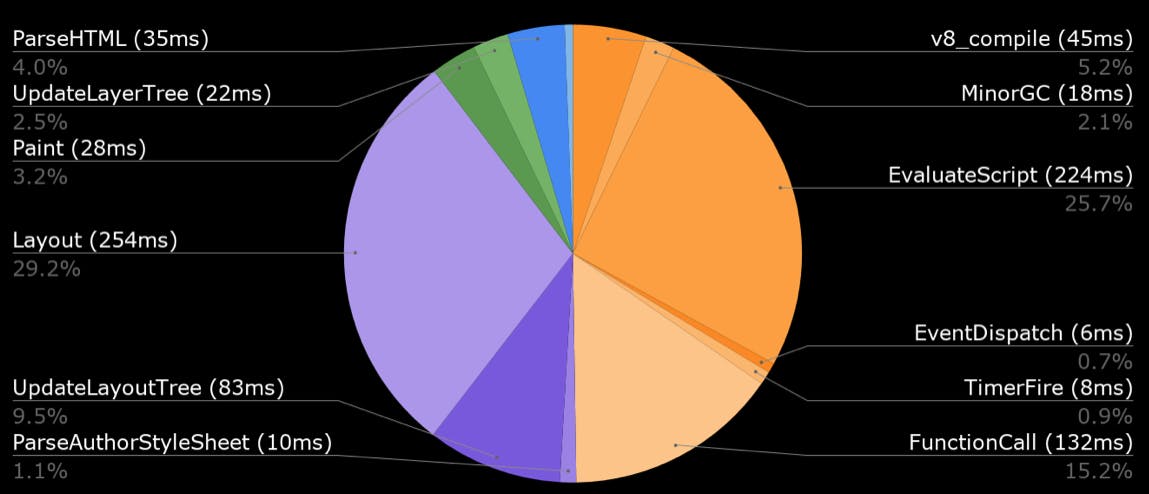
JavaScript dominates browser CPU
Loading scripts asynchronously is critical for getting pages to render more quickly. We care about rendering because that's what users see; if rendering is slow users have a negative experience. But it's not just about what users see - how the site feels is also important. That's why we focus so much on CPU time. If the CPU is blocked, then browsers are delayed responding to user interactions like scrolling and clicking on links. In other words, the page feels janky. And what consumes the most CPU in browsers? You guessed it: JavaScript!

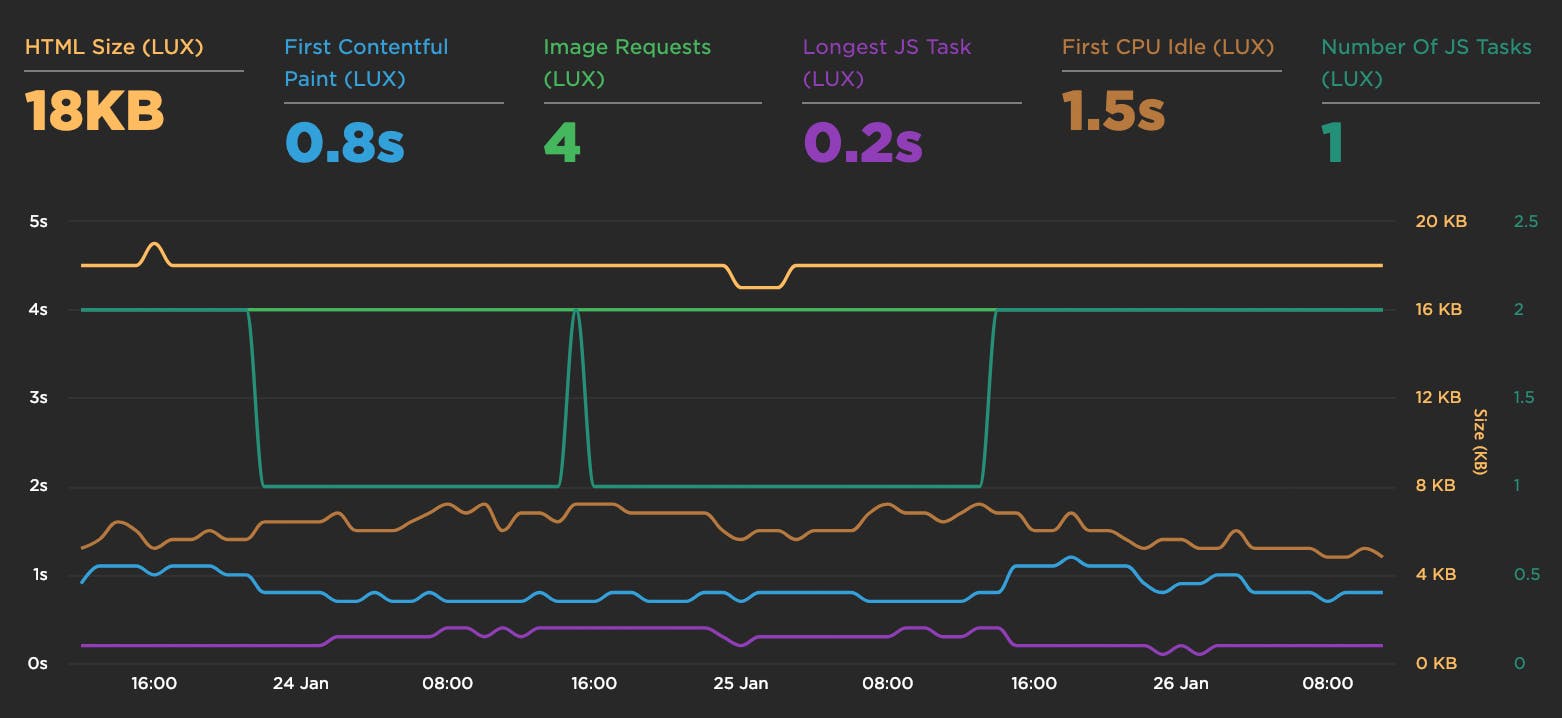
New LUX metrics
Over the winter holiday we added a bunch of new metrics to LUX:
- First Contentful Paint
- First CPU Idle
- Longest Long Task
- Number of Long Tasks
- Connection type
- HTML transfer size
- Total # of image requests

Preload scripts
In my previous post I talked about how loading scripts asynchronously reduces the impact of JavaScript resulting in a (much) faster user experience. But even when scripts are loaded async, the browser may still twiddle its thumbs for a second or more waiting for the first script to arrive. This delay can be decreased by using link rel=preload like this:
<link rel="preload" href="main.js" as="script">Load scripts async
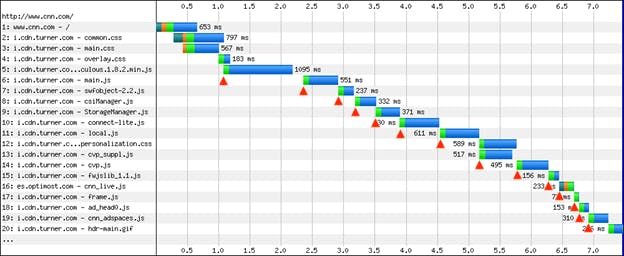
This blog post has a simple conclusion: Load script asynchronously! Simple, and yet the reality is that most scripts are still loaded synchronously. Understanding the importance of loading scripts asynchronously might help increase adoption of this critical performance improvement, so we're going to walk through the evolution of async script loading starting way back in 2007. Here's what loading 14 scripts looked like in Internet Explorer 7:

Trend metrics and compare time periods
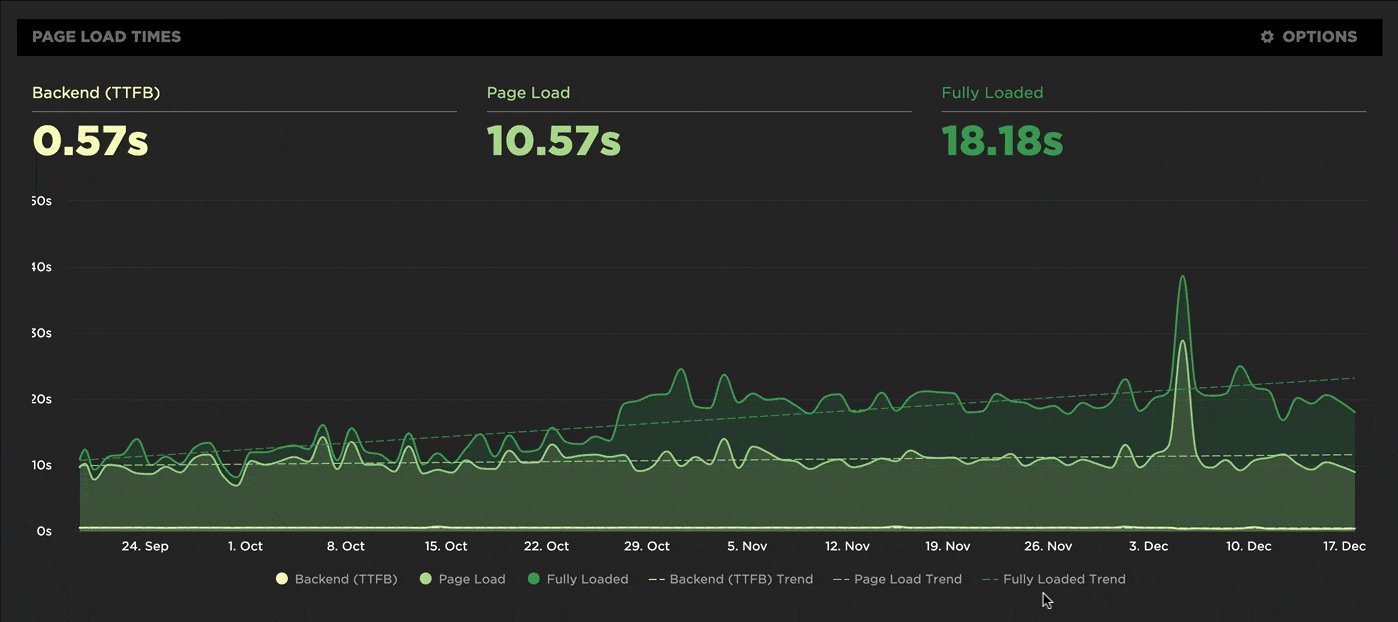
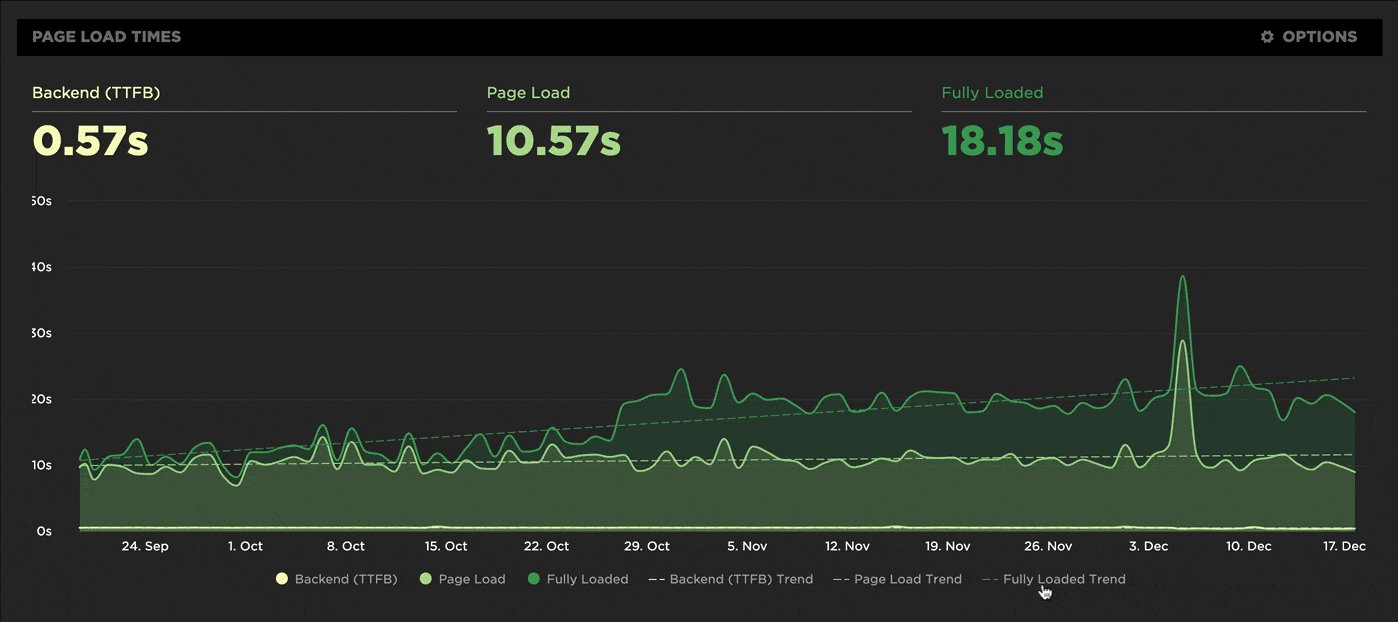
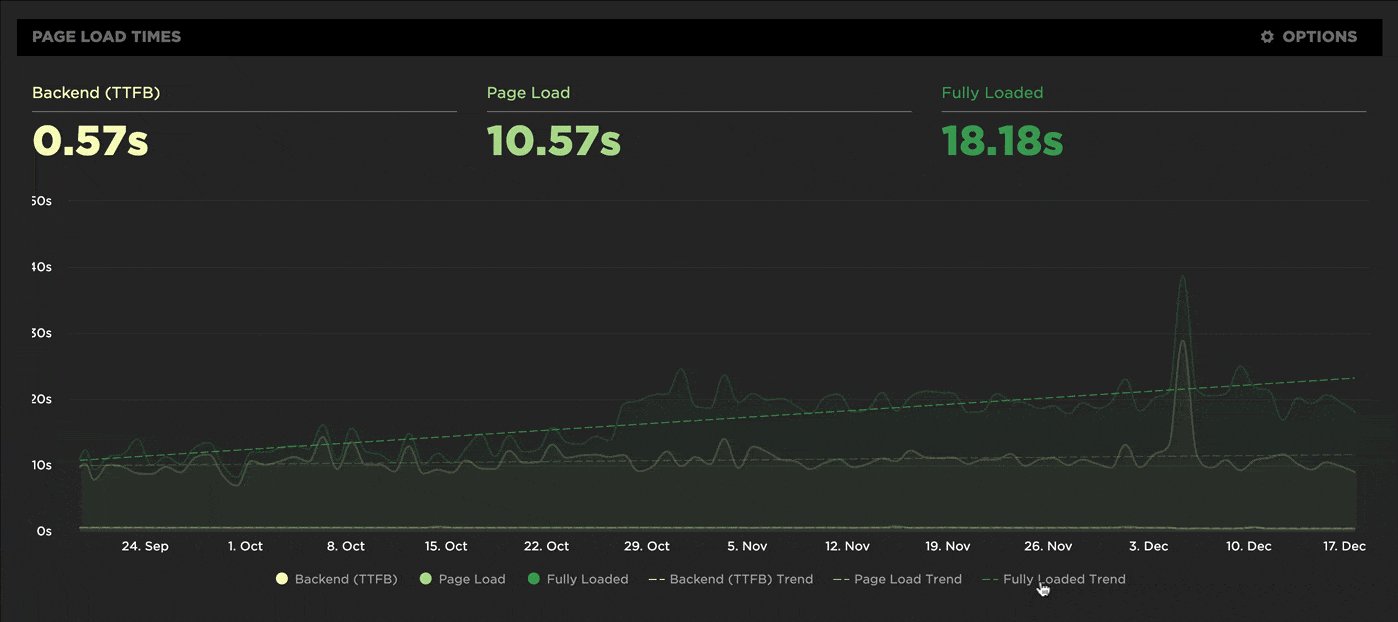
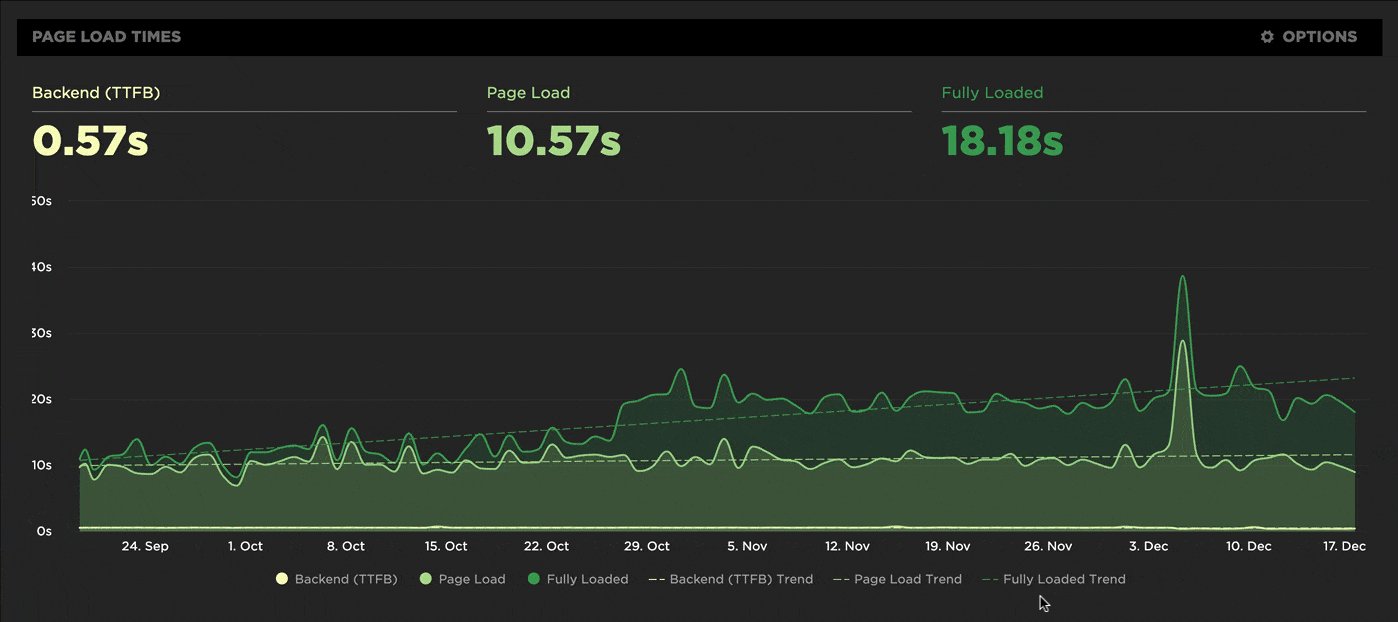
The Internet really is a complicated series of tubes. As a result, any time-based metrics we capture can have variations as those tubes wobble a bit as we shove data down them. To help reduce that variation, when we do synthetic tests, we always load a page at least three times and take the median result. But even then you'll find that, over time, your charts will still show plenty of variation.
All that variation can make it difficult to see if your metrics are getting better or worse over time. We recently released a couple of new features in your Synthetic and LUX charts that make it easier for you to visualize trends and compare discrete time periods within your historical data.
Highlight trends in your metrics
To make it easier for you to see which direction your metrics are heading, we've added an option to all your charts to show a trend line which helps you visualize how a particular metric is changing over the timespan of the chart. You can hover over the legend to highlight a trend line or hover over any point on the trend to see the estimated value at that point.

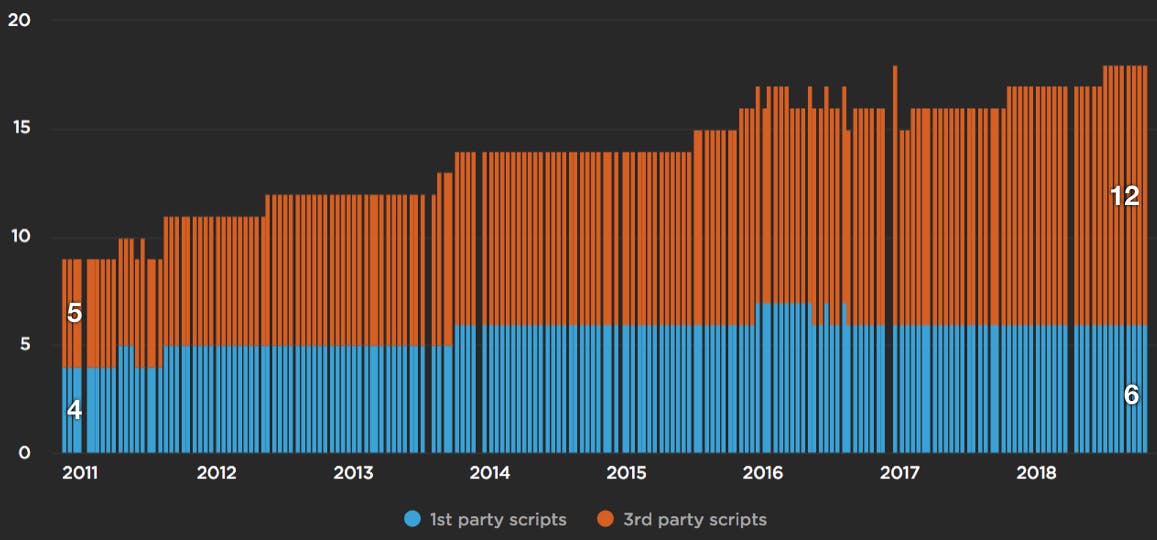
JavaScript growth and third parties
JavaScript is the main cause for making websites slow. Ten years ago it was network bottlenecks, but the growth of JavaScript has outpaced network and CPU improvements on today's devices. In the chart below, based on an analysis from the HTTP Archive, we see the number of requests has increased for both first and third party JavaScript since 2011.

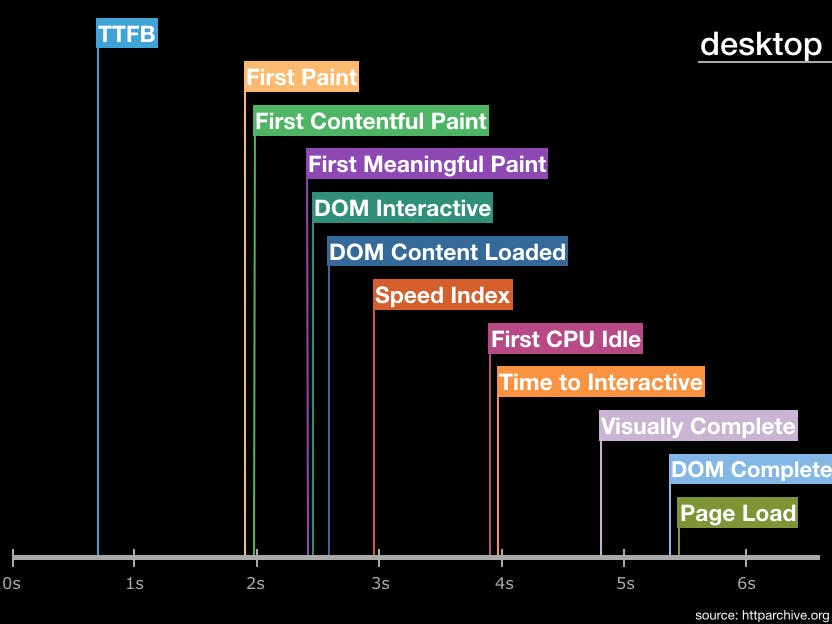
Metrics from 1M sites
The number of performance metrics is large and increases every year. It's important to understand what the different metrics represent and pick metrics that are important for your site. Our Evaluating rendering metrics post was a popular (and fun) way to compare and choose rendering metrics. Recently I created this timeline of performance metric medians from the HTTP Archive for the world's top ~1.3 million sites:

Deeper performance analysis with histograms and correlations
This week we've made some pretty exciting new changes to your Favorites dashboards. Aside from a brand-new chart editor interface, you'll also notice that we've introduced two new chart types: histograms and correlations.
In this post, I'm going to talk through some of the features in our new chart editor. I'll also explain in detail explain why I think histograms are such an important tool in your performance toolkit, and how you can get some fascinating insights by correlating other metrics on top of a histogram.
.png)
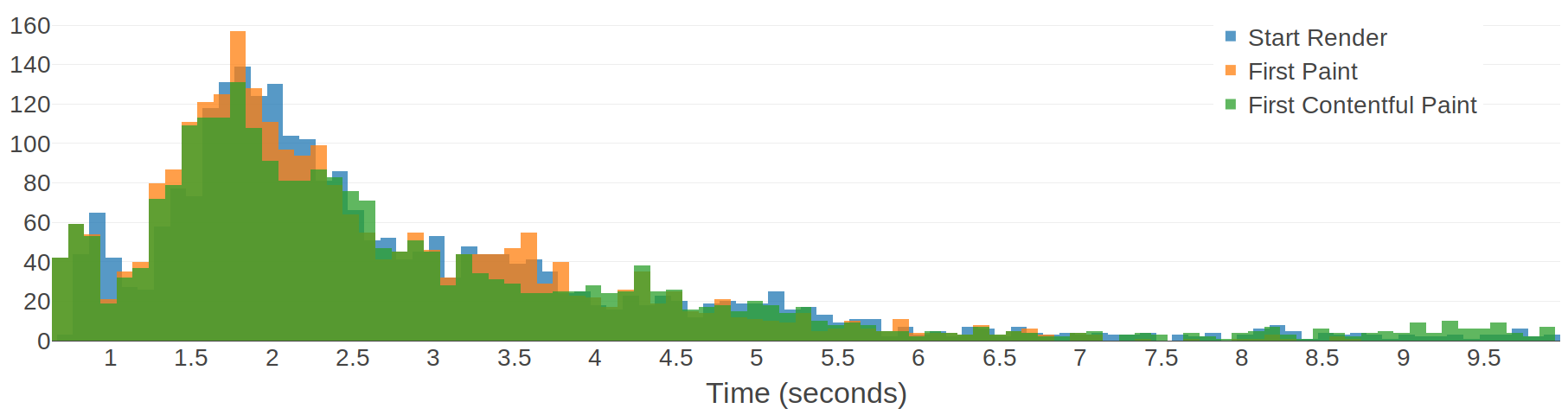
An analysis of Chromium's paint timing metrics
Here at SpeedCurve, we are continually gathering detailed performance data from tens of thousands of web pages. This gives us a relatively unique opportunity to analyse and aggregate performance metrics to gain some interesting insights. In this post, I'm going to analyse some browser-based paint timing metrics: First Paint & First Contentful Paint (defined in the Paint Timing spec and implemented in Chromium). I'm also going to analyse First Meaningful Paint (defined in a draft spec and implemented as a Chromium trace metric).
What are paint timing metrics?
The aim of almost any performance optimisation on the web is to improve the user experience. The folk at Google have been pushing this sentiment with a focus on user-centric performance metrics, which aim to answer four questions about users’ experiences:
- Is it happening? Is the page that I want to see actually loading?
- Is it useful? Has enough content rendered that I can engage with it?
- Is it usable? Can I scroll and interact with the page, or is it still loading?
- Is it delightful? Are my interactions with the page smooth?
First Paint (FP) measures the point at which pixels are first rendered to the screen after navigating to a new page. First Contentful Paint (FCP) is slightly more specific, in that it measures the point at which text or graphics are first rendered to the screen. Both of these metrics are available in Chromium browsers (Chrome, Opera, Samsung Internet, etc) via the Performance API: performance.getEntriesByType('paint').
The paint timing metrics are important because they aim to answer the first question: is it happening? My analysis will look at performance data from some popular websites in an attempt to figure out whether the paint timing metrics really do answer that question.

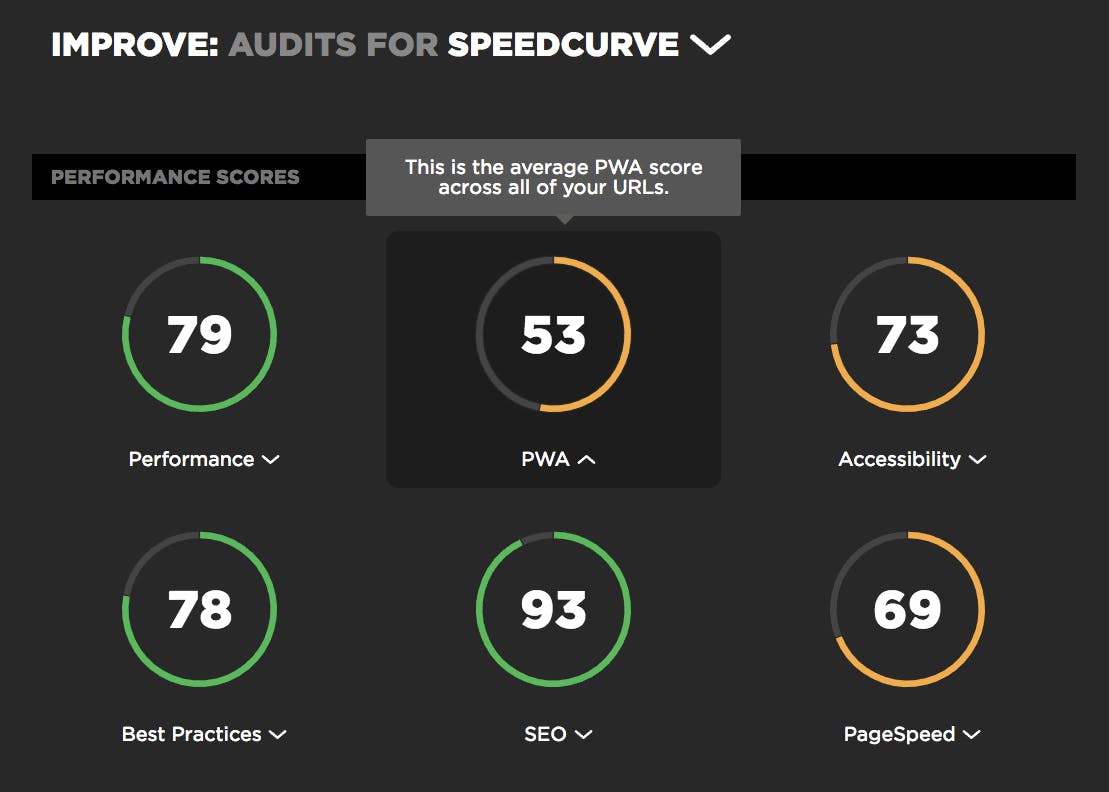
Performance improvement checklist for your whole site
One of the longest-standing items on my performance monitoring tool wishlist is an automatically-generated performance improvement checklist, with the improvements ordered by the impact that they will have on the website. In a previous life, I spent countless hours writing performance reports and conducting A/B performance tests to figure out which change would have the biggest impact on a website's performance.
So I'm understandably very excited that today we're announcing the new Improve dashboard – a prioritised performance improvement checklist that aggregates Lighthouse and Google PageSpeed results across all the URLs in your site to identify the most impactful performance changes you can make.