Third party blame game
Our third party metrics and dashboard have had an exciting revamp. With new metrics like blocking CPU, you can now see exactly who is really to blame for a crappy user experience. We've also given you the ability to monitor individual third parties over time and create performance budgets for them.
It's not you, it's me
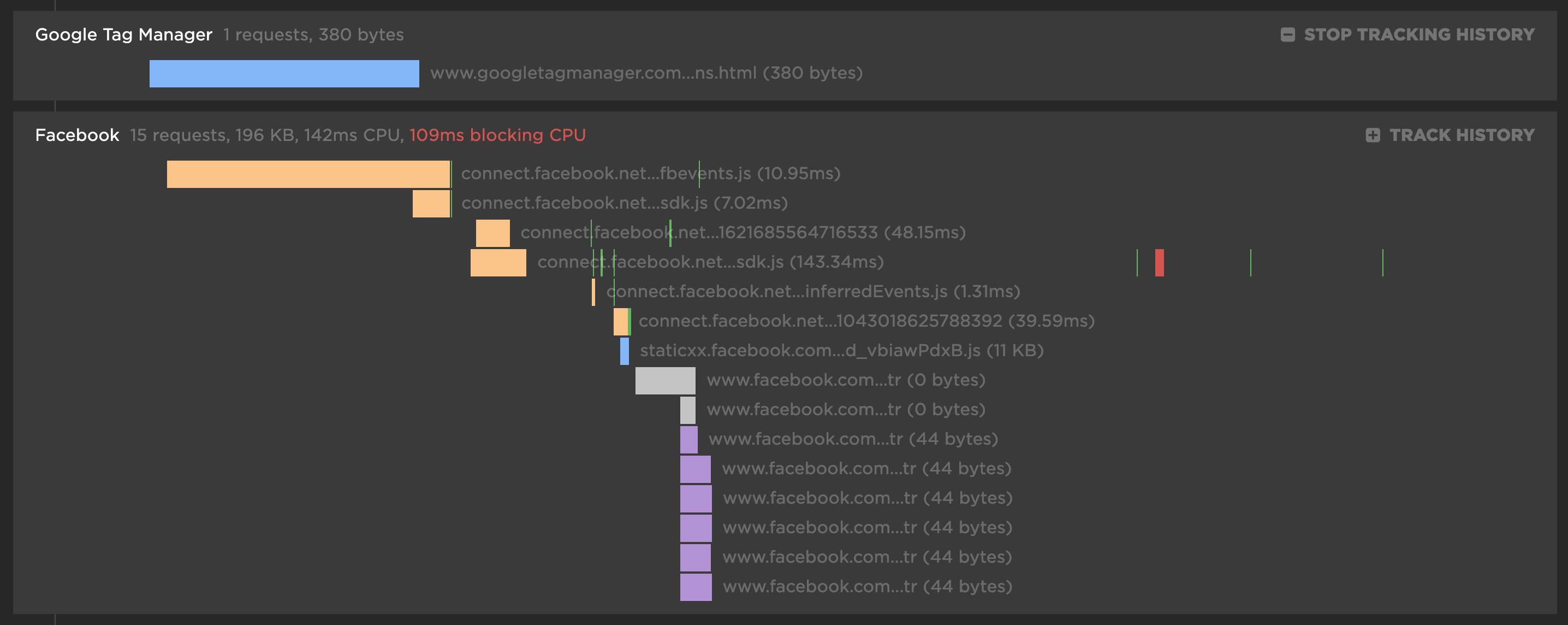
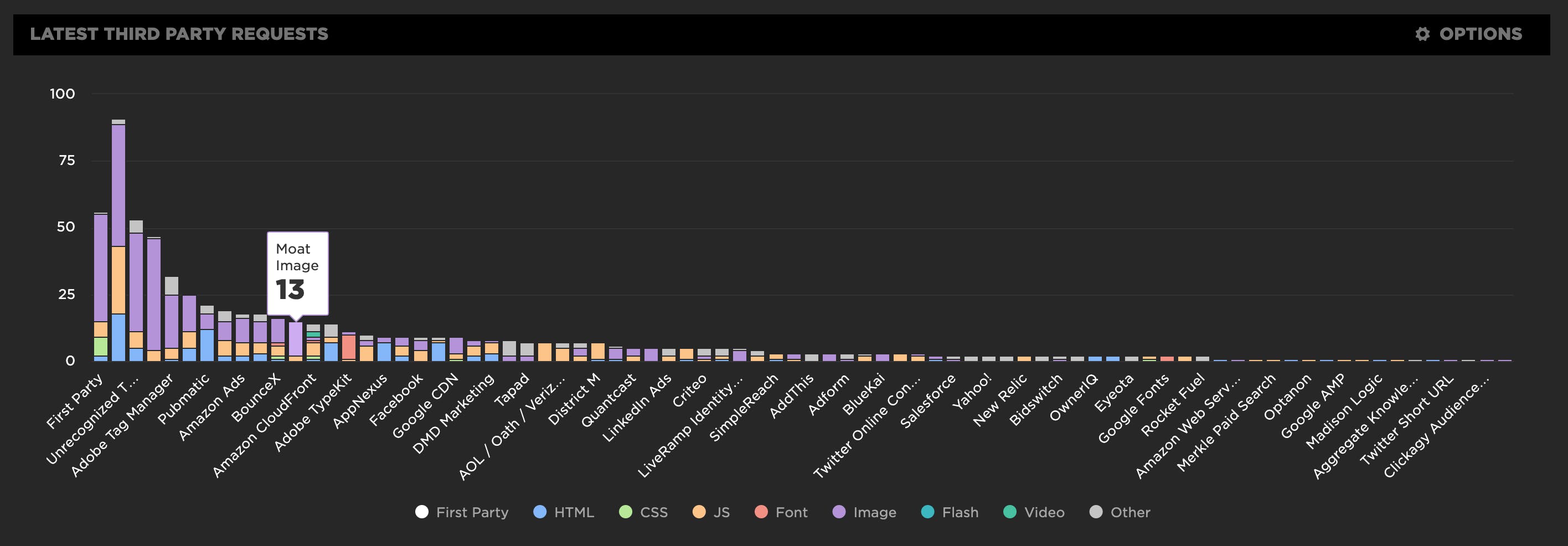
Or is it really you, and not me? We now automatically group all the requests in our third party waterfall chart, letting you easily identify all the third party services used on your website.
For each third party, you get the number of requests and size for each content type. There's also a first party comparison you can toggle on/off to see what proportion of your requests come from first party vs third party.

Blocking JS, CSS & CPU
People love to hate on third parties and blame all their user experience issues on them.
Look at all those requests, it must be them!
We don't believe that just looking at the number of requests or the size of requests a third party makes is a good enough indicator that they are a bad actor. A well-built web page that manages its requests can easily negate any issues by delaying those request till after the page is rendered and interactive.
What really matters is how a third party might be blocking the rendering or the interactivity of the page.
So for each third party, we show you if it includes any blocking JS or CSS requests. This tells you if the rendering of the page is being delayed by a blocking request from a third party. We also look for any blocking CPU caused by a third party. Blocking CPU is any JS function that takes longer than 50ms (also known as a long task), which often leads to page jank. Blocking CPU stops your users from smoothly interacting with your page and delays other metrics like First CPU Idle and Time To Interactive. These third party blocking metrics are a far better indicator of who might be causing real issues on your page.
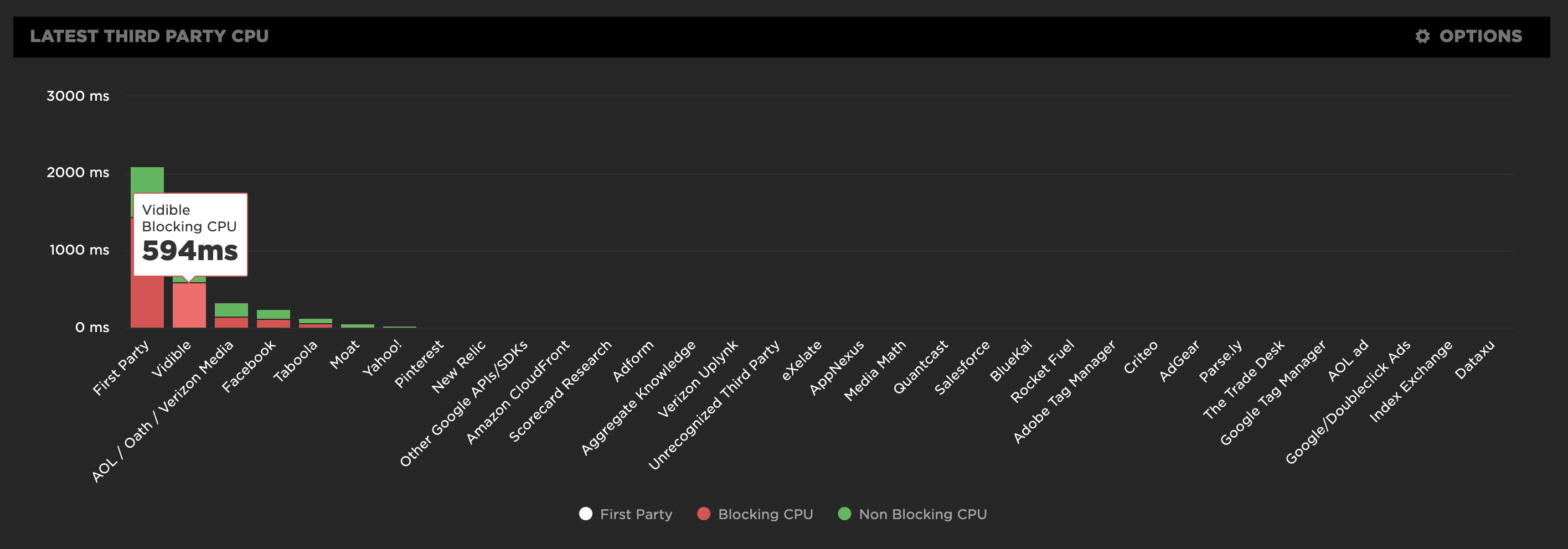
In this example, Vidible has 594ms of blocking CPU, causing jank on the page, while all the other third parties don't trigger any signifiant CPU activity at all. This helps you quickly focus in on which third parties are causing real user experience problems.
Collect the evidence!
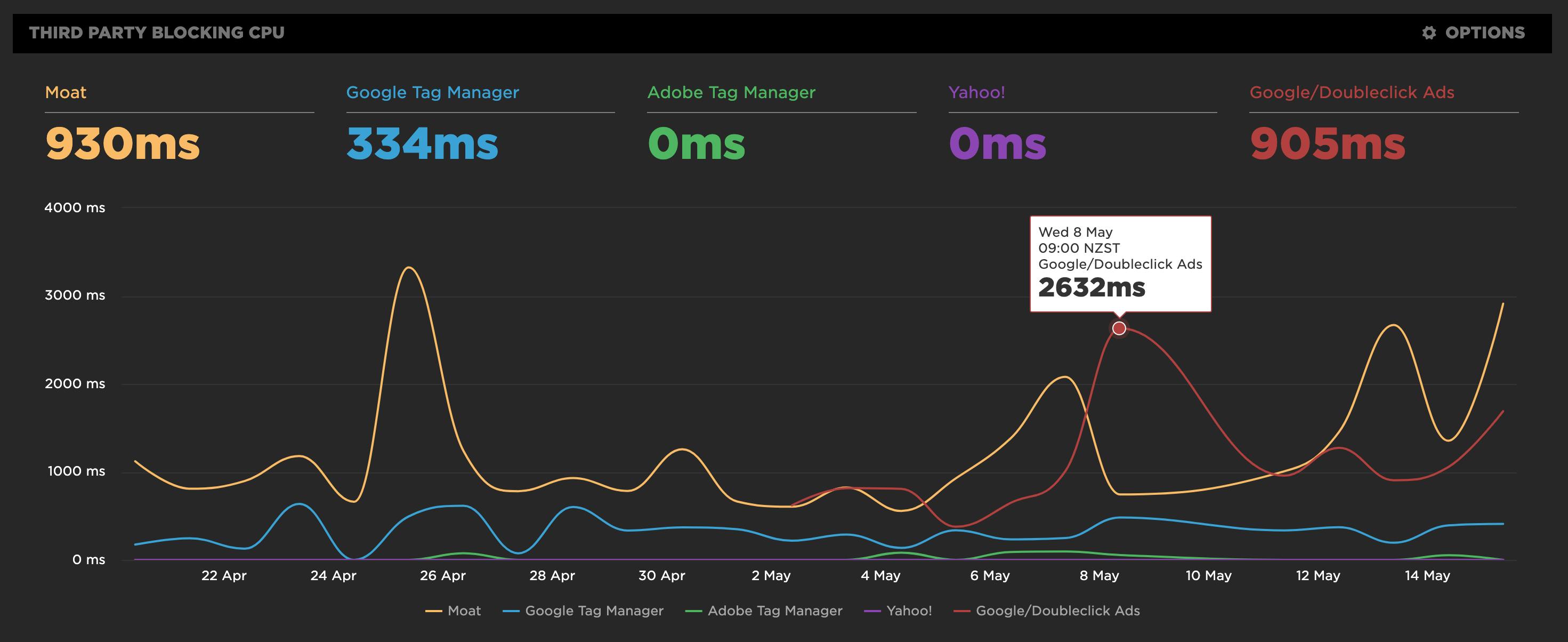
For any third party in your waterfall, you can turn on "Track History" and we'll collect detailed third party metrics every time we run a test. You can then monitor a third party over time and set performance budgets and alerts. This is a great way to keep an eye on any changes a third party might be making and alerting you to impacts on your page. You could even agree to an SLA with a third party and then use SpeedCurve to monitor and enforce it, keeping everyone honest and on the same page.
Track any request
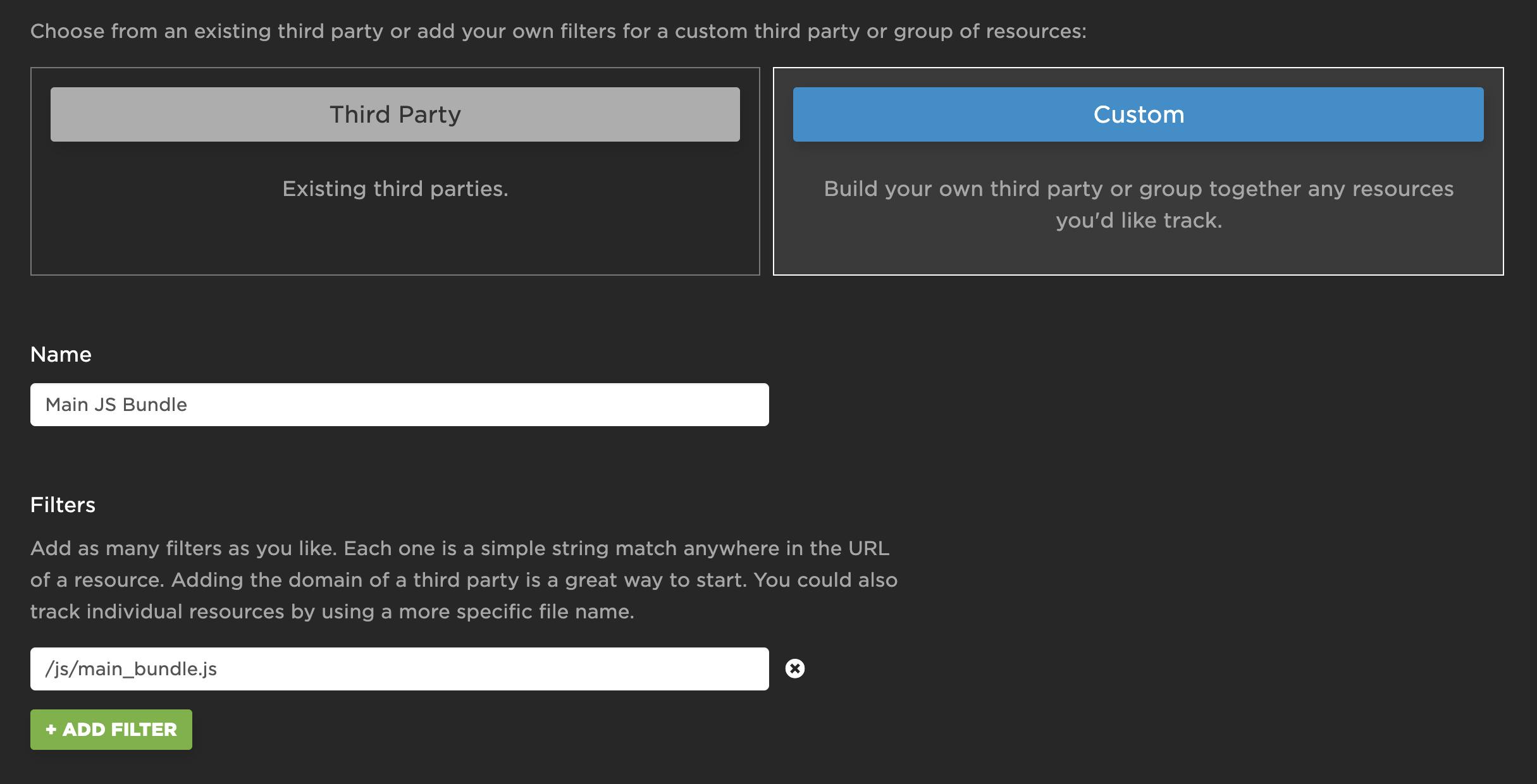
Even though it's called third party, you can actually build your own custom filters and track any group of requests you like. You can even track the history and set performance budget and get alerts for a single request. If your task is to trim down a specific JS request and make sure its size or CPU usage is within budget, then you can setup a specific filter and monitor your improvements.

Contribute
We used to have our own in-house library for identifying third parties but we've now switched to third-party-web by Patrick Hulce, which has a quickly growing list of third parties. Many people in the perf community, such as Simon Hearne of requestmap fame, have been identifying and contributing third parties to third-party-web – and we've recently added a bunch, too! If you see any "Unrecognized Third Party" requests in your waterfall charts, then you can contribute them to the project.
Getting started
If you already use SpeedCurve, then you can start tracking your third parties straight away in your Settings or on the Synthetic > Third Party dashboard. Otherwise, kick off a free trial to see if it's a third party that's eating up your bandwidth and CPU, or your own requests.