NEW! Synthetic test agent updates: Chrome, Firefox and Lighthouse

This month, we've made some updates to our synthetic testing agents. In addition to upgrading the underlying operating system, we've added support for:
- Lighthouse 12.3.0 (previously 10.4.0)
- Chrome 133 (previously 126)
- Firefox 135 (previously 128)
NEW! Chrome Beta and Canary support & LCP element highlighting

Phew! Between the fast-paced release cycle for Chrome and the rapid evolution of Core Web Vitals, the month of May has been a busy one here at SpeedCurve. With that, we are excited to bring you some new features and enhancements to help you stay focused and ahead of the game as we move into summer.
Read on to learn more about:
- Chrome Beta and Canary support
- Largest Contentful Paint (LCP) element highlighting
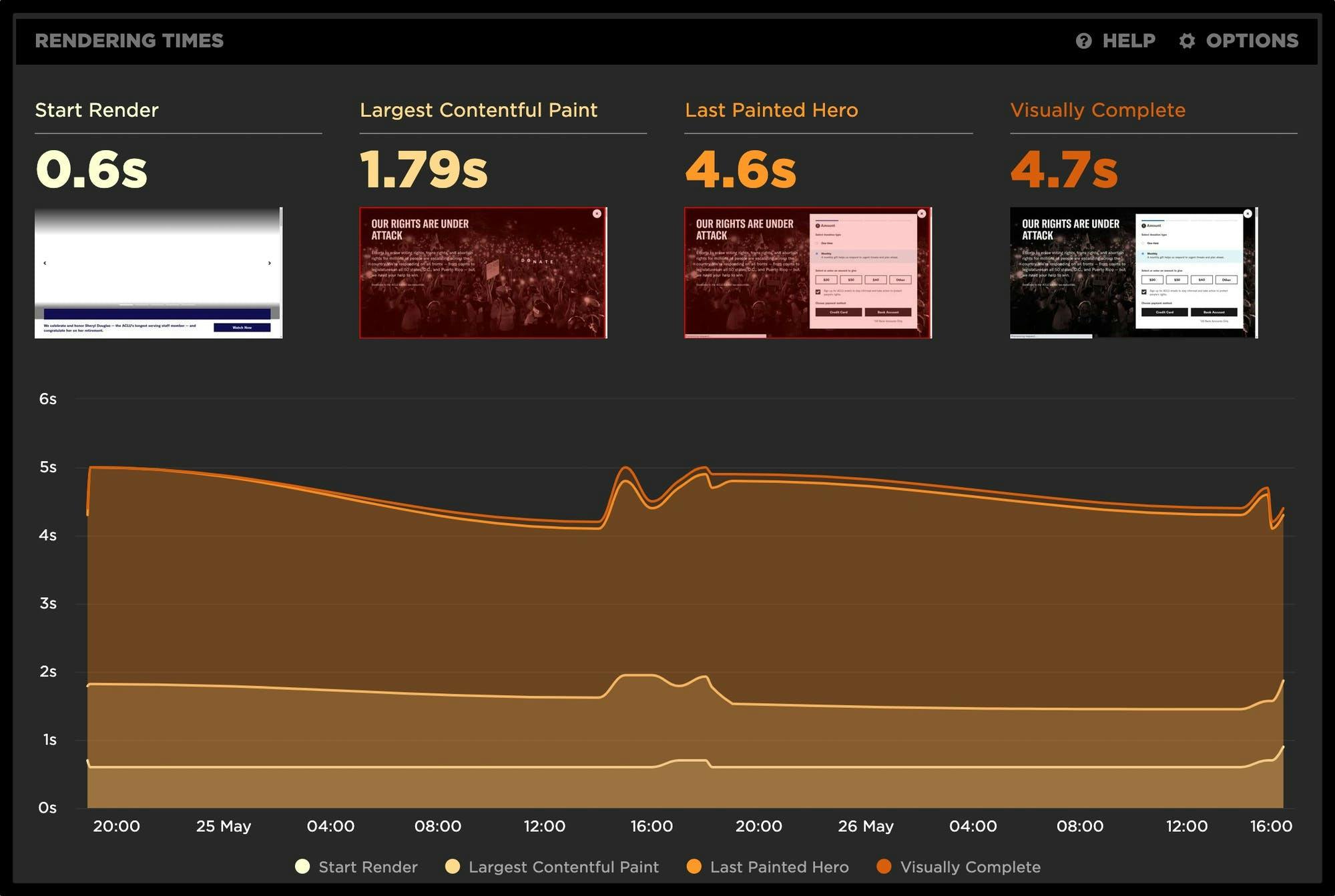
- Key rendering times
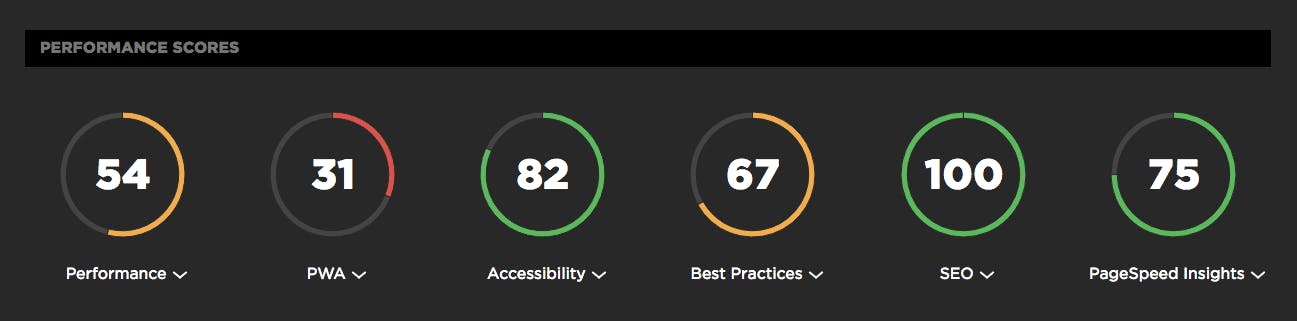
Lighthouse scores now available in your test results
In the year since Google rolled out Lighthouse, it's safe to say that "Will you be adding Lighthouse scoring?" is one the most common questions we've fielded here at SpeedCurve HQ. And since Google cranked up the pressure on sites to deliver better mobile performance (or suffer the SEO consequences) earlier this month, we've been getting that question even more often.
We take a rigorous approach to adding new metrics. We think the best solution is always to give you the right data, not just more data. So we're very happy to announce that after much analysis and consideration, we've added Lighthouse scores to SpeedCurve. Here's why – as well as how you can see your scores if you're already a SpeedCurve user.