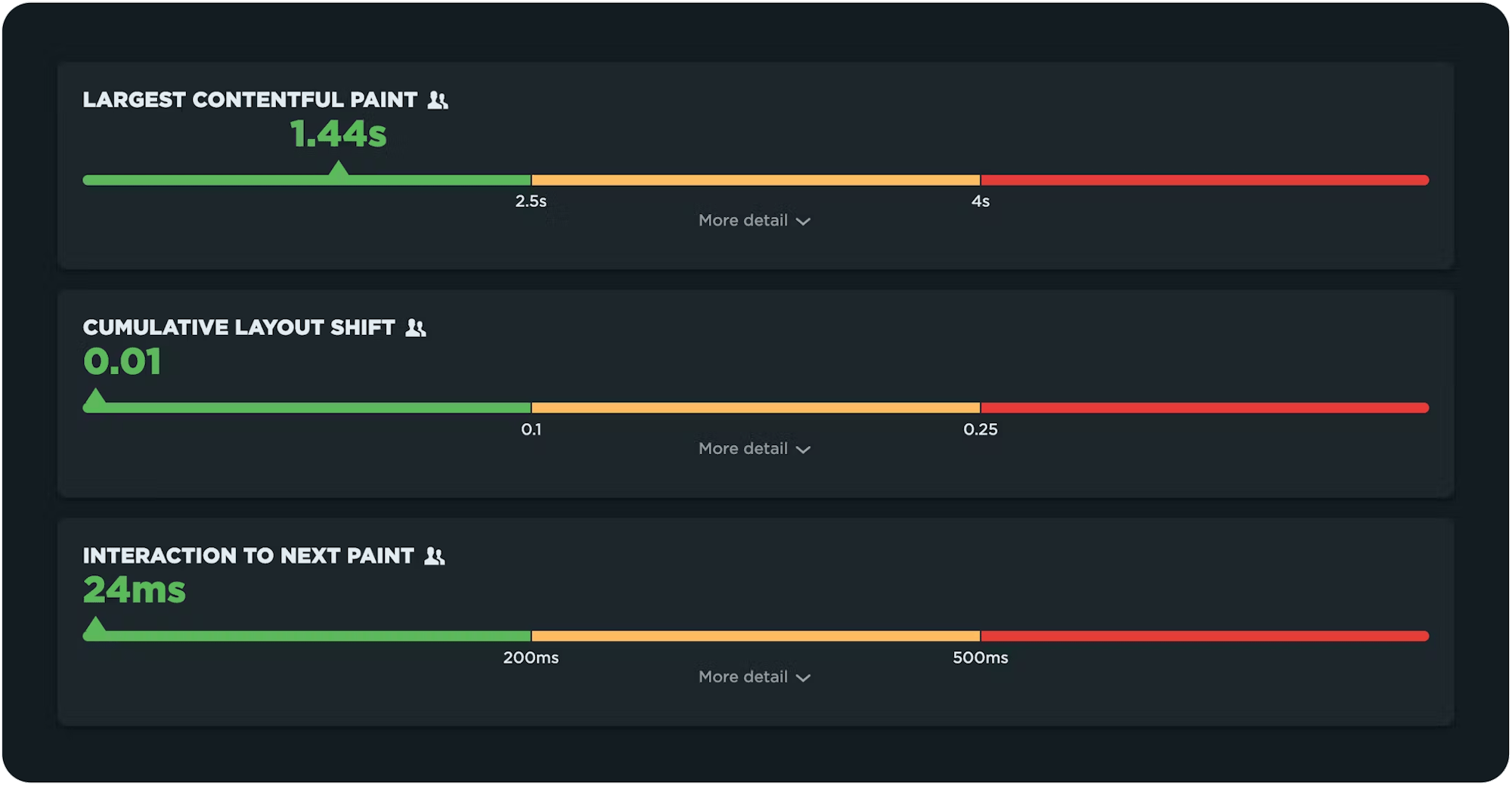
4. Get started with Core Web Vitals

This is it, your one-stop shop. Everything you need to know about Core Web Vitals – from SEO and business impact to how to continuously monitor, catch regressions, and fix issues with each Vital.
3. The psychology of site speed
 If you don't consider time a crucial usability factor, you're missing a fundamental aspect of the user experience. Before getting into the technical side of web performance, it's important to first understand the roots of our craving for lightning-fast online experiences.
If you don't consider time a crucial usability factor, you're missing a fundamental aspect of the user experience. Before getting into the technical side of web performance, it's important to first understand the roots of our craving for lightning-fast online experiences.
2. Fifteen page speed optimizations that sites ignore (at their own risk)
 Last summer, I analyzed the home pages of twenty leading websites and found that many sites are not taking advantage of a surprising number of optimization best practices – to the detriment of their performance metrics, and more importantly, to the detriment of their users and ultimately their business. Which of these neglected page speed optimizations could you be missing out on?
Last summer, I analyzed the home pages of twenty leading websites and found that many sites are not taking advantage of a surprising number of optimization best practices – to the detriment of their performance metrics, and more importantly, to the detriment of their users and ultimately their business. Which of these neglected page speed optimizations could you be missing out on?
1. Averages, medians, and percentiles
 This remains the most-read article in our entire library. It goes to show that there are a lot of people out there trying to understand their data. There are many ways to view aggregate web performance data, including 50th percentile, 75th percentile, 95th percentile, and average. What do they each mean, and which should you use? Find out here.
This remains the most-read article in our entire library. It goes to show that there are a lot of people out there trying to understand their data. There are many ways to view aggregate web performance data, including 50th percentile, 75th percentile, 95th percentile, and average. What do they each mean, and which should you use? Find out here.
Looking ahead...
We love feedback! Did you find these articles helpful? Is there a topic or set of best practices you'd like us to write about? Let us know at support@speedcurve.com.