Tracking Web Vitals for a better user experience

Google recently announced an initiative called 'Web Vitals', which focuses on three performance metrics they consider essential for improving the user experience:
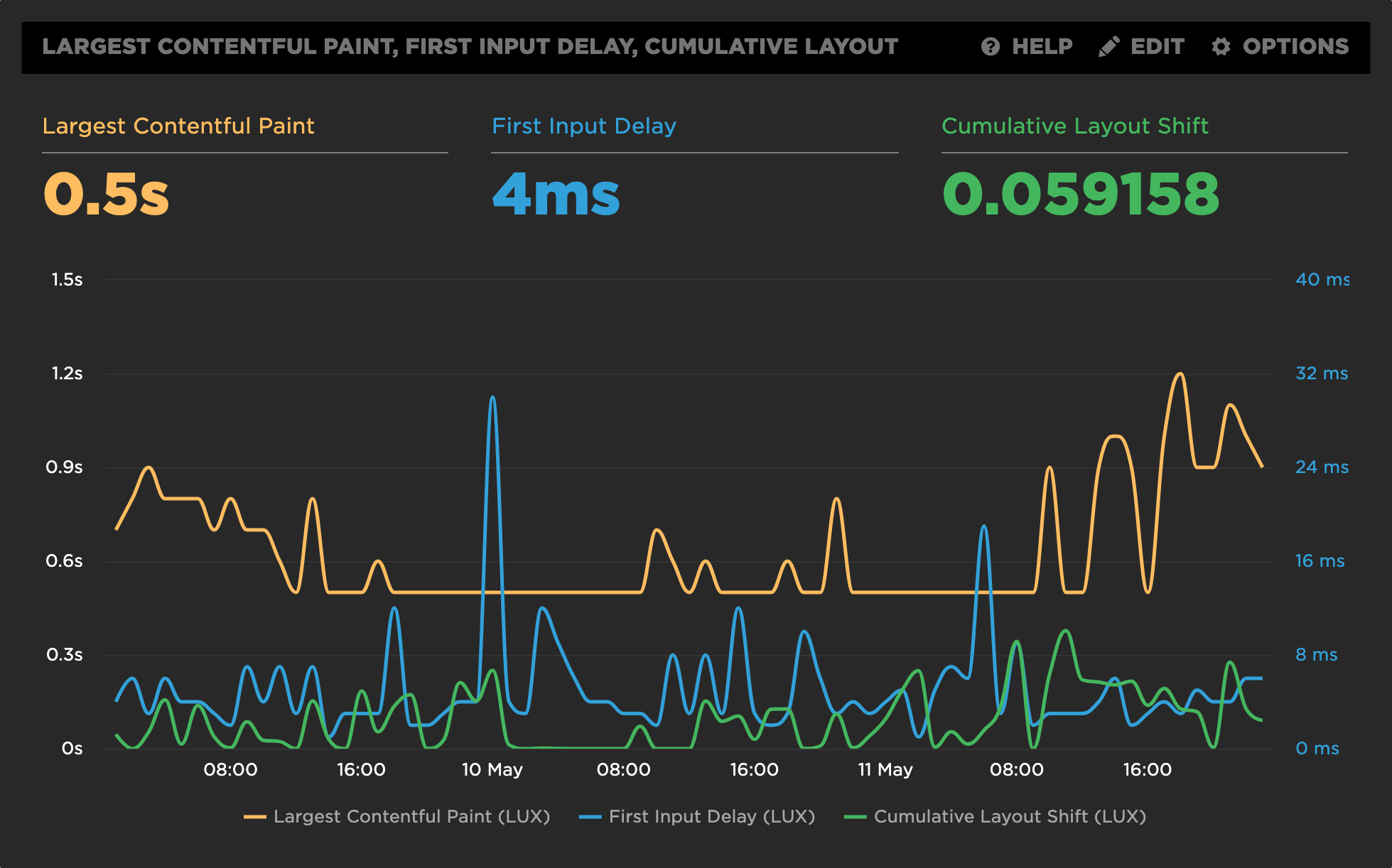
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
With the exception of FID, all of these metrics are available in both RUM and Synthetic. FID requires a real user for calculation and therefore is only available in RUM. In place of FID for Synthetic, we recommend tracking JS Long Tasks or Total Blocking Time as an alternative CPU metric.
Web Vitals targets users who may not be performance experts. We love the idea of creating a more inclusive culture of performance! While there are many other meaningful ways to engage stakeholders, the spirit of this initiative is fantastic and well worth exploring.
As with most new metrics and methodologies, we highly encourage you to try them out prior to making a decision to adopt them within your organization. If you aren't already using SpeedCurve, or if you aren't using LUX, get started with a free trial.
Here is a video tutorial which shows you how to track Web Vitals for both LUX and Synthetic customers. Enjoy!


