Performance Hero: Harry Roberts
This month's performance hero is someone who's helped some of the biggest brands in the world speed up their sites – and who generously shares his wealth of experience with the performance community through articles, videos, and conference talks. Thank you for everything you do, Harry Roberts!

What we love about Harry is that he's both an idealist who believes in delivering great user experiences, and a pragmatist who knows how to measure the impact of site speed on businesses.
Harry and I recently had what we jokingly called a fireside chat. As a SpeedCurve power user with his clients, Harry had a lot of great feedback and insights into how he uses our tools. But our conversation was actually much broader, so I thought a lot of folks might be interested to hear Harry's thoughts about performance in general. I also thought it would be great to give him long-overdue kudos as this month's Performance Hero!
Keep scrolling to watch the video of our chat and hear why Harry had the following things to say:
- Your e-commerce site should not be built with JavaScript. It should not be a SPA.
- Sites that have gone all in on JavaScript are slower and more difficult and more expensive to make fast.
- Nearly every website on the planet that is a SPA shouldn't be.
- No one really wants the fastest website. They want the most effective website.
- The number of product images on a page has a direct relationship to conversion rate. There's a sweet spot between too few and too many. You'll have to watch the video to learn what that sweet spot is. ;)
- A/B testing is an essential tool in your performance toolkit.
- Using RUM is probably the biggest predictor of the success of a site.
- Headless commerce and headless content are great for the developer experience and terrible for the user experience.
- Don't optimize Core Web Vitals for SEO. Optimize for user experience.
- Too many people don't realize that Core Web Vitals and CrUX are completely different things.
- Core Web Vitals are only one part of the much bigger performance picture.
A better way to manage performance budgets in SpeedCurve
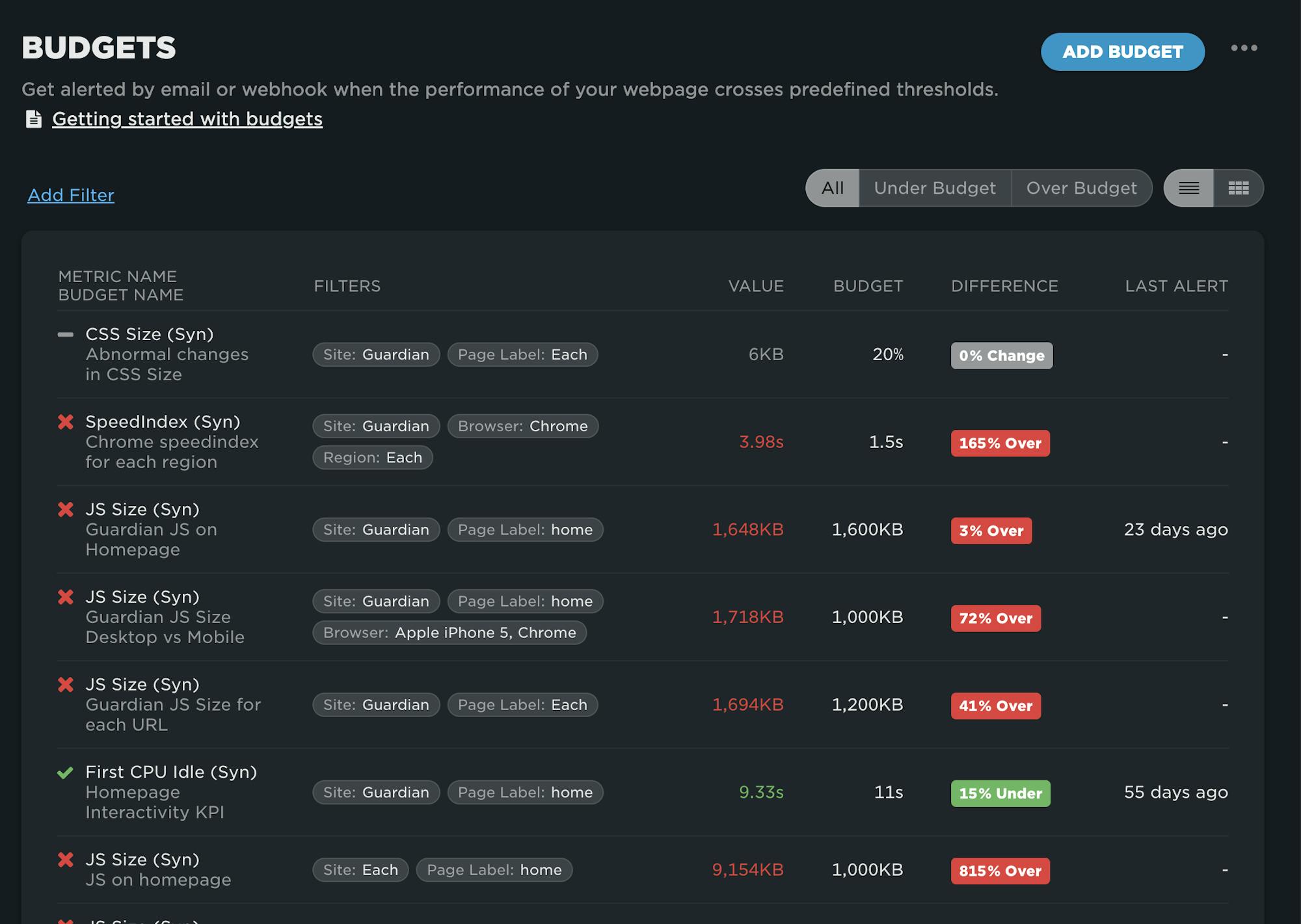
We've made a major update to how you create, manage, and monitor performance budgets in SpeedCurve – and we think you're going to love it.

Until now, performance budgets lived inside your Favorites dashboards. That worked well for surfacing budget charts in context with the rest of your performance data, but it made managing budgets frustrating because they were spread all over your Favorites dashboards.
To fix this issue, we've moved performance budget management into its own dedicated Budgets dashboard. This change unlocks powerful new capabilities and makes tracking your performance thresholds and goals easier and more intuitive than ever.
Performance Hero: Alex Russell
Our newest performance hero is passionate, provocative, and unapologetically honest. While he's a true champion for web performance, his impact can be measured more broadly across the web. Join us in celebrating Alex Russell!

Alex Russell has been a strong voice in the web community for as long as I can remember. He's currently a Partner PM at Microsoft, working on Edge. Before that, he spent several years working at Google on Chrome, web standards, and much more.
Not only is Alex an accomplished engineer, he's also an amazing speaker and writer. I last saw Alex on stage at performance.now() in November, where he delivered this inspiring talk that got a lot of attendees talking.
Performance Hero: Sergey Chernyshev
We often hear how special, generous, and supportive the web performance community is. This didn't happen overnight. This month, we're excited to recognize someone who has been a huge part of creating the community culture we enjoy today: Sergey Chernyshev.

Whether answering questions on social media, helping someone with a proposal for a conference talk, or simply being welcoming and kind to newcomers, webperf folks are some of the most generous people you could ever hope to find. There are so many folks out there who are organizing, educating, evangelizing, and building great tooling in an effort to improve user experience on the web. Sergey has been doing all of those things earlier and longer than almost everyone!
Performance Hero: Annie Sullivan
Let's kick off the new year by celebrating someone who has not just had a huge impact on web performance over the past few years, but who has even more exciting stuff in the works for the future: Annie Sullivan!
 Annie leads the Chrome Speed Metrics team at Google, which has arguably had the most significant impact on web performance of the past decade. We've gotten to know Annie through frequent discussions, feedback sessions, and hallway talks at various events. Most recently we caught her closing keynote at performance.now() in November.
Annie leads the Chrome Speed Metrics team at Google, which has arguably had the most significant impact on web performance of the past decade. We've gotten to know Annie through frequent discussions, feedback sessions, and hallway talks at various events. Most recently we caught her closing keynote at performance.now() in November.
Speaking from experience, driving change at scale from within a large organization can be very challenging. Annie and her team navigate this arduous task with true passion for web performance and for improving the user experience. Read on for a great recap of a recent discussion with Annie and just a few of the highlights that make her a true performance hero.
Our 10 most popular web performance articles of 2024
We love writing articles and blog posts that help folks solve real web performance and UX problems. Here are the ones you loved most in 2024. (The number one item may surprise you!)
Some of these articles come from our recently published Web Performance Guide – a collection of evergreen how-to resources (written by actual humans!) that will help you master website monitoring, analytics, and diagnostics. The rest come from this blog, where we tend to publish industry news and analysis.
Regardless of the source, we hope you find these pieces useful!
Performance Hero: Pat Meenan
This month, we celebrate everything that OG performance hero Pat Meenan has done – and continues to do – for the web performance community.

When we started the Performance Hero series earlier this year, we had an idea of the types of folks in our community we wanted to acknowledge:
- People who are making a difference in web performance
- People who are humble
- People who give without expectation
- People who don't necessarily crave the spotlight
When looking at these attributes – for a lot of us who have been around this space for more years than we care to mention – it's hard not to think about everyone's favorite web performance OG: Pat Meenan. This month, we celebrate all that Pat has done and continues to do for web performance.
2024 Holiday Readiness Checklist (Page Speed Edition!)
Delivering a great user experience throughout the holiday season is a marathon, not a sprint. Here are ten things you can do to make sure your site is fast and available every day, not just Black Friday.

Your design and development teams are working hard to attract users and turn browsers into buyers, with strategies like:
- High-resolution images and videos
- Geo-targeted campaigns and content
- Third-party tags for audience analytics and retargeting
However, all those strategies can take a toll on the speed and user experience of your pages – and each introduces the risk of introducing single points of failure (SPoFs).
Below we've curated ten steps for making your users happy throughout the holidays (and beyond). If you're scrambling to optimize your site before Black Friday, you still have time to implement some or all of these best practices. And if you're already close to being ready for your holiday code freeze, you can use this as a checklist to validate that you've ticked all the boxes on your performance to-do list.
Performance Hero: Sia Karamalegos
Sia Karamalegos is a web performance diva we've come to know through her many articles, workshops, conference talks, and her stint as an MC at performance.now() last year – not to mention her role in speeding up a pretty big slice of the internet!

Sia is kind, funny, smart as heck, and always down to talk web performance (especially if you have a Shopify site). For those reasons and many more, we are excited to share that Sia is this month's Performance Hero!
Performance Hero: Michelle Vu
Michelle Vu is one of the most knowledgeable, helpful, kind people you could ever hope to meet. As a founding member of Pinterest's performance team, she has created an incredibly strong culture of performance throughout Pinterest. She's also pioneered important custom metrics and practices, like Pinner Wait Time and performance budgets. We are super excited to share that Michelle is this month's Performance Hero!

Performance Hero: Estela Franco
Continuing our series of Performance Heroes, this month we celebrate Estela Franco! Estela is a passionate web performance and technical SEO specialist with more than ten years of contributing to our community. She loves to talk and share about web performance optimization, technical SEO, JavaScript, and Jamstack whenever she can.

Performance Hero: Paul Calvano
Celebrating performance wins is critical to a healthy, well-supported, high-performing team. This isn't a new idea. In fact, it's something that started in the early days of web performance when Lara Hogan, who was an engineering manager at Etsy at the time, discussed the practice of empowering people across the organization by celebrating 'performance heroes'.

In that spirit, we're reigniting the tradition of spotlighting Performance Heroes from our awesome community. It seems appropriate that we'd start with someone who is currently focused on keeping Etsy's site as fast as possible: Paul Calvano
Not only has Paul had a long career dedicated to making the web faster for some of the largest and most popular sites in the world, he is humble, incredibly talented, and one of the kindest people you'll ever meet.
A Complete Guide to Web Performance Budgets
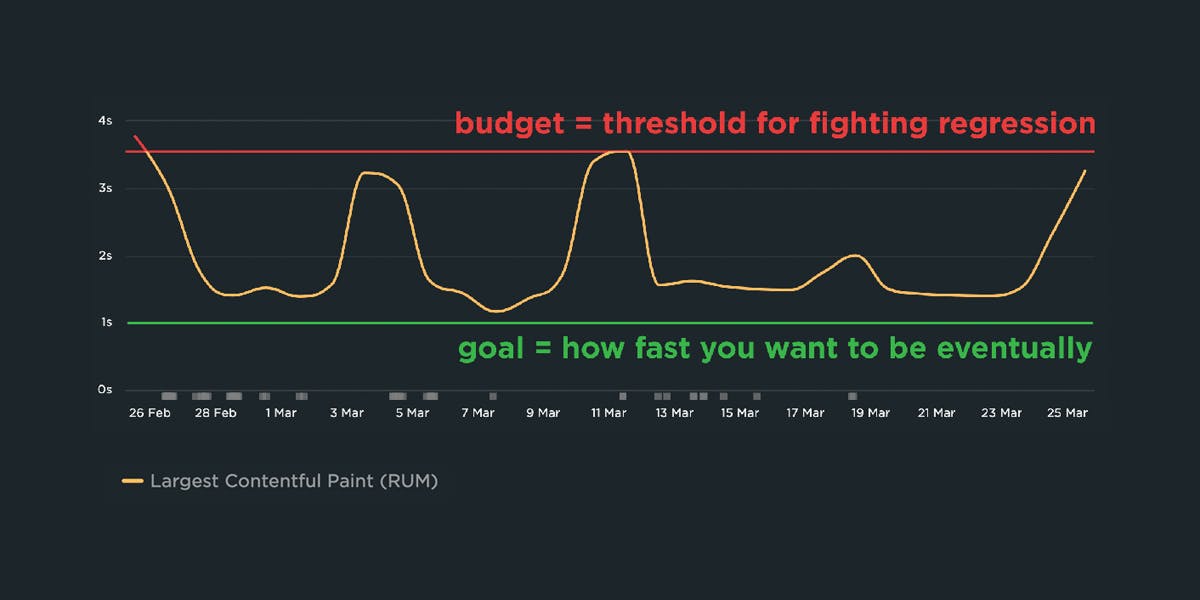
It's easier to make a fast website than it is to keep a website fast. If you've invested countless hours in speeding up your site, but you're not using performance budgets to prevent regressions, you could be at risk of wasting all your efforts.

In this post we'll cover how to:
- Use performance budgets to fight regressions
- Understand the difference between performance budgets and performance goals
- Identify which metrics to track
- Validate your metrics to make sure they're measuring what you think they are – and to see how they correlate with your user experience and business metrics
- Determine what your budget thresholds should be
- Focus on the pages that matter most
- Get buy-in from different stakeholders in your organization
- Integrate with your CI/CD process
- Synthesize your synthetic and real user monitoring data
- Maintain your budgets
This bottom of this post also contains a collection of case studies from companies that are using performance budgets to stay fast.
Let's get started!
Continuous performance with guardrails and breadcrumbs

The hardest part about web performance isn’t making your site faster – it’s keeping it that fast. Hearing about a company that devoted significant effort into optimizing their site, only to find their performance right back where it started a few months later, is all too familiar.
The reality is that, as critical as site speed is, it’s also very easy to overlook. It doesn’t jump out like a blurry image or a layout issue. And the majority of modern tools and frameworks that are used to build sites today make it all too easy to compound the issue.
Making performance more visible throughout the development process is one of the most critical things a company can do.
I like to think of it as setting up guardrails and breadcrumbs.
- We need guardrails to help protect us from shipping code that will result in unexpected regressions.
- We need breadcrumbs that we can follow back to the source to help us identify why a metric may have changed.
Guardrails and breadcrumbs need to work together. Setting up guardrails without the ability to dive in more will lead to frustration. Having proper breadcrumbs without guardrails in place all but assures we will constantly be fighting regressions after they’ve already wreaked havoc on our sites and our users.
Let’s take a look at both of these concepts and how they should work together.
How to automatically test the performance of your GitHub pull requests

As highlighted in our December product update, we've been making a lot of improvements in the area of CI/CD. In addition to the new Deployments dashboards and Notes updates, we've launched a new GitHub integration. Our purpose in building this integration is to lower the barrier for getting web performance feedback for your code changes, directly in the environment you are working in.
Follow along below for an example of how you can use this integration in practice to fight web performance regressions and keep your pages fast.
10 things I love about SpeedCurve (that I think you'll love, too)

This month, SpeedCurve enters double digits with our tenth birthday. We're officially in our tweens! (Cue the mood swings?)
I joined the team in early 2017, and I'm blown away at how quickly the years have flown by. Every day, I marvel at my great luck in getting to work alongside an amazing team to build amazing tools to help amazing people like you!
In the spirit of celebration, I thought it would be fun to round up my ten favourite things to do in SpeedCurve (that I think you'll like, too). Keep scrolling to learn how to:
- Fight regressions and stay fast
- See the impact of performance on your business
- Benchmark your site against your competitors
- Track third parties to make sure they're not quietly hurting performance
- Make sure you're tracking the best metrics for your pages
- Get a prioritized list of performance recommendations
- Bookmark and compare synthetic tests and RUM sessions so you can quickly find and fix performance issues
- Run A/B tests so you see how code changes affect your performance and user engagement metrics
- Get customized weekly reports
- Motivate your team with a wall-mounted monitor showing your favourite charts
What is page bloat? And how is it hurting your business, your search rank, and your users?
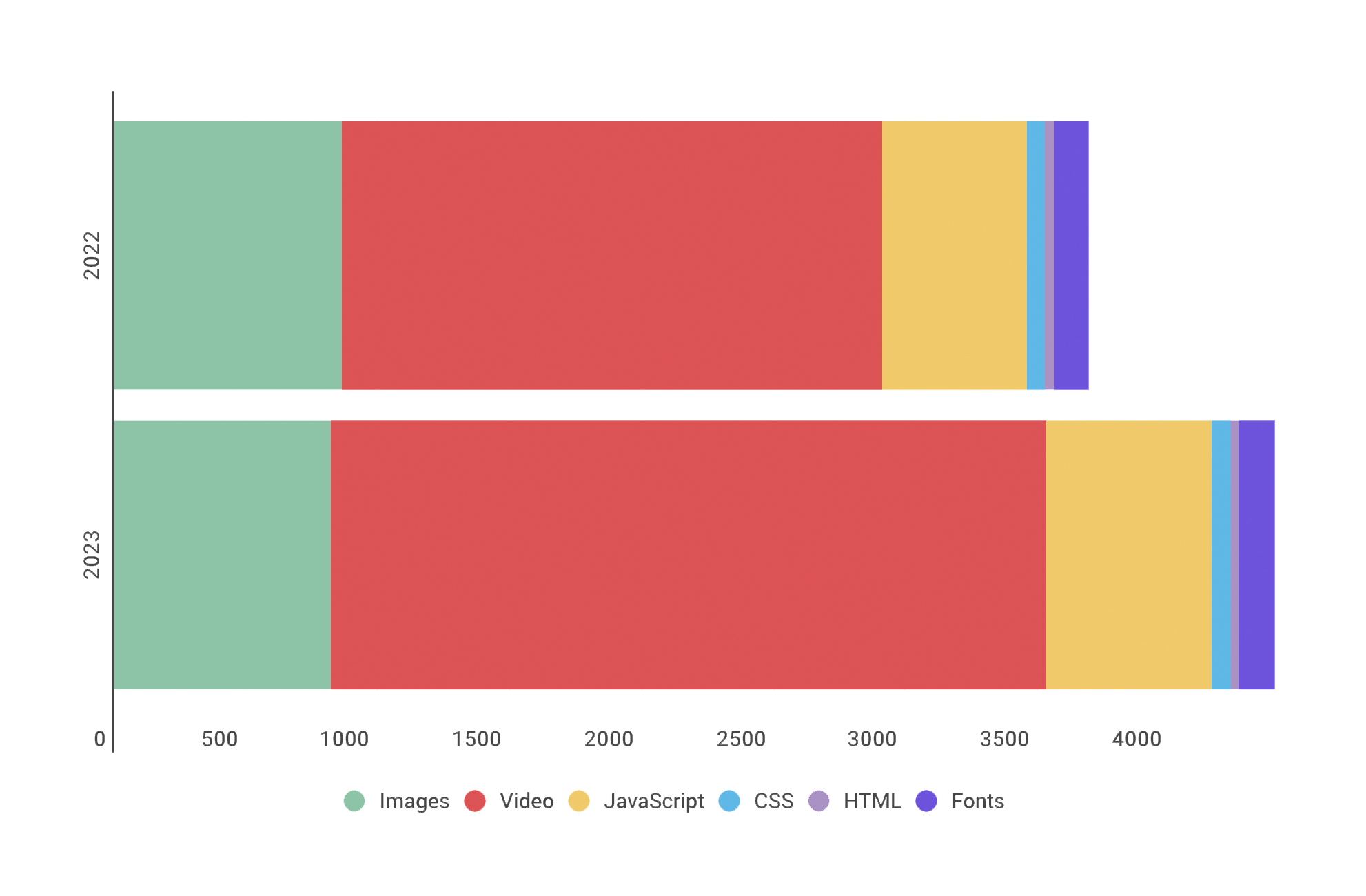
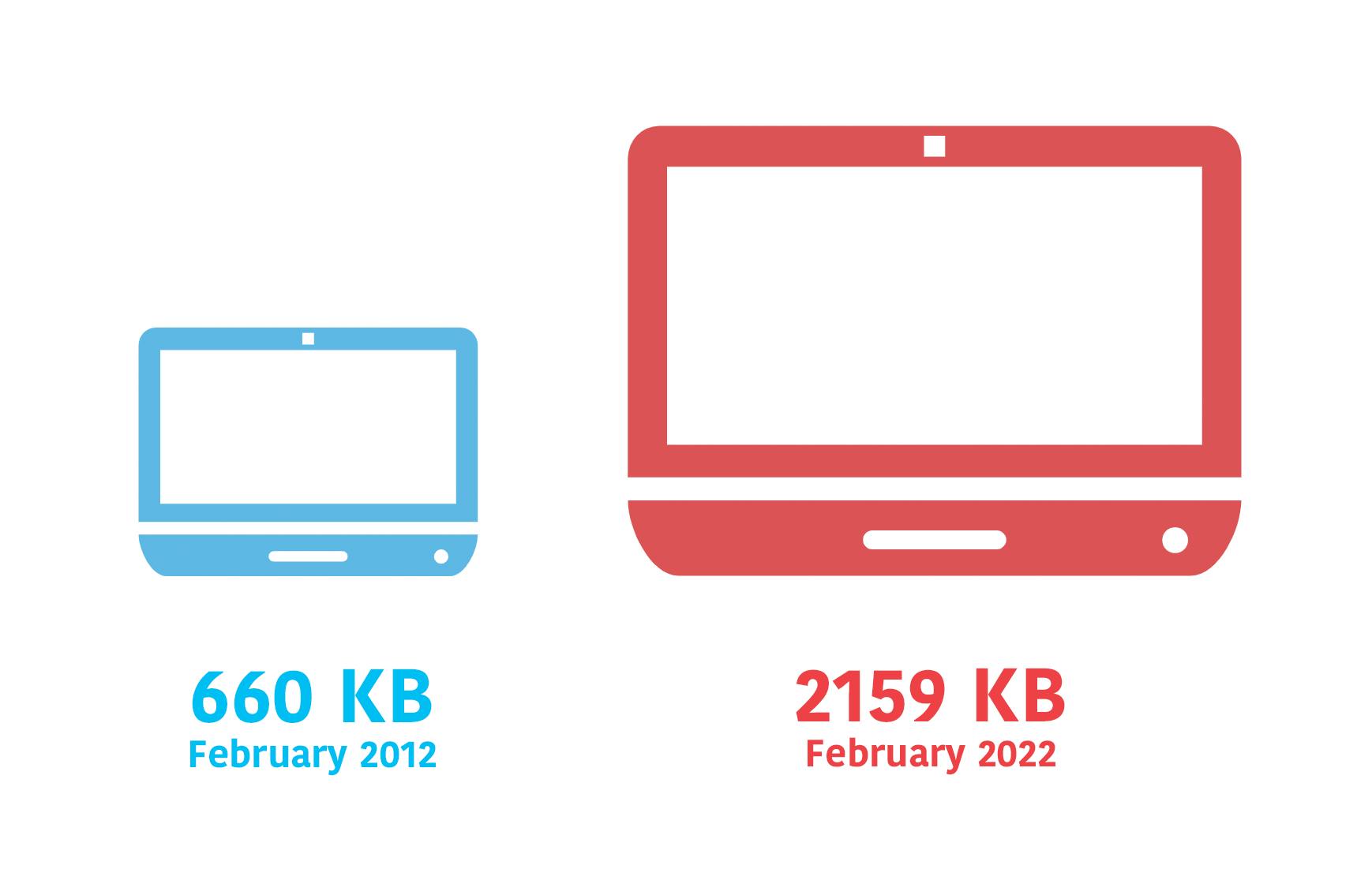
For more than ten years, I've been writing about page bloat, its impact on site speed, and ultimately how it affects your users and your business. You might think that this topic would be played out by now, but every year I learn new things – beyond the overarching fact that pages keep getting bigger and more complex, as you can see in this chart, using data from the HTTP Archive.

In this post, we'll cover:
- How much pages have grown over the past year
- How page bloat hurts your business and – at the heart of everything – your users
- How page bloat affects Google's Core Web Vitals (and therefore SEO)
- If it's possible to have large pages that still deliver a good user experience
- Page size targets
- How to track page size and complexity
- How to fight regressions
Ten years of page bloat: What have we learned?

(See our more recent page growth post: What is page bloat? And how is it hurting your business, search rank, and users?)
I've been writing about page size and complexity for years. If you've been working in the performance space for a while and you hear me start to talk about page growth, I'd forgive you if you started running away. ;)
But pages keep getting bigger and more complex year over year – and this increasing size and complexity is not fully mitigated by faster devices and networks, or by our hard-working browsers. Clearly we need to keep talking about it. We need to understand how ever-growing pages work against us. And we need to have strategies in place to understand and manage our pages.
In this post, we'll cover:
- How big are pages today versus ten years ago?
- How does page bloat hurt your business?
- How does page bloat affect other metrics, such as Google's Core Web Vitals?
- Is it possible to have large pages that deliver a good user experience?
- What can we do to manage our pages and fight regression?
SEO and web performance: What to measure and how to optimize
Chances are, you're here because of Google's update to its search algorithm, which affects both desktop and mobile, and which includes Core Web Vitals as a ranking factor. You may also be here because you've heard about the most recent potential candidates for addition to Core Web Vitals, which were just announced at Chrome Dev Summit.
A few things are clear:
- Core Web Vitals, as a premise, are here to stay for a while.
- The metrics that comprise Web Vitals are still evolving.
- These metrics will (I think) always be in a state of evolution. That's a good thing. We need to do our best to stay up to date – not just with which metrics to track, but also with what they measure and why they're important.
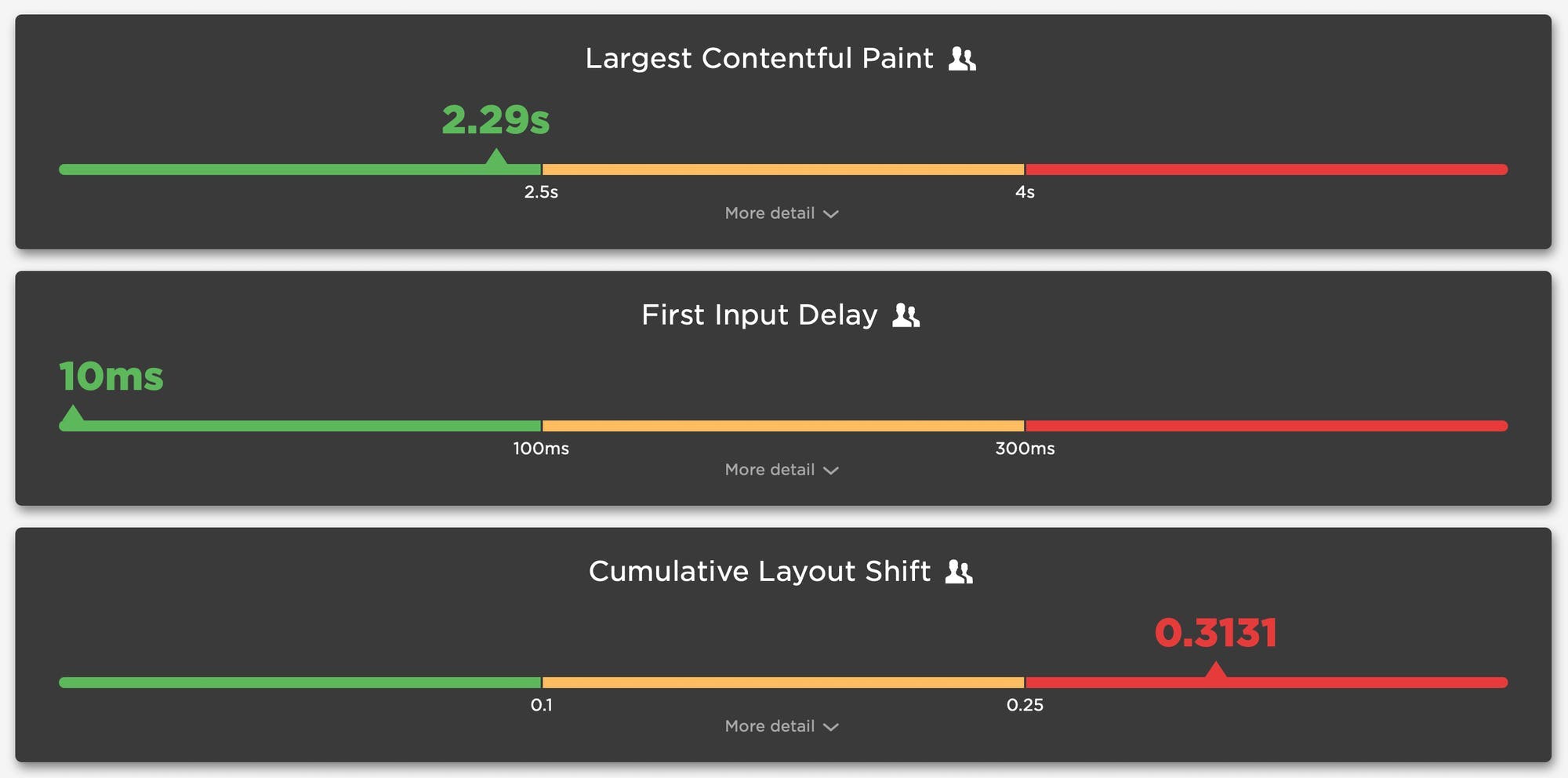
If you're new to Core Web Vitals, this is a Google initiative that was launched in early 2020. Web Vitals is (currently) a set of three metrics – Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift – that are intended to measure the loading, interactivity, and visual stability of a page.

When Google talks, people listen. I talk with a lot of companies and I can attest that, since Web Vitals were announced, they've shot to the top of many people's list of things to care about. But Google's prioritization of page speed in search ranking isn't new, even for mobile. As far back as 2013, Google announced that pages that load slowly on mobile devices would be penalized in mobile search.
Keep reading to find out:
- How much does web performance matter when it comes to SEO?
- Which performance metrics should you focus on for SEO?
- What can you do to make your pages faster for SEO purposes?
- What are some of the common issues that can hurt your Web Vitals?
- How can you track performance for SEO?
Web Performance for Product Managers
I love conversations about performance, and I'm fortunate enough to have them a lot. The audience varies. A lot of the time it’s a front-end developer or head of engineering, but more and more I’m finding myself in great conversations with product leaders. As great as these discussions can be, I often walk away feeling like there was a better way to streamline the conversation while still conveying my passion for bringing fellow PMs into the world of webperf. I hope this post can serve that purpose and cover a few of the fundamental areas of web performance that I’ve found to be most useful while honing the craft of product management.
So, whether you are a PM or not, if you're new to performance I've put together a few concepts and guidelines you can refer to in order to ramp up quickly. This post covers:
- What makes a page slow?
- How is performance measured?
- What do the different metrics mean?
- Understanding percentiles and how to use them
- How to communicate performance to different stakeholders
Let's get started...