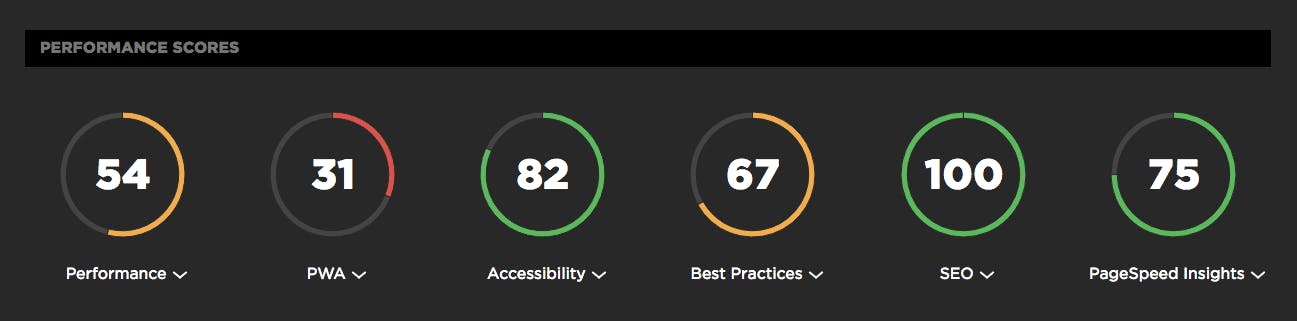
Lighthouse scores now available in your test results
In the year since Google rolled out Lighthouse, it's safe to say that "Will you be adding Lighthouse scoring?" is one the most common questions we've fielded here at SpeedCurve HQ. And since Google cranked up the pressure on sites to deliver better mobile performance (or suffer the SEO consequences) earlier this month, we've been getting that question even more often.
We take a rigorous approach to adding new metrics. We think the best solution is always to give you the right data, not just more data. So we're very happy to announce that after much analysis and consideration, we've added Lighthouse scores to SpeedCurve. Here's why – as well as how you can see your scores if you're already a SpeedCurve user.

Ouch, your JavaScript hurts!
When looking to improve the performance and user experience of our sites we often start by looking at the network:
What's the time to first byte?
How many requests are we making and how long are they taking?
What's blocking the browser from rendering my precious pixels?
While these are entirely valid questions, over the last few years we've seen a growing number of web performance issues that are caused, not by the network, but by the browser's main thread getting clogged up by excessive CPU usage.
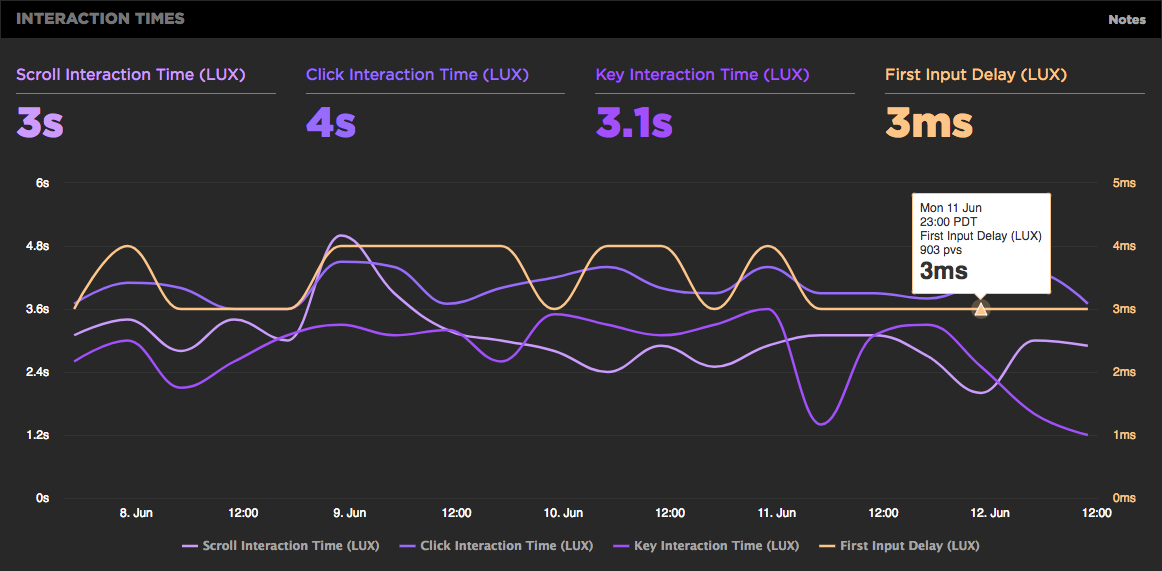
First Input Delay shows how quickly your site responds to user interaction
We're excited to announce the availability of the First Input Delay metric as part of LUX, SpeedCurve's RUM product.
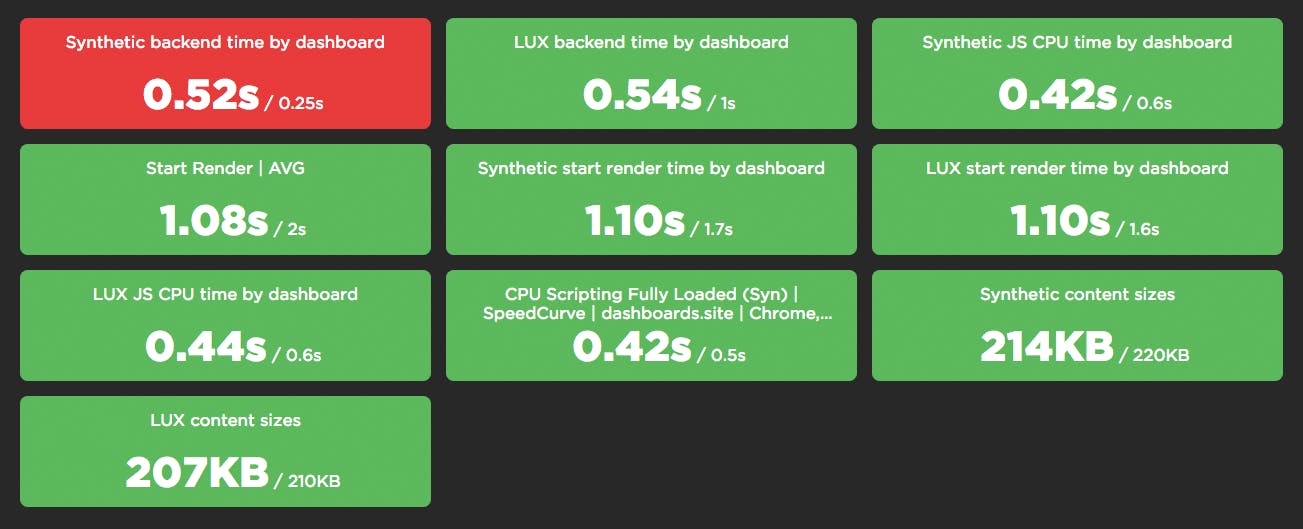
Monitor performance budgets at a glance with your Status dashboard
This may sound counter-intuitive, but we don't want you to spend countless hours using SpeedCurve. In fact, our goal is to make your web performance data so accessible, understandable, and actionable that you can get everything you need from us in just a few minutes.
That's why we're so excited to announce the brand-new Status dashboard – a visualization that lets you see at a glance all your web performance budgets, as well as which budgets have been violated.

Keep reading to find out how to start using your Status dashboard to diagnose and fix your performance pains. But first, let's talk about why we built this feature.
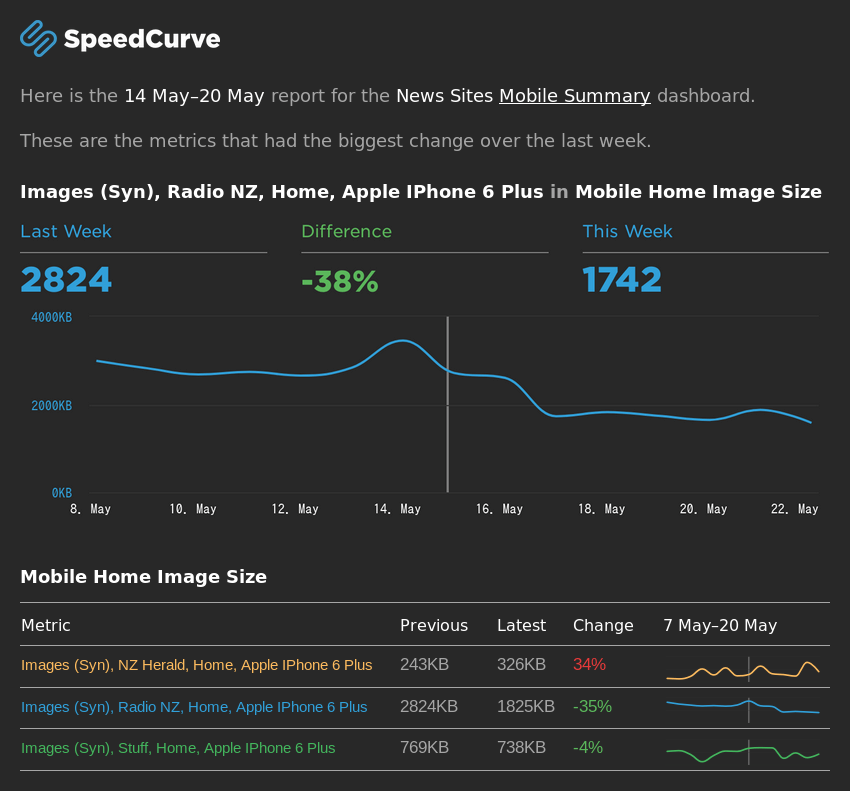
Weekly email reports from your SpeedCurve dashboards
Part of building a strong performance culture in an organisation is lowering the barrier to getting people excited about performance. One of the most effective ways I've found to do this is to send around a performance report every week that can, at a glance, answer an important question: did performance get better or worse?
That was the motivation behind our new Weekly Report feature. Now you can configure any of your Favorites dashboards to be summarized in a weekly email, like this one:

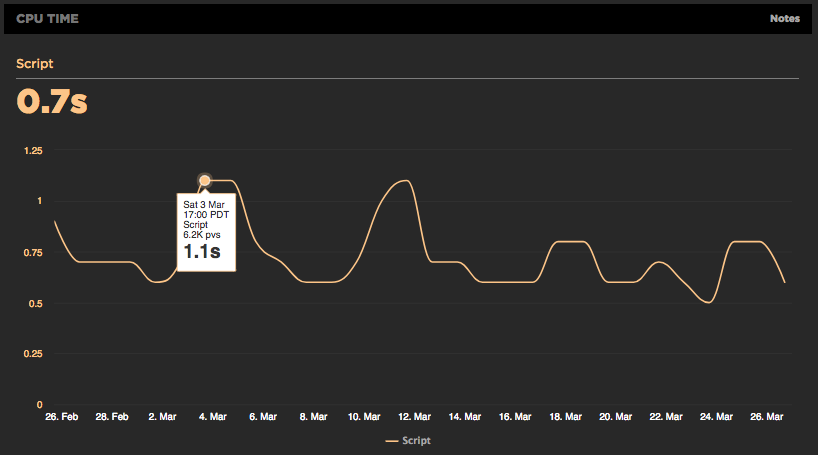
Using RUM to track CPU time
It's exciting working at SpeedCurve and pushing the envelope on performance monitoring to better measure the user's experience. We believe when it comes to web performance it's important to measure what the user sees and experiences when they interact with your site. A big part of our focus on metrics has been around rendering including comparing TTI to FMP, Hero Rendering, and critical blocking resources.
The main bottleneck when it comes to rendering is the browser main thread getting blocked. This is why we launched CPU charts for synthetic testing over a year ago. Back then it wasn't possible to gather CPU information using real user monitoring (RUM), but the Long Tasks API changes that. Starting today, you can track how CPU impacts your users with SpeedCurve's RUM product.

Introducing Last Painted Hero
We're excited to announce that we've launched Last Painted Hero as an official metric. Last Painted Hero is a synthetic metric that shows you when the last piece of critical content is painted. Keep reading to learn how Last Painted Hero works, why (and how) we created it, and how it can help you understand how your users perceive the speed of your pages.
The case for smarter heuristics
When choosing the right performance metric, my soapbox for the last few years has been "not every pixel has the same value". In other words, rather than chase dozens of different performance metrics, focus on the metrics that measure what's critical in your page.
Here at SpeedCurve, we think it's good to focus on rendering metrics, because they're a closer approximation to what the user experiences. There are some good rendering metrics out there, like start render and Speed Index, but the downside to these metrics is that they give every pixel the same value. For example, if the background renders and some ads render, that could improve your start render time and Speed Index score, but it might not have a big impact on the user's experience. Instead, it's better to measure the parts of the page that matter the most to users. We call those parts of the page the "hero elements".
SpeedCurve Consulting Services with Tim Kadlec

We're excited to announce that SpeedCurve is partnering with Tim Kadlec to provide consulting services to our customers!
Tim is a recognized expert when it comes to web performance. He has spoken at numerous conferences including Velocity, Fluent, QCon, SmashingConf, Beyond Tellerand, and WebStock. He wrote High Performance Images and Implementing Responsive Design, as well as contributing to other books. Mark, Tammy and I have each collaborated with Tim on side projects. We're full of gleeful anticipation as we look forward to this opportunity to work together again.
In the first sentence I mentioned that this is a partnership. Here's what that means: Tim will continue to do consulting outside of SpeedCurve, and if you're not a SpeedCurve customer we encourage you to contact him directly. Tim will also be running SpeedCurve's consulting services. This partnership brings special advantages to SpeedCurve customers:
More RUM metrics in your Favorites dashboards
SpeedCurve comes with a great set of dashboards for Synthetic and RUM. But we know that one size does not fit all when it comes to data charts, which is why we've invested so much work into the Favorites dashboards. For customers who use RUM, it provides a place to create custom charts that combine metrics from synthetic and RUM.
We just added some new RUM metrics in Favorites to allow for even more customized monitoring:
- Page Views – The number of page views, including Single-Page-App page transitions
- Sessions – The number of unique sessions
- Session Length – The number of page views per session
- Bounced Sessions – The number of sessions that only have one page view
- Bounce Rate – The percentage of bounced sessions out of the total number of sessions
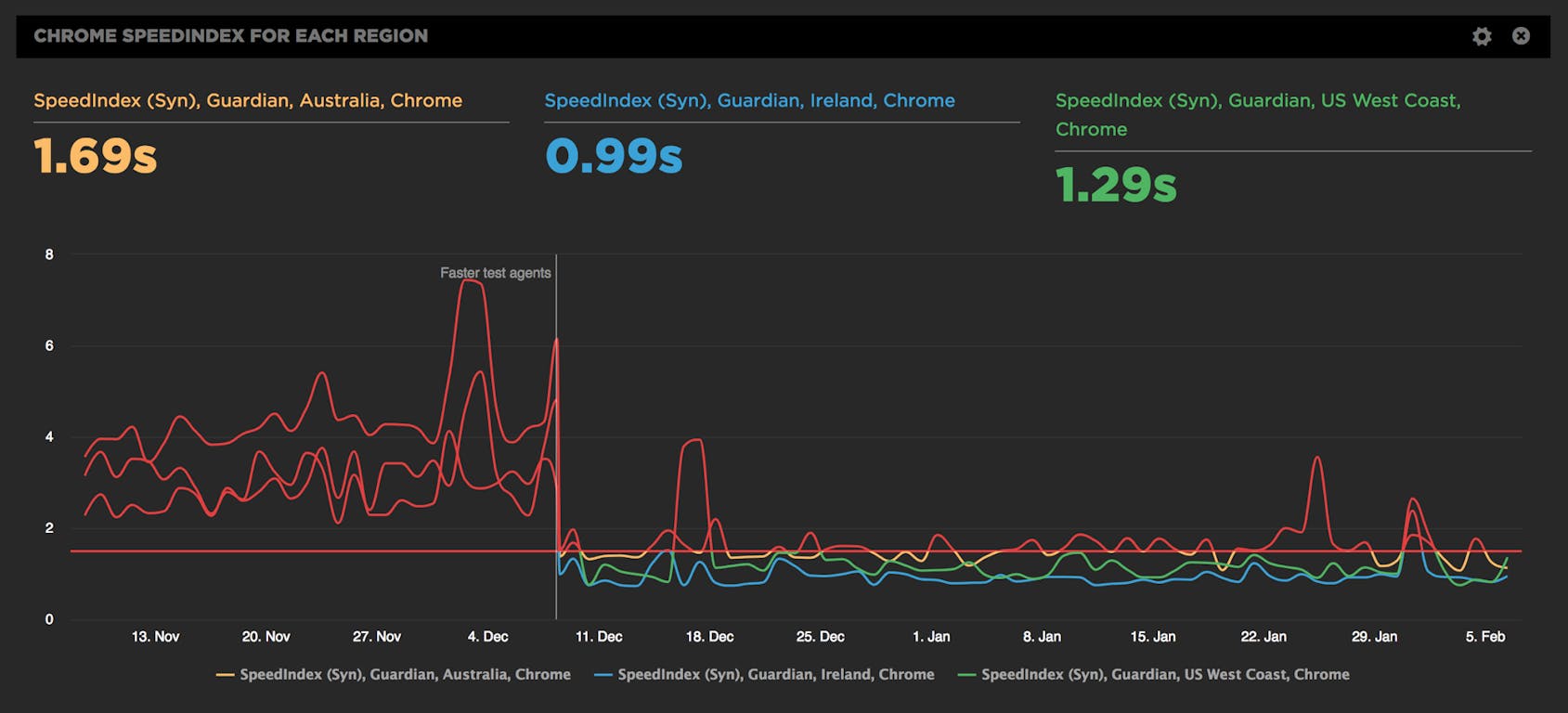
Faster test agents and more regions
We’re kicking off 2018 with a bang and a donut. We’ve been busy preparing all-new faster test agents and they’re now available for you to switch to – at no extra cost!
Go to your Settings to switch to faster test agents.
Faster agents
All our agents now run on much faster AWS C4.Large instances, which better approximate current desktop browsers. We’ve also switched to the latest WebPageTest agent running on Linux.
How much faster? 20-30%
When you switch to the new agents, some of your metrics will get 20-30% faster, so pick a time to switch that suits your team. In between projects or the start of the month are good times to set a new baseline.