Getting started with web performance? Here's what you need to focus on.
A while back, our friends at Shopify published this great case study, showing how they optimized one of their newer themes from the ground up – and how they worked to keep it fast. Inspired by that post, I wanted to dig a bit deeper into a few of the best practices they mentioned, which fall loosely into these three buckets:
- Analyze your pages – understand the critical rendering path and page composition.
- Create performance budgets and fight regression.
- Build a performance culture that embraces collaboration between design and dev.
Keep reading to learn how you can apply these best practices to your own site and give your pages a speed boost.

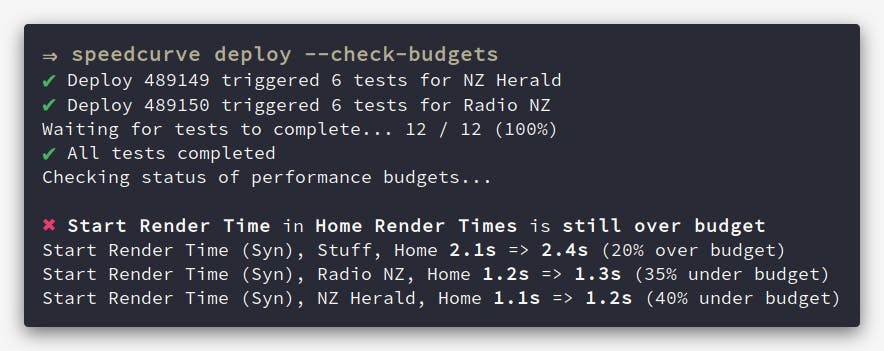
Performance testing in CI: Let's break the build!
Raise your hand if you've ever poured countless hours into making a fast website, only to have it slowly degrade over time. New features, tweaks, and Super Important Tracking Snippets all pile up and slow things down. At some point you'll be given permission to "focus on performance" and after many more hours, the website will be fast again. But a few months later, things start to slow again. The cycle repeats.
What if there was a way that you could prevent performance from degrading in the first place? Some sort of performance gateway that only allows changes to production code if they meet performance requirements? I think it's time we talked about having performance regressions break the build.